12.2.2过渡动画
【过渡】命令大大减少了创建动画效果(如渐现、渐隐或在帧之间移动图素)所需的时间。创建过渡帧之后,可以分别对它们进行编辑。
可以使用【过渡】命令自动添加或修改两个现有帧之间的一系列帧:均匀地改变新帧之间的图层属性(位置、不透明度或效果参数)以创建运动显示效果。例如,如果要渐隐一个图层,则可将起始帧的图层不透明度设置为100%,然后将结束帧的同一图层的不透明度设置为16%。在这两个帧之间过渡时,该图层的不透明度在整个新帧上均匀减小。如图12-2-9所示。

图12-2-9
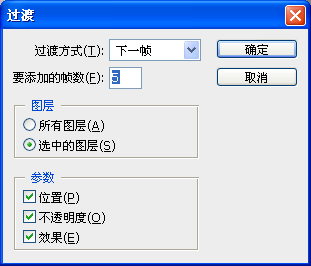
执行下列操作之一,弹出如图12-2-10所示对话框:
单击【动画】调板中的【过渡】按钮 。
。
从【动画】调板菜单中选择【过渡】。

图12-2-10
所有图层改变所选帧中的全部图层。
选中的图层只改变所选帧中当前选中的图层。
位置在起始帧和结束帧之间均匀地改变图层内容在新帧中的位置。
不透明度在起始帧和结束帧之间均匀地改变新帧的不透明度。
效果均匀改变起始帧和结束帧之间的图层效果的参数设置。
下一帧在所选的帧和下一帧之间添加帧。当在【动画】调板中选择最后一帧时,该选项不可用。
上一帧在所选的帧和上一帧之间添加帧。当在【动画】调板中选择第一帧时,该选项不可用。
12.2.3用GIF格式存储文件
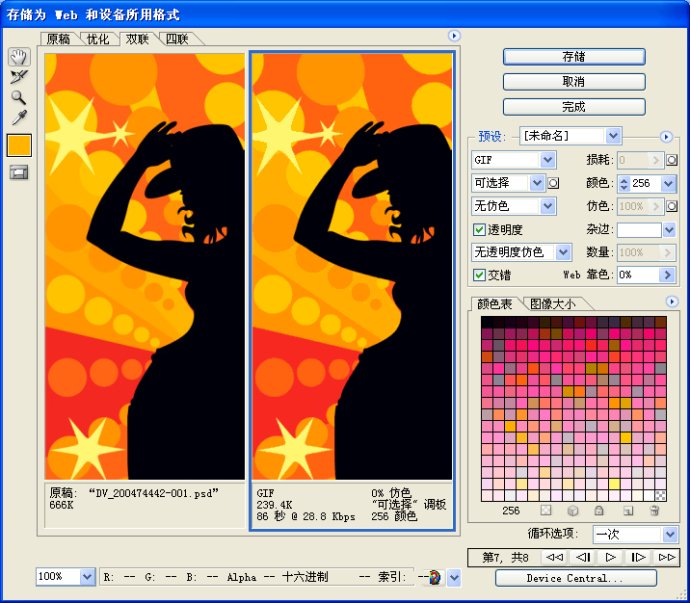
对于GIF的图像我们可以通过【文件】>【存储为web和设备所用格式】进行存储。单击后,弹出如图12-2-11所示。

图12-2-11
通过上面的【原稿】、【优化】、【双联】以及【四联】我们可以对图片进行对比的设置。如图12-2-12所示。


双联四联
图12-2-12
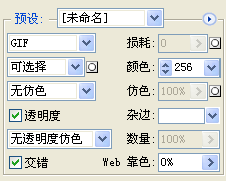
对话框的右侧是预设的一些选项,通过这些选项,我们可以设置图像的一些参数,比如:颜色,仿色等等。如图12-2-13所示。

图12-2-13
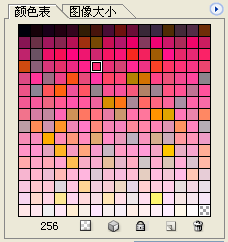
下面还有颜色表以及图像大小。我们可以通过图像大小来调整图像的尺寸。如图12-2-14所示。


图12-2-14
再往下我们同样可以设置它的播放次数。各项参数设置完之后,我们点存储进行文件的保存。







