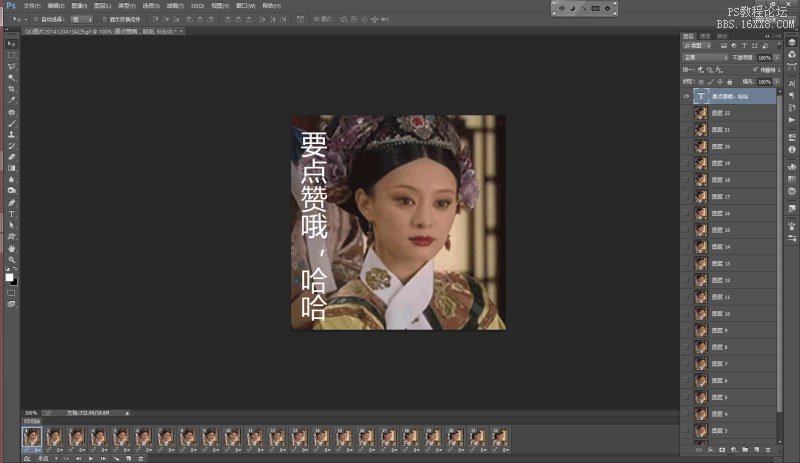
3.我们继续给图片添加个文字。
选择最上面一层,添加个图层,注意不要改变图片前面小眼睛的状态(不要更改是否显示图层)
文字工具,写上需要的文字

然后就可以存储了。
4.文件→存储为web所用格式 参数如图

注意两点,右上角选择GIF,右下角循环选项选择永远,这样gif简单修改就OK了
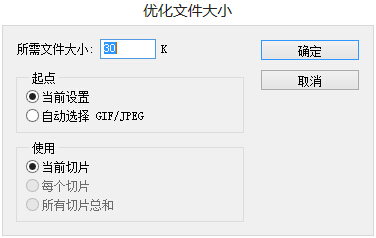
说句题外话,右上角可以简单的控制图片大小(占用空间) 如图

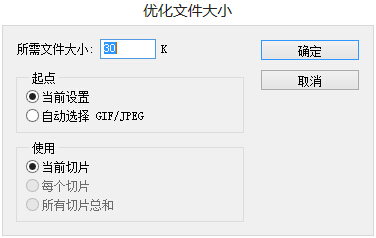
选择优化文件大小,参数如图

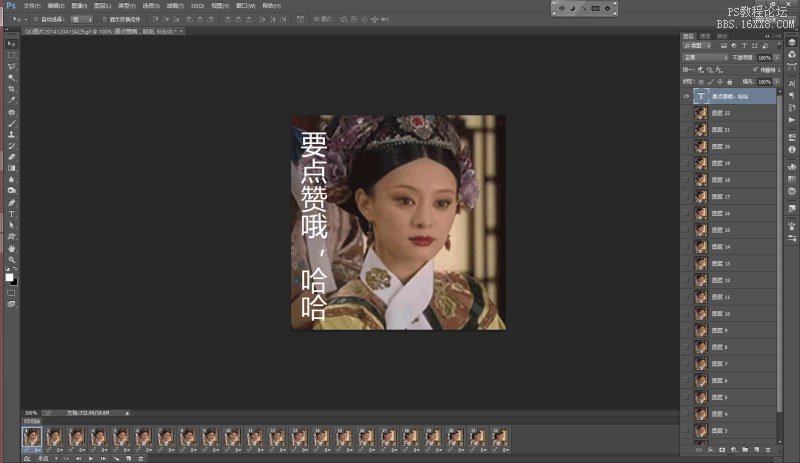
到此本教程就结束了,最后放上效果图:

3.我们继续给图片添加个文字。
选择最上面一层,添加个图层,注意不要改变图片前面小眼睛的状态(不要更改是否显示图层)
文字工具,写上需要的文字

然后就可以存储了。
4.文件→存储为web所用格式 参数如图

注意两点,右上角选择GIF,右下角循环选项选择永远,这样gif简单修改就OK了
说句题外话,右上角可以简单的控制图片大小(占用空间) 如图

选择优化文件大小,参数如图

到此本教程就结束了,最后放上效果图:

上一篇:photoshop滤镜做火焰
下一篇:撕边边框教程