Color Table(色彩图)浮动面板提供了优化图像的色彩图,通过这个浮动面板我们可以详细的看到优化图像的色彩图。比如在优化GIF图像的时候,当我们选择不同的色彩数时,在色彩图浮动面板上就可以看到优化后的具体色彩。通过这个色彩图浮动面板我们还可以手动调节图像的色彩。通过浮动面板下部的按键![]() 我们还可以选择web色彩的安全颜色、锁定颜色、新建颜色、删除颜色。这为设计师提供了手动优化的功能。
我们还可以选择web色彩的安全颜色、锁定颜色、新建颜色、删除颜色。这为设计师提供了手动优化的功能。

Layer Option(层操作)浮动面板中我们可以设置Image Map。在Shape选项中我们可以选择图像热点的形状。如矩形、圆形、多边形。URL中填入链接的地址。

我们在制作网页的时候可能遇到制作大量的按键,在ImageReady2.0里我们可以通过Style(样式)浮动面板可以方便的快速的制作大量按键。制作很简单仅仅只需要选择你想要的按键形式,然后这一层就自动的转换成这种按键的样式了。

技巧 :配合工具箱里的矩形、圆角矩形可以制作出漂亮的按键。
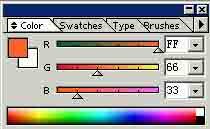
和Photoshop一样,ImageReady2.0里也有Color(色彩)浮动面板。在色彩浮动面板里我们通过调整RGB的数值就可以调配出你想要的色彩。和Photoshop不同的是它的RGB的色置是按照WEB颜色表示的。比如说白色是FFFFFF,黑色是000000。你还可以在浮动面板下放的色彩区里面直接选区色彩。

技巧 :当你从色彩区中选择颜色的时候可能出现web色彩警告![]() ,这时只要点击旁边的小方块就可以自动转化为颜色最接近的web颜色。
,这时只要点击旁边的小方块就可以自动转化为颜色最接近的web颜色。
虽然色彩浮动面板的色彩丰富,但是选色不是很方便,对于常用的颜色就可以从Swatches(调色板)浮动面板里直接选取。使用浮动面板下面的添加命令可以将常用的颜色添加进去。

我们在做设计的时候往往要文字,在Type(文字)浮动面板中我们可以设置文字的不同的参数。如常见的字体、字体大小、字间距、行间距、左对其、居中、右对齐、抗锯齿等,还可以设置基线位置。

技巧 :当我们需要输入平方等类型的的文字的时候可以通过改变基线位置得到。
Brushes(画笔)浮动面板和Photoshop的类似,通过它可以改变喷笔或毛笔工具笔头的形状。同样用浮动面板右边箭头里的菜单中的载入画笔命令可以载入Photoshop中的一些特殊的笔形。

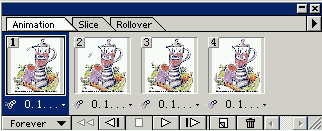
在ImageReady2.0中还有三个比较特殊的浮动面板。Animation(动画)浮动面板,这个浮动面板的作用就是进行GIF动画的编辑。我们都知道GIF动画是有一帧一帧静态图片组成的,通过添加帧按键![]() 就可以添加一帧,这样我们就可以对下一帧进行编辑。做好以后我们就可以使用播放控制键
就可以添加一帧,这样我们就可以对下一帧进行编辑。做好以后我们就可以使用播放控制键![]() 进行播放。同样我们也可是设置每帧播放是停留的时间。而且还可以通过浮动面板菜单的命令对动画进行优化。用它制作动画非常的方? 观、专业。
进行播放。同样我们也可是设置每帧播放是停留的时间。而且还可以通过浮动面板菜单的命令对动画进行优化。用它制作动画非常的方? 观、专业。

Slice(分割)浮动面板通常是配合工具箱中的分割工具使用的。在这个浮动面板里你可以设置每个图像分割块的属性。如类型(有图像还是没有图像)、名字、链接、目标位置等等。

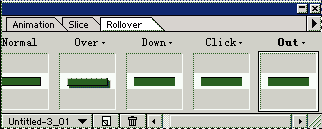
我们在设计网页的时候,往往希望做一些动态的按键来吸引浏览者。在Rollover(翻动)浮动面板上就可以轻易的做出来。按下添加按键![]() 就可以依次添加进over帧、down帧、click帧、out帧、up帧。通过这些帧就可以作出多种形式的动态按键。
就可以依次添加进over帧、down帧、click帧、out帧、up帧。通过这些帧就可以作出多种形式的动态按键。

技巧 :在做动态按键的时候可以配合工具箱中的矩形工具、圆角矩形工具、圆形工具以及样式浮动面板快速的制作出动态按键。
和Photoshop一样在窗口的上部是菜单栏。菜单栏里包括了File(文件)、Edit(编辑)、Layer(层) Slices(切割)、Select(选择)、Filter(滤镜)、View(图示)、Window(窗口)、Help(帮助)九个菜单。
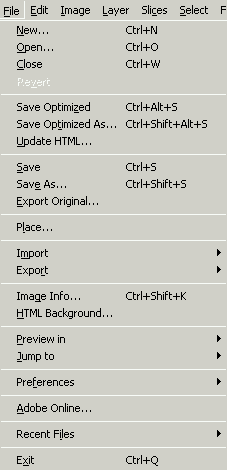
我们先看看文件菜单。在这里包含了21个菜单命令。
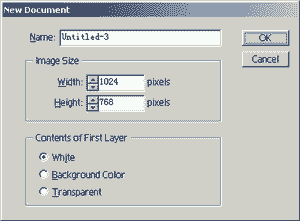
第一个New...(新建)命令当然作用是新建文件。使用这个命令之后就会弹出一个对话框,在这个对话框钟可以设置文件名字、尺寸、第一层的颜色。
警告:由于ImageReady是进行网页图像处理的,因此在新建里没有分辨率的设置,而是默认72pixels/inch的分辨率。所以如果要印刷的图形切不可用ImageReady处理。
Open(打开命令)和Close(关闭命令)就不多费口舌了,和大多数的软件一样作用是打开支持的文件,关闭就是将打开的文件关掉。
当你想恢复文件没编辑时的状态就可以使用Revert(复原)命令。
Save Optimized(保存优化)命令可以将你优化后的图像进行保存。注意这里只能保存为jpg和gif格式的文件。Save Optimized As...(另存优化)就是改名另存。
技巧:如果你想保存文件的层信息必须使用Save命令保存为psd文件。
ImageReady允许你对图像进行在线编辑,编辑完以后使用Update HTML命令就可以将网页里的图像进行更新。这对经常更新的图片的网页非常有用。
Save(保存)和Save As...(另存为...)作用就是保存我们编辑的图像。这里保存的图像只能保存psd格式,这样就方便我们对图像的下一次编辑。
如果你想把图像保存为其它的格式如TIF格式就必须选择Export Original(输出原图)进行保存。
和大多数专业图形处理软件一样ImageReady里也可以置入各种类型的图形文件到当前编辑的文件中。选择Place命令,? 一个对话框。
在offset里可以选择放置的水平方向和竖直方向的位置。File中选择置入的文件。
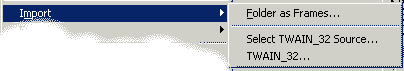
作为专业软件ImageReady当然也可以从扫描仪中获取图像。Import(输入)子菜单中的Select TWAIN_32 Source(选择扫描源)和 TWAIN_32 ...(扫描)命令可以对扫描进行操作。而Folder as Fames...(文件夹作为帧)的作用就是将序列文件输入ImageReady进行动画编辑。
Export(输出)子菜单包含了一个命令——Path to Illustator(输出路径到Illustrator)通过这个命令可以将路径输出到Illustrator中。![]()
Image info...(图像信息)命令可以让你把图像的标题、版权信息加入图像。这样就可以有效的保护你的作品了。
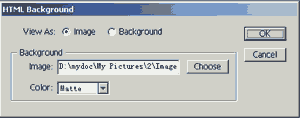
HTML Background(网页背景)命令可以然我们设置编辑的网页背景,包括背景图案和颜色。选择网页背景命令,出现一个对话框,在这个对话框中我们可以在Color中选择背景的颜色,在Image中选择图案。
像大多数网页编辑软件一样,ImageReady里编辑的图像或网页也可以在浏览器中预览。在这个子菜单里你可以选择IE浏览器或者是其它浏览器。![]()
一个出色的设计往往不是一个软件可以完成的,有时候我们要将图像在另一个图形图像处理软件或网页编辑软件里进行进一步的加工。在ImageReady里的Jump to(跳转)命令可以让使用者方便的把图像引入其它软件(如Photoshop和Illustrator)。
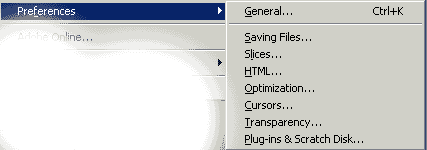
Preference(参数)子菜单主要是设置ImageReady里的各种设置的参数。
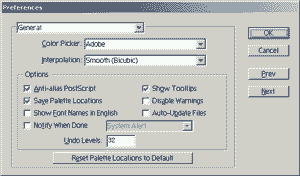
选择子菜单里的General...(总体设置),弹出一个对话框,在这个对话框里就可以进行全部的设置。
在这里我们可以设置色彩选择器(Color Picker)的方案(Adobe的还是system系统的)、插值算法(Interpolation)的形式(Smooth光滑还是Jagged锯齿)、以及自动抗锯齿(Anti-alia PosrScript)、保存调色板(Save Palette Loctions)、用英文显示字体(Show Font Names in English)、完成后提示(Notify when Done)、显示工具箱提示(Show Tooltips)、禁止警告(Disable Warnings)、自动增加数据(Ato-Update Files)、撤销次数(Undo Levels)。如果我们要进入下一项设置,只需按下Next按键或者在对话框上部的下拉菜单中选择即可。
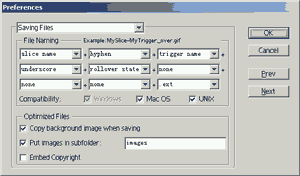
下一项设置为Saving Files(保存文件)。在这里我们主要设置分割后的小块图像的文件名保存形式以及兼容的操作系统。还包括了优化图像的设置。
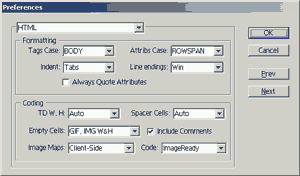
第三个选项为HTML设置。在这一项设置中可以让我们设置HTML的格式和编码参数,以适应不同的系统要求。
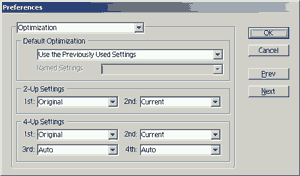
第四项为Opimization(优化设置)。我们使用ImageReady的时候有四个或两个(4up和2up)优化的窗口,这个设置就是设置这四个或两个优化窗口的优化形式。比如你可以设置第一个窗口为原始图像,第二个窗口为优化为Jpg格式的图像,第三个窗口为优化为128色的Gif图像,第四个为优化为64色的的Gif图像。 
第五项为Cursors(光标)设置。在这个设置中可以让我们设置光标的形状。它包括了两类光标的设置——painting Cursors(笔光标)和Other Cursors(其它光标)。通过笔光标设置我们可以设置喷笔、毛笔等工具的光标形状(Standard标准\Precise精确\Brush Size笔尺寸)。在其它光标中我们可以设置吸色工具等的光标形状(Standard标准\Precise精确)。
技巧:在我们需要一些精确的操作的时候可以选择精确光标,这样光标就变成十字形状方便我们操作的定位。
第六项是Transparency(透明)设置。这个对话框中主要设置图像透明的显示方式。我们知道通常透明显示为灰白相间的棋格状图形。这个对话框中可以设置这个图形的颜色(比如变为红白相间)、棋格状的大小、对比度等等。
最后一项是设置Plug-ins & Scratch Disks(插件和虚拟磁盘)。在这里可以设特别的ImageReady的插件位置(默认的是在...\Adobe\Photoshop 5.5\Plug-Ins\Adobe ImageReady Only),以及虚拟磁盘的位置。
技巧:如果想要Photoshop5.5和ImageReady共用插件只需要将插件安装到...\Adobe\Photoshop 5.5\Plug-Ins\
提示:如果没有特别的需要最好使用ImageReady的默认设置,以免引起不必要的麻烦。
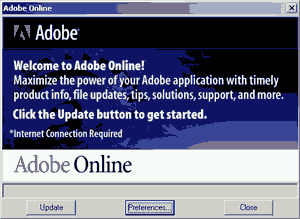
随着Internet的发展许多公司都推出了网上对软件进行升级的服务。ImageReady也不例外,文件菜单中 dobe Online...就提供了这个服务。选择这个命令弹出一个对话框。
按下Update(升级)按键即可自动升级ImageReady。如果你的公司使用的代理服务器可以通过Preferences(参数)进行设置。
Recent Files(最近的文件)中可以快速的选择最近编辑(打开)过的文件。
技巧:如果你编辑过的文件不知道存到哪儿去了,可以在这儿找一找,或许会有收获。
EXIT(退出)关闭ImageReady。
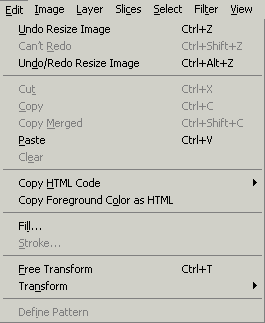
第二个菜单Edit (编辑),在这个菜单中包含了15个命令。
Undo(撤销)、Redo(重做)这两个命令和绝大多数的软件的作用是一样的,可以撤销命令和重做命令。Undo/Redo(撤销/重做)命令可以在这两个命令之间切换。
技巧:使用撤销/重做能够让我们反复比较命令执行前和命令执行后的图像效果的变化。此外记住这几个命令的快捷键也是很有用的。
Cut(剪切)、Copy(拷贝)、Paste(粘贴)、Clear(清除)命令和大多数软件的命令作用一样这里就不多讲了。Copy Merged(拷贝合并)这个命令比较特殊。我们知道ImageReady里允许对图像进行分层编辑,当我们用选取工具选取图像的后再选择拷贝,这时在粘贴板上的是当前编辑层上选取区域的数据。而如果选择拷贝合并命令着可以把这个选取区域的所有层的数据拷贝来。
Copy HTML Code(拷贝HTML编码)子才单中包含了三个命令——Copy All Slices(拷贝所有切割)、Copy Selected Slices(拷贝选取的切割)、Copy Preloads(拷贝载入)。第一个命令可以将所有的分割图片的HTML代码拷贝到粘贴板上;第二个命令是将选中的图像块的HTML代码拷贝到粘贴板上;第三个命令是拷贝页面中的JavaScript到粘贴板上。这样就可以让你在记事本或者其它编辑其中编辑HTML代码。 
Copy foreground color as HTML(拷贝前景色作为HTML),这个命令可以前景色转化为HTML代码。
技巧:如果你遇到一种颜色知道它的HTML代码,那么就可以用吸色工具将它吸取为前景色,然后使用拷贝前景色作为HTML命令,粘贴到记事本里就可以看到这种颜色的HTML代码了。
Fill...(填充)命令可以让我们选择填充的颜色、透明度等参数。当我们选择填充命令就会弹出一个对话框。在use下拉菜单中选择填充的形式——前景色、背景色、图案、黑色、50%的灰和白色。Opacity(不透明度)调整透明参数。Mode(模式)里选择填充的模式,一共21中模式。
Strock(外线)命令可以在沿着选区画线。比如用矩形选取工具选取一个区域,然后选择这个命令就会形成一个矩形的方框。选择这个命令以后同样有一个对话框出现。在Width(宽度)中可以设置线的宽度。Loctation(位置)中可以设置线沿着选区的位置——内部、中心、外部。Use(使用)下拉菜单中可以设置使用的颜色——前景色、背景色、图案、黑色、50%的灰和白色。Opacity(不透明度)中可以设置透明度。Mode(模式)中仍然有21种模式让你选择。 
技巧:通过这个命令我们就可以方便的在ImageReady中画出,矩形、圆形等几何形状,就不必为了这些简单的几何图形去动用Illustrator这些大家伙了。
Free Transform(自由变形)命令可以让图像按你的意愿自由变形。选择自由变形命令以后图形或选区周围就出现了八个控制点。通过对这些控制点的操作就能轻易的对图像进行拉伸、旋转等变形操作。
Transform(变形)子菜单包含了12个命令——Again(再次)、Scale(缩放)、Rotate(旋转)、Skew(歪斜)、Distort(变形)、Perspective(透视)、Numeric...(数字)、Rotate 180(旋转180度) Rotate90 CW(随时针旋转90度)、Rotate90 CCW(逆时针旋转90度)、Flip Horizontal(水平反转)、Flip Vertical(竖直反转)。这些命令和自由变形命令一样选择后图形或选区周围也会出现了八个控制点,通过对这些控制点的操作达到变形的目的。
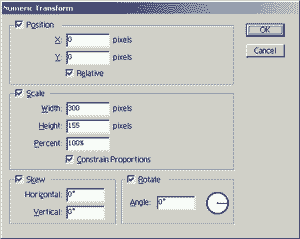
如果你对变形要求非常的精确就可以选择Numeric...(数字)命令,在对话框种精确调整参数。包括Postion(位置)、Scale(缩放)、Skew(歪斜)、Rotate(旋转)的参数调整。
前面的填充命令中提到了填充图案这个命令,那么怎么定义图案呢?Define Pattern(定义图案)命令就是将选区中的图形定义为图案。
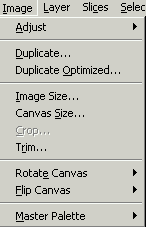
Image(图像)菜单包含了十个命令和子菜单。在这个菜单里我们可以进行图像的各种调整,包括图像尺寸、色彩色调等等,非常的专业。

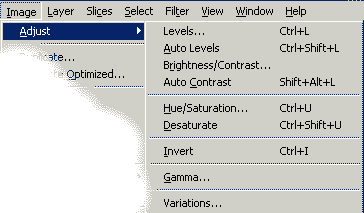
先让我们看看Adjust(调整)子菜单,它包含了九个菜单命令,通过这些命令我们可以方便的调整色阶、色调、亮度、对比度等等的调整。

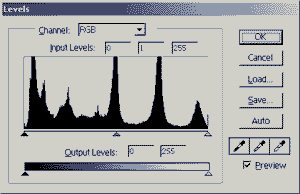
Levels...(色阶)命令可以方便的调整图像的色阶。选择色阶命令以后就会弹出一个对话框,在这个对话框中我们可以象Photoshop一样方便的调整图像的色阶。在Channel(通道)中可以方便的选择单独的通道进行色阶的调整。下面是色阶调整图,调整方法和Photoshop一样。同样可以将设置好的色阶保存。如果你是初学者对于这些复杂的调节头痛,就按下Auto(自动)按键就可以自动的位你调整色阶,当然这就不能保证调整的满意度了。

Auto Levels(自动色阶)命令可以帮助初学者自动快速的调整色阶。这个命令对大多数图像的色阶调整可以得到比较好的效果。如果你对自动调整的色接不满意就只有用前面讲的色阶命令手动调整了。
技巧: 在用手动调整之前可以先试试自动调整色阶,如果不满意再进行手动调整。这样往往可以提高处理图像的效率。
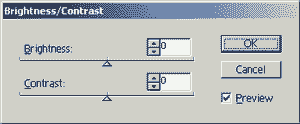
Brightness/Contast...(亮度/对比度)命令可以在对话框中调整图像的亮度和对比度。你既可以通过滑动杆调节,也可以通过数值调整,非常的方便。

如果你嫌手动调节麻烦,那么你就可以用Auto Contast(自动调整对比度)命令,可以节约你很多时间。
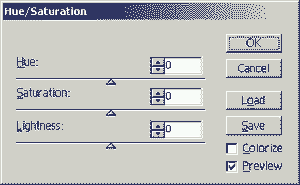
Hue/Saturation...(色调/饱和度)命令和Photoshop一样可以调整图像的色调和颜色的饱和度。通过对话框我们可以调整色调、饱和度和亮度的参数。同样调整好的参数我们可以将保存下来。

Desaturate(褪色)命令可以降低色彩的饱和度,使它变为黑白? 像。
注意:这个命令不像Photoshop中的模式转换中的灰度模式命令那样是将图像转换成灰度模式,从而图像文件的尺寸变小。由于浏览器的图像只接受RGB的图像模式,因此虽然图像转换成黑白的图像但原始图像文件的大小不会改变。当然在优化的时候文件尺寸可能发生变化。
Invert(反色)命令可以将图像的色彩反转,从而达到类似底片的效果。


由于网页的浏览可能在不同的电脑上,比如PC和MAC机上。而这两种机型的显示器的伽玛值不一样就可能出现这样的问题——在PC机上做出来的图像在MAC机上可能看上去色彩有点不一样(主要是亮度有点区别)。这对于普通的浏览者或许影响不大甚至你完全察觉不了,但对于专业的设计师却是很重要的。试想一下如果你用MAC做的设计在WEB上发布,而客户用的是PC,图像就会和客户要求的有差异,那多么可怕。那么你就可以用这个命令进行图像的调整。在对话框中选择Windows to Macntosh就可以把PC的伽玛值调整成MAC的伽玛值。Macntosh to Windows的作用恰恰相反。

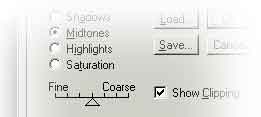
对于色彩要求比较严格的图像我们要反复的比较各种色彩调整的效果非常费力,而使用Variation(变化)命令这种比较就非常的简单了。在对话框中我们可以对原始图的暗部、过渡色、高光和饱和度进行调整。而且可以做各种色调的比较,比如红一点、绿一点、黄一点等等的比较,非常省事。

技巧:如果你的电脑比较慢而图像有比较大,为了加快显示的速度可以降低略图的显示质量。把滑块移向Coarse(粗糙)。

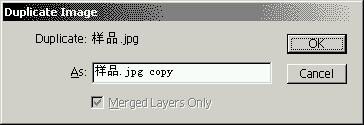
有时候我们可能想试试不同的图像处理方法,然后选择一个满意的设计。这时候就要用Duplicate(副本)命令,这样就可以制作出一个图像的多个副本。在弹出的对话框中填入副本的名字。Merged Layer Only(合并层)选项允许你在制作副本时合并层。按下OK以后就会出现一个新的图像编辑的窗口,这样你就可以在原始图像和副本图像上分别发挥你的想象力了,然后选择一个你满意的方案。

Duplictate Optimized...(副本优化)命令作用和副本命令差不多,不同的时这时的副本使优化了的。
技巧:这个命令同样也可以用来比较图像优化的时候使用,你就可以做更多优化方案的比较
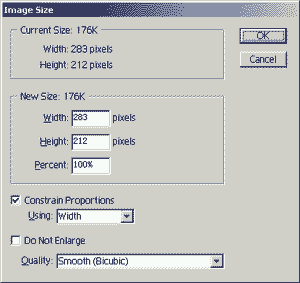
Image Size...(图像尺寸)命令作用是用来调整图像的尺寸大小。在图像尺寸对话框的上部中我们看到当前图像的尺寸以及文件大小。在Width(宽度)Height(高度)中可以填入新的图像尺寸。Percent(百分比)中可以按照百分比来调整图像的尺寸。Constrain Proportion(比例约束)选项可以约束长宽的比例,这样图像就不会因长宽的变化产生变形。Do Not Enlarge(不扩展)选项可以防止误操作将图像的尺寸扩大影响图像的质量。在Quality(品质)中可以选择抽样的模式。

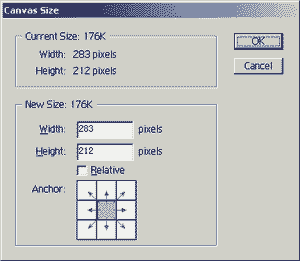
Current Size(画布尺寸)和Photoshop的命令一样可以扩展图像的尺寸。在对话框的上部我们可以看到当前的图像的尺寸以及图像的文件大小。在Width(宽度)Height(高度)中可以填入新的画布尺寸。在Anchor(锚)中选择扩展的基点。

注意:这里可能让你糊涂了Image Size...(图像尺寸)命令和Current Size(画布尺寸)命令有什么区别呢?我们看看以下三幅图就明白了。第一幅原始图、第二幅使用图像尺寸命令,第三幅使用画布尺寸命令。



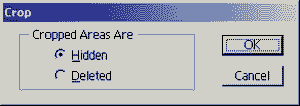
Crop...(裁剪)命令可以将选取框中的图像进行裁剪。在对话框中我们有两项选择——Hidden(隐藏)和Deleted(删除)。这两个选项的区别是如果选取隐藏命令选取框外的图像依然存在,仅仅被隐藏了,用移动工具就可以把隐藏的图像移动出来。而删除选项执行以后选取框外的图像就被删除了。

Trim...(修剪)命令可以自动为你裁剪去多余的空白。在对话框的Based on(基点)中选择基点——Transparent Pixels(透明像素)、Top Left Pixel Color(左上像素颜色)和Bottom Right Pixel Color(右下像素颜色)。下面的Trim Away(修剪掉)中可以选择裁剪的位置——Top(顶部)、Left(左边)、Botton(下部)和Right(右边)。
技巧:我们在制作按键的时候往往可能裁剪不精确,特别是一些小的按键,不是裁剪多了就是裁剪少了,就可能出现做的按键大小不一,或者是留下难看的白边。使用修剪命令就可以防止这种现象的发生。







