虽然在FLASH也是可以做出类似的效果...不过在PS里面做还是挺有趣的。也许大家通过这个教程也能开动脑筋...做出可以跟FLASH相交量的动画哦!
先看一下效果吧.....

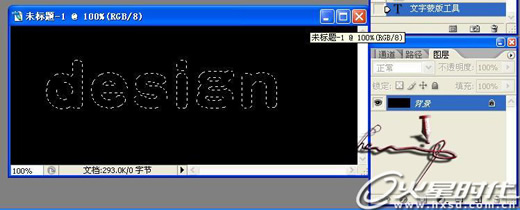
1.新建一个文件..背景为黑为.大小自定(我这里用的是500*200),
点击"横排文字蒙版工具"输入design 也可自定.

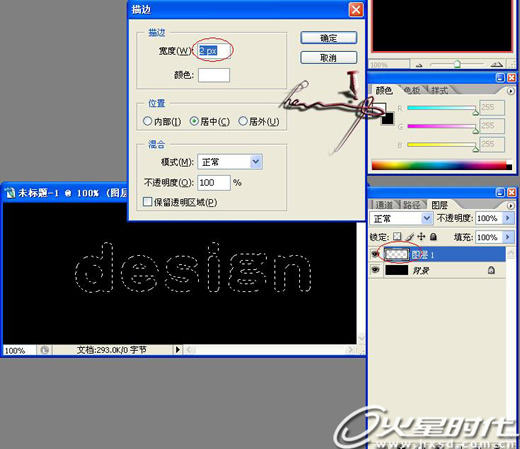
2.刚才输入文字忘了新建个层...现在补建一个(图层1),
点击编辑-描边..参数如图.最后确定

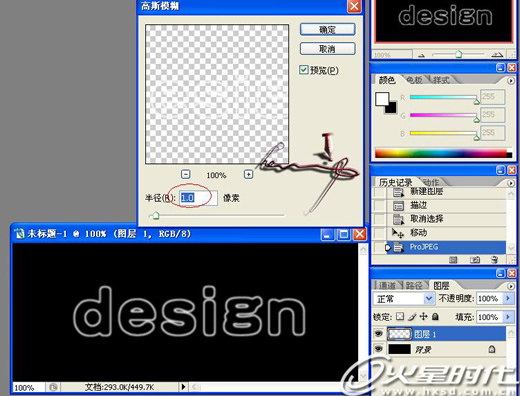
3.滤镜-高斯模糊...半径也1像素..确定.

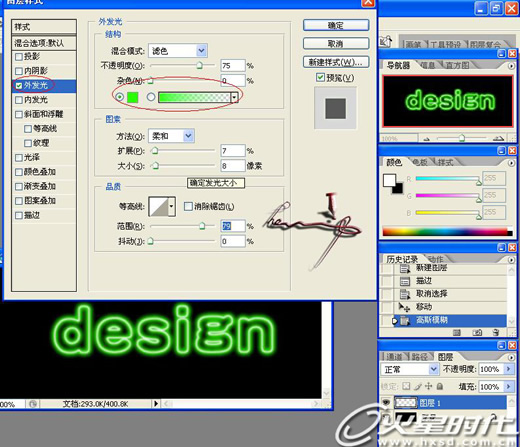
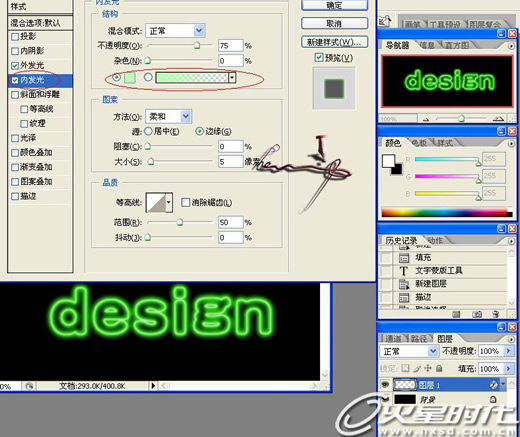
4.在图层1添加图层样式...设置外发光....参数自定也可...只要达到想要的效果就行了..如图

5.再勾先内发光....颜色要比外发光的淡.(有发亮的感觉吧),
注意:混合模式要调为正常.颜色才看得出来哦..

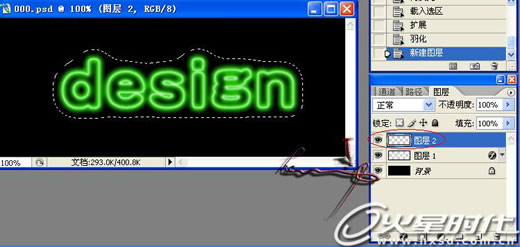
6.按CTRL 图层1,加载选区,
选择-修改-扩展...20像素,确定
选择-羽毛-像素为15,确定
保留选区,新建一个空白图层(图层2) 如图

7.把前景色也改成同你刚才外发光相同的颜色(这里的是绿色),
按ALT DEL填充上颜色....再把图层的不透明度改为60%,
现在的霓虹灯就算是初步完成的,,,接下来重头戏才慢慢开始.

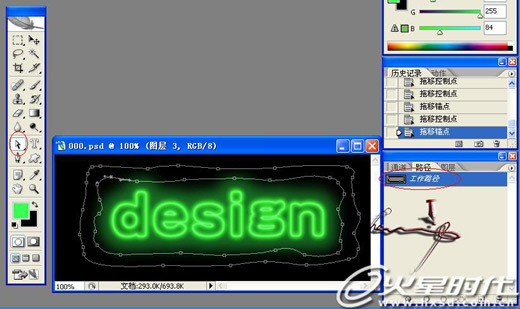
8.新建一个空图层...切换到路径面板,
点击自定形状工具.再选择相应的形状...在工作区接出一个路径,然后可以用工具条上的直接选择工具对路径进行变形(按照自己爱好就行了)...如图

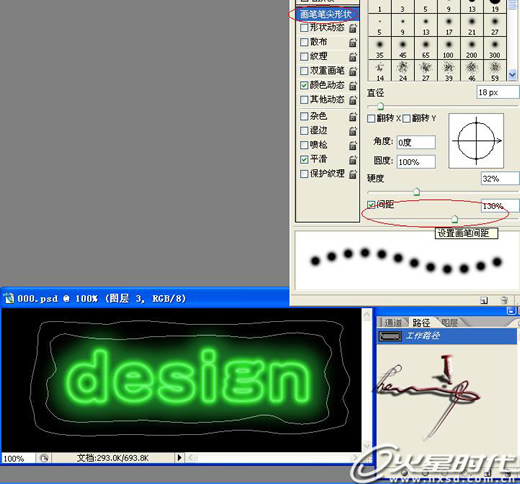
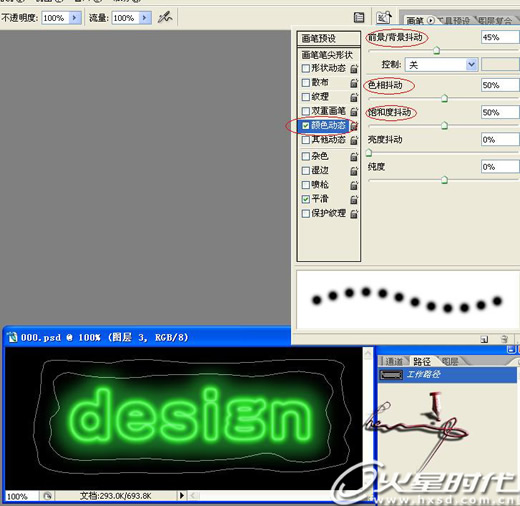
9.点画笔画工具...在笔画预设-笔画笔尖形状,把笔画的间距设置成如图.

10.再勾选"颜色动态",设置颜色如图

11.因颜色动态里我们勾先了前景/背景抖动....所以画笔扫描出来的路径颜色是根据前景和背景进行抖动的,所以再把背景把改成黄色
让抖动的效果更鲜艳...(用其他颜色也可)

12.在路径面板下点击用笔画扫描路径..效果如图

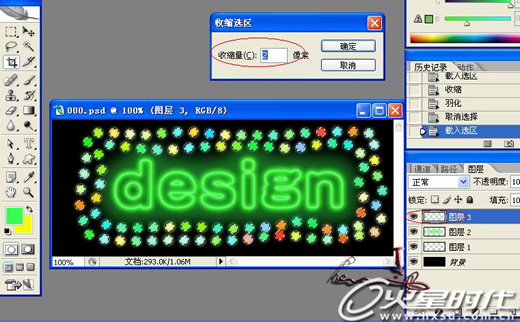
13.按住CTRL点扫描出来的图层(图层3),载入选区,
点击选择-修改-收缩,收缩量为2个像素.确定.

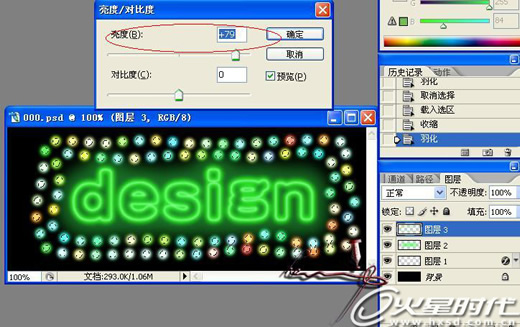
14.点击选择-羽化.1个像素,确定
再选择图像-调整-亮度/对比度.把亮度提高,确定
取消选区.

15.这里少了个载图.只好几个步骤一起说了.
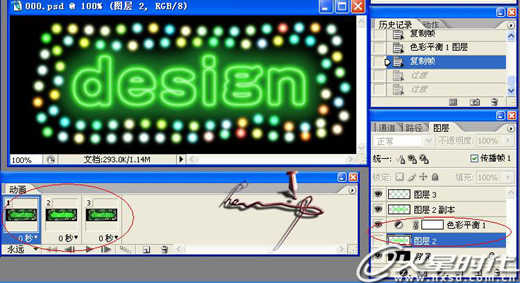
合并图层1到图层2.把图层2复制一个副本.
在图层2中新建调整图层-色彩平衡.在窗口中把滑块移向绿色...(量自定就行了..)确定
因我用的是PS2里面就有一个动画,如果是其他老版本的就得转到ImageReady里处理了..操作方法是一样的,这里就以PS2为例了
找开动画面板,默认里面有一个帧,再复制2个.如图

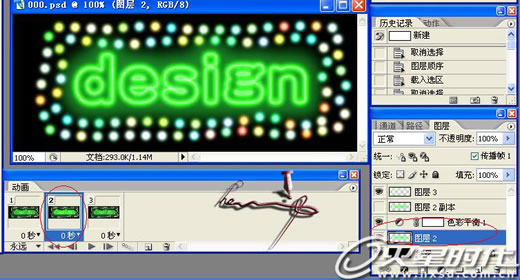
16.把动画里的1帧对应图层2前的眼睛勾掉;
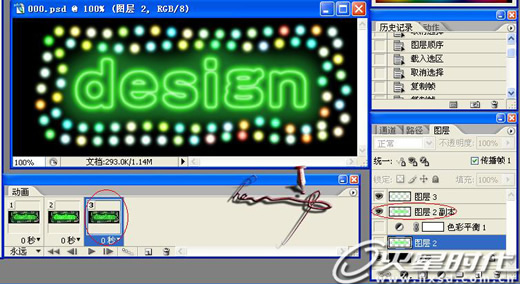
把动画里的2帧对应图层2副本眼睛勾掉
我想大家对帧都有一定的了解..我这里就不作说明了

17.将第3帧设置跟第1帧一样..如图

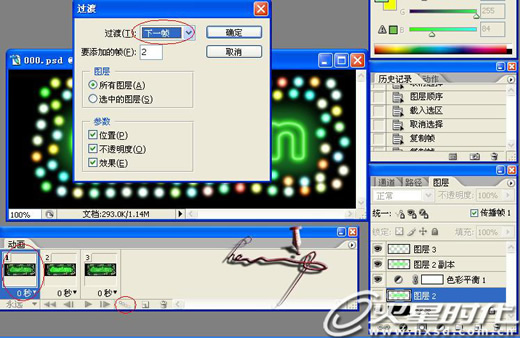
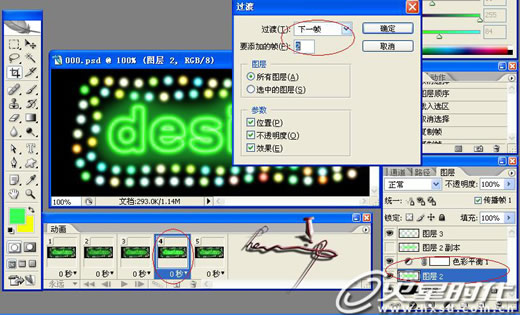
18.点击第一个帧按动画帧过渡...参数如图

19.确定后在原有的3个帧上增加了2个帧.如图

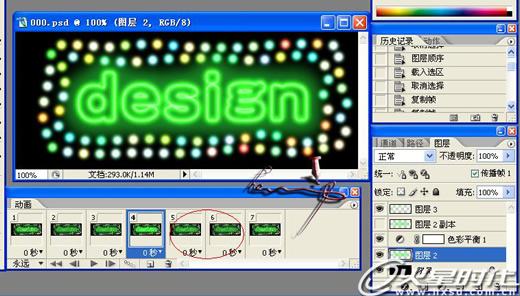
20.点击第4个帧按动画帧过渡...参数同第1个帧一样.如图

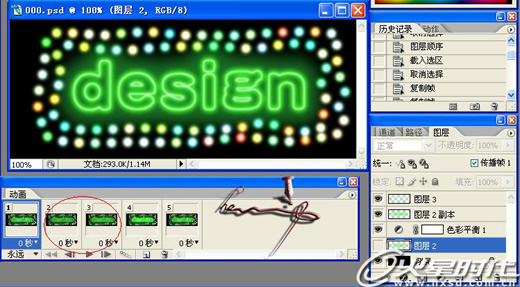
21.确定后同样的增加了2个帧.如图

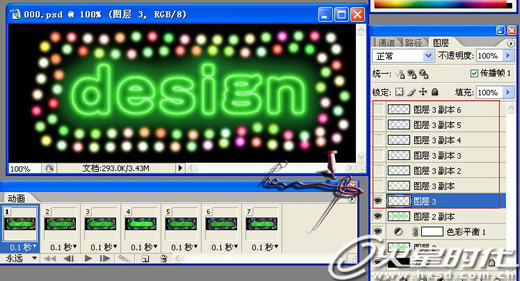
22.点击图层3(周边圆点),复制6个副本.如图

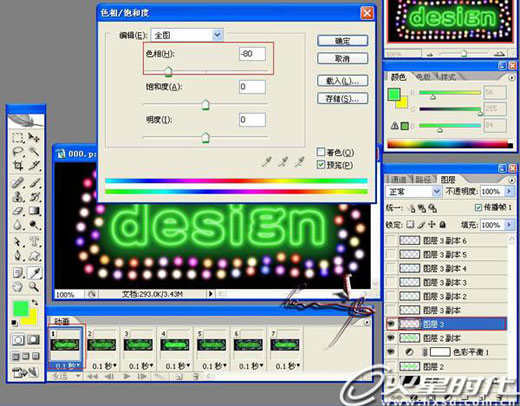
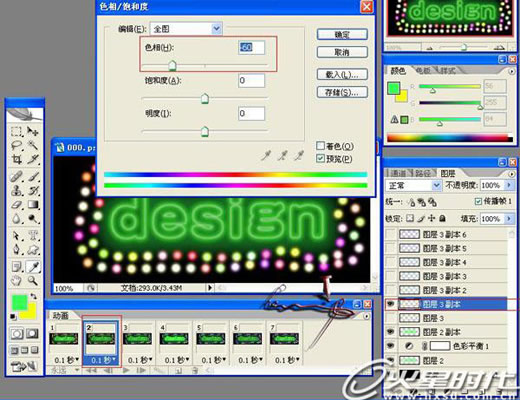
23.在第1个帧上把对应的图层3眼睛显示..其他图层3副本眼睛关掉.在图层3上按CTRL U...在色相/饱和度中对色相进行调整.如图

24.把第2个帧对应的图层3副本旁的眼睛显示,其他图层3和图层3的副本都眼睛都关掉,
再在图层3上按CTRL U,对色相/饱和度中对色相进行调整,参数对刚才的稍大.如图
以此类推,其他图层3也根据帧的变化而进行变化调整......
最后补充...把所有动画帧的帧延迟时间都改为0.1秒.如图
完成

...点击动画栏中的播放按键.现在我们就让它动起来吧......








