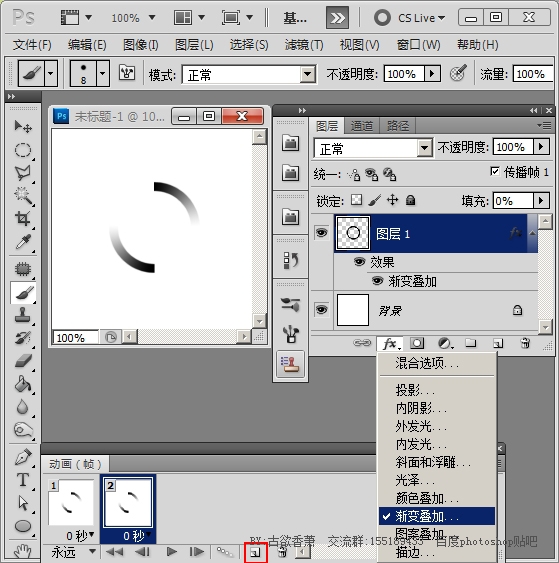
13.点窗口--动画,调出动画面板,复制当前帧,再执行渐变叠加,更改它的参数

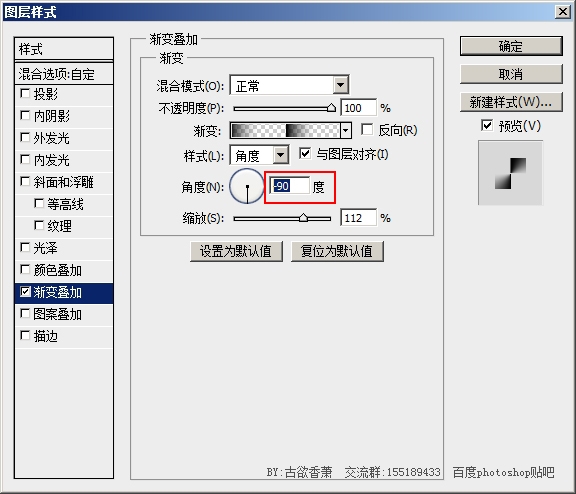
14.把角度原来的90度改为-90度,确定。

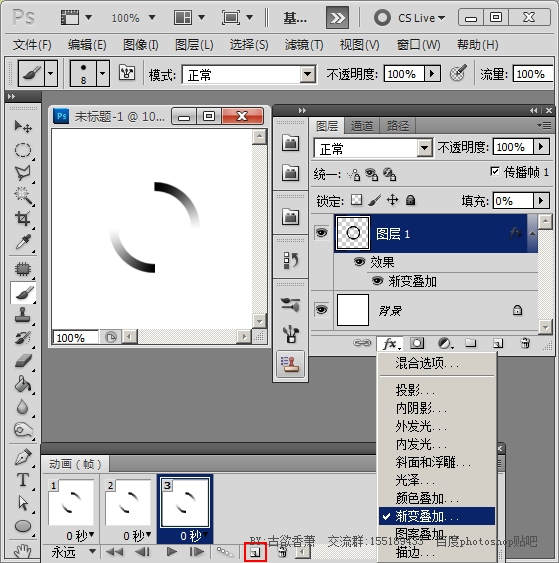
15.动画面板再一次复制当前帧,再一次执行渐变叠加。。。

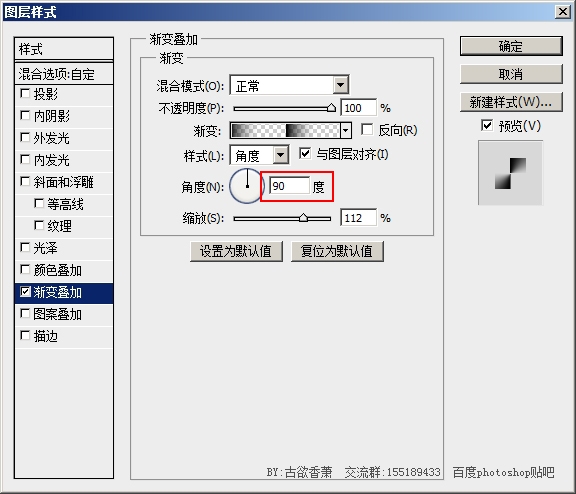
16.把角度原来-90度 改回原来的90度,确定。

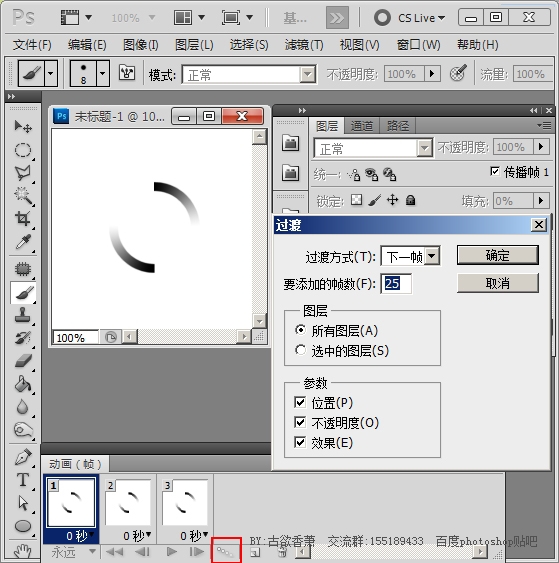
17.动画面板,选第一帧,点过渡,帧数就用18吧,下面的图设25太高了,导至后来效果出来是转动很慢,帧数越多越慢,输入后点确定。

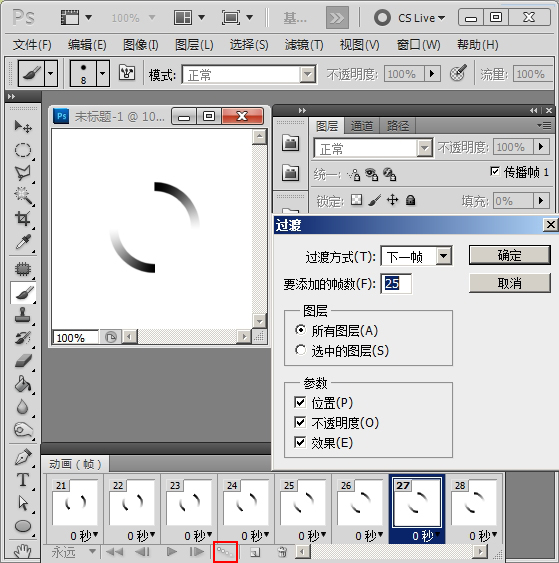
18.然后它中间就出现了好多过渡帧,我输的是25,所以加上原来3帧,现在就是28帧,接着选中倒数第二帧,同样点过渡,再来个18帧(数值就和你上一次一样),点确定。

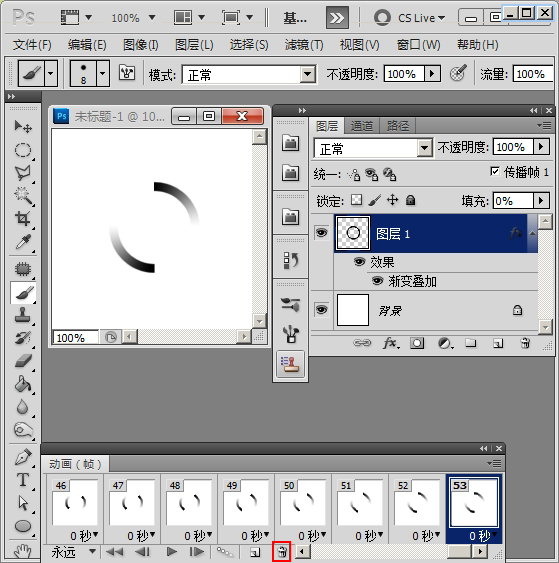
19.选中最后一帧,把它删掉,因为最后一帧和第一帧是一样的,所以要删掉,不然动画走到这一帧的时候就会有停顿的感觉。
20.

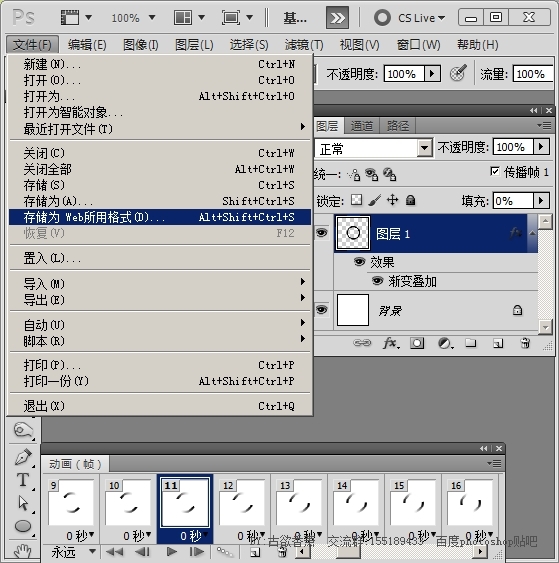
20.试播一下,应该没问题,保存它。

最终效果!