用PHOTOSHOP打造卷轴动画的教程 
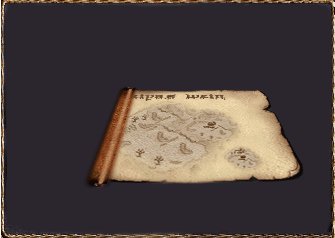
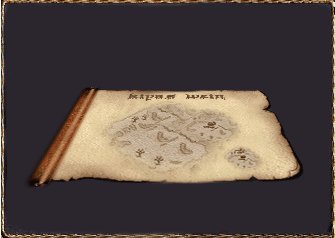
先制作卷轴内页过程如下

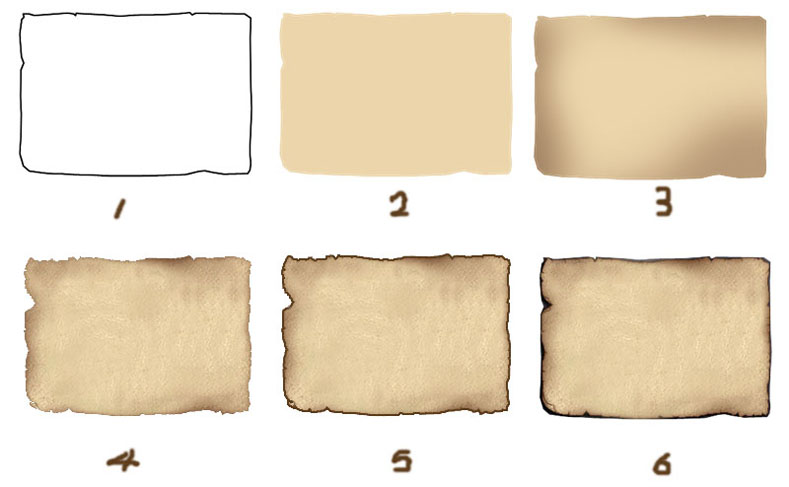
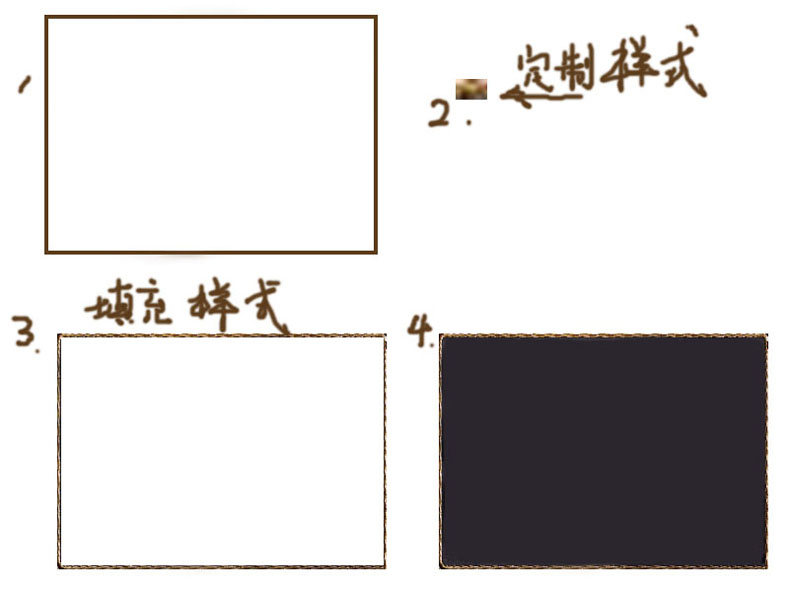
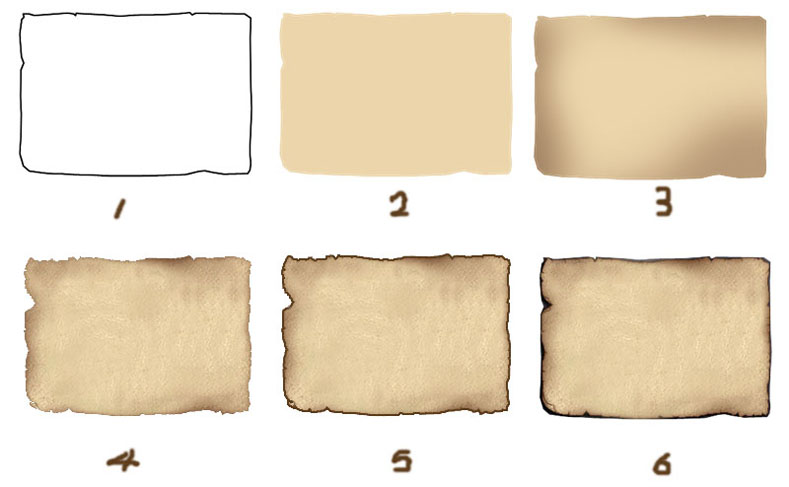
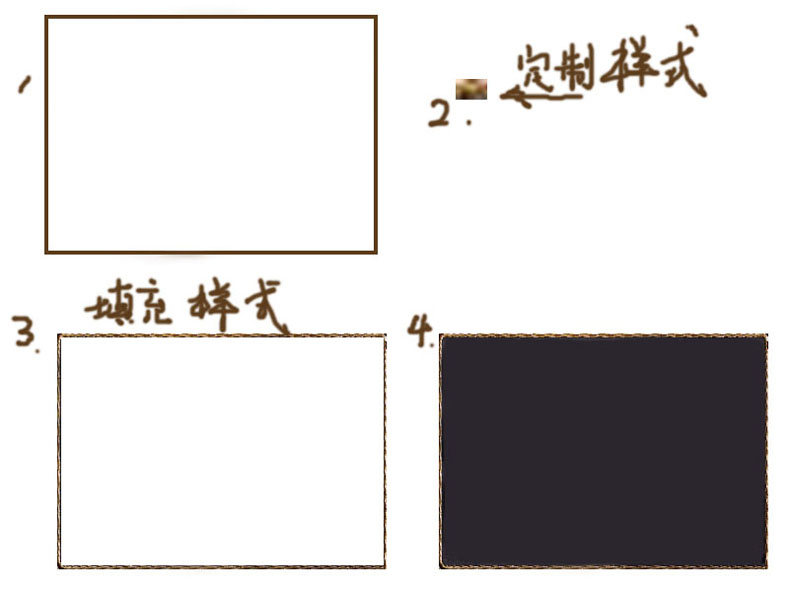
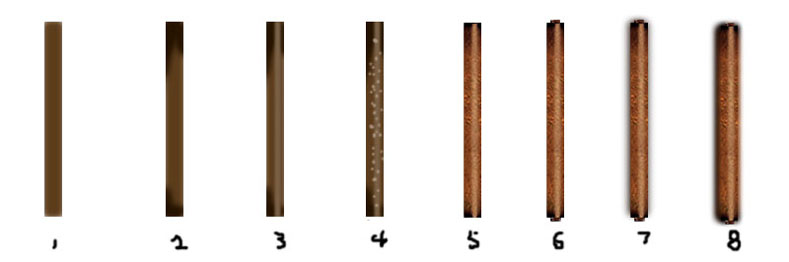
制作背景边框步骤如下

先画轮廓然后画阴影~然后添加杂色~然后用ctrl u变换颜色
再加模糊~
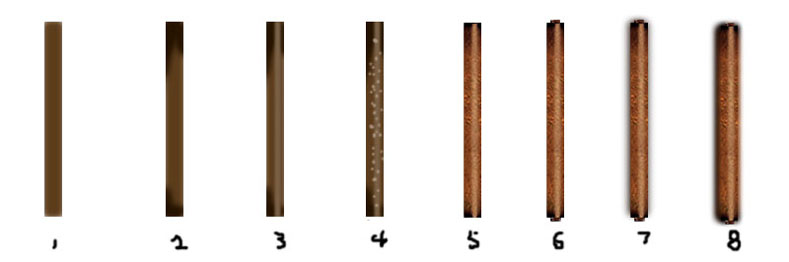
看如下步骤

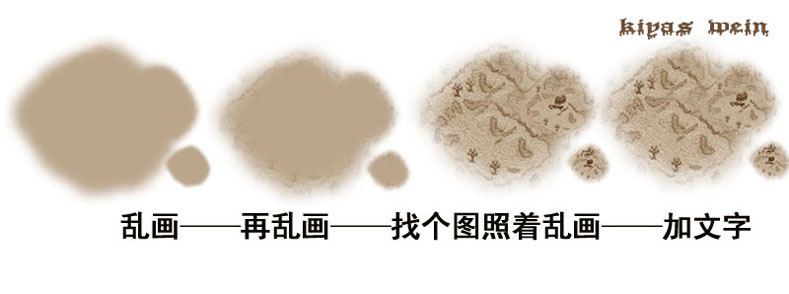
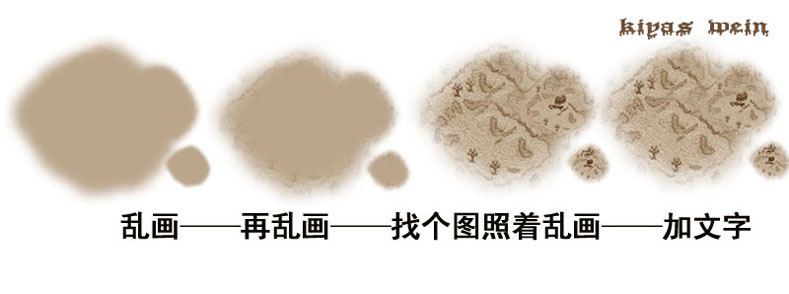
乱画一些页内的内容~

结合到一起~

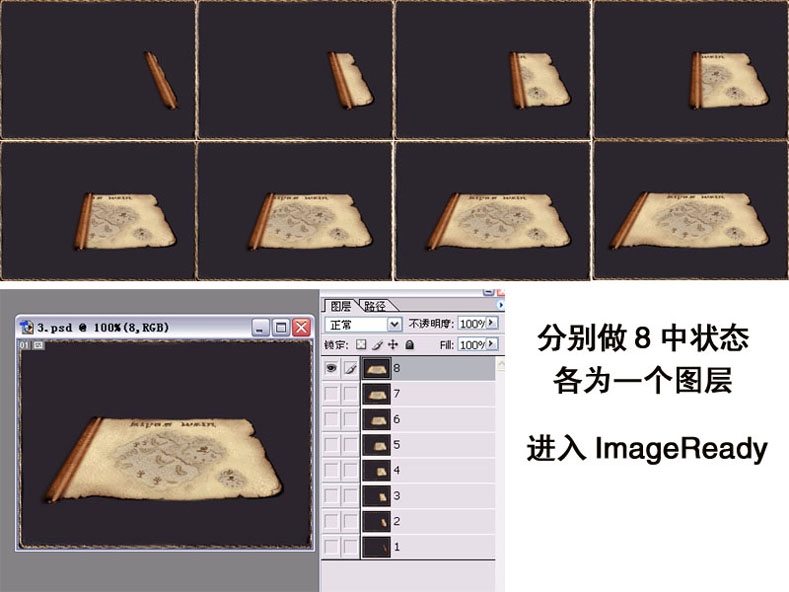
把卷轴用ctrl t整体变换角度

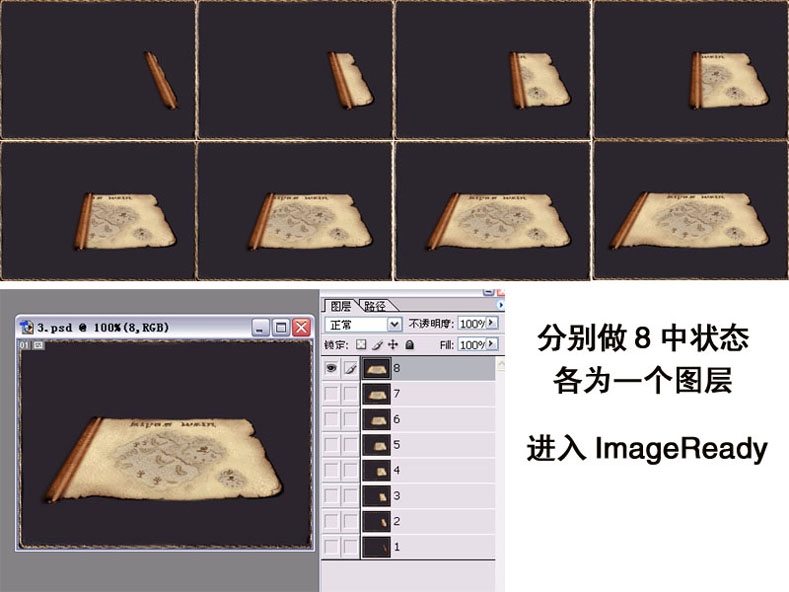
复制8层~分别做出8个效果

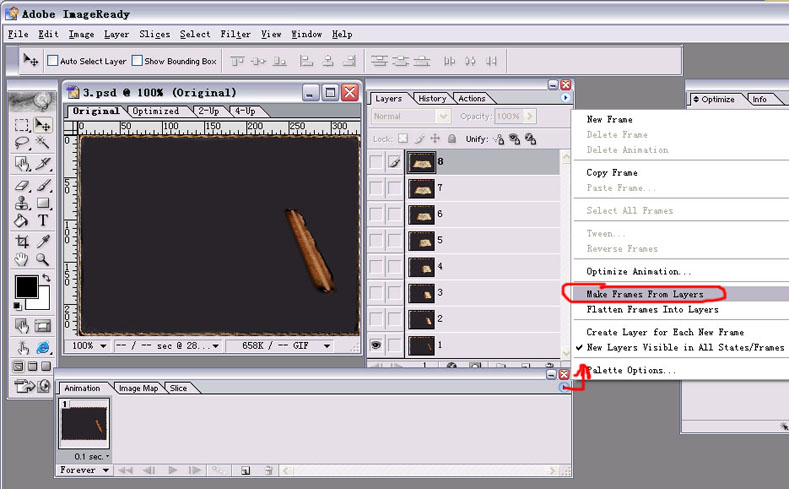
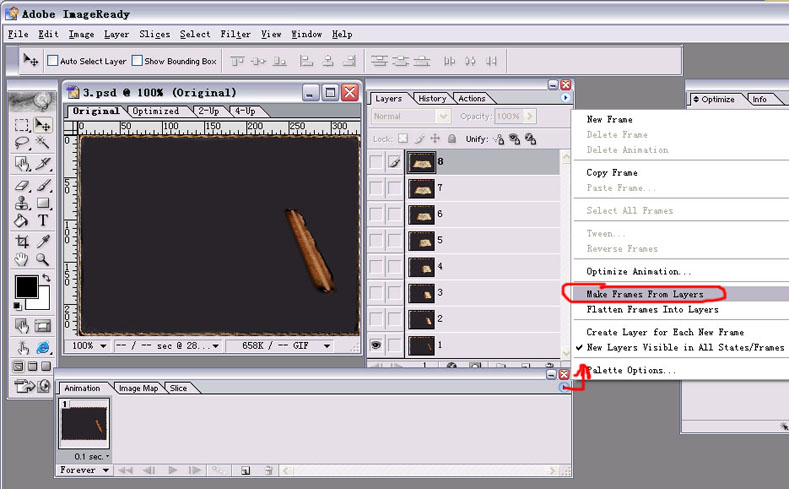
进入后用一个命令
然后调整一下间隔时间输出*.gif就可以了~
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
作者:幽幽蓝雨 教程来源:chinadv

先制作卷轴内页过程如下

制作背景边框步骤如下

先画轮廓然后画阴影~然后添加杂色~然后用ctrl u变换颜色
再加模糊~
看如下步骤

乱画一些页内的内容~

结合到一起~

把卷轴用ctrl t整体变换角度

复制8层~分别做出8个效果

进入后用一个命令
然后调整一下间隔时间输出*.gif就可以了~
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima







