Photoshop与IR打造荷花盛开动画 Photoshop 自带的Imageready操作简单,使用方便,可以做出丰富的动态效果 ,今天就让我们一起来做一个荷花盛开的动态图。
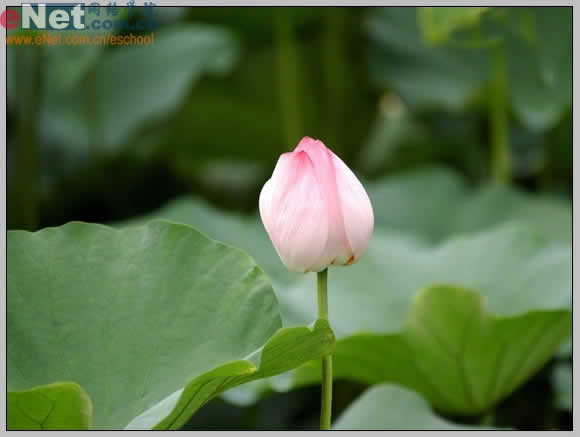
先看下效果吧:
制作 步骤:
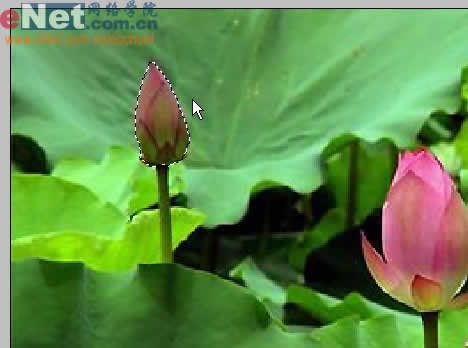
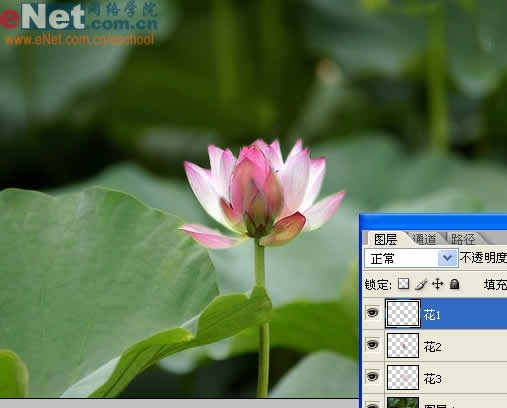
1、打开一张荷花图片,里面有3朵开放程度不同的荷花,刚好适合我们做这个效果。
工具 勾选其中一朵荷花,ctrl J复制出荷花图层 ,命名为荷花1。用同样方法复制出另外2朵荷花图层 ,分别命名为荷花2和荷花3。
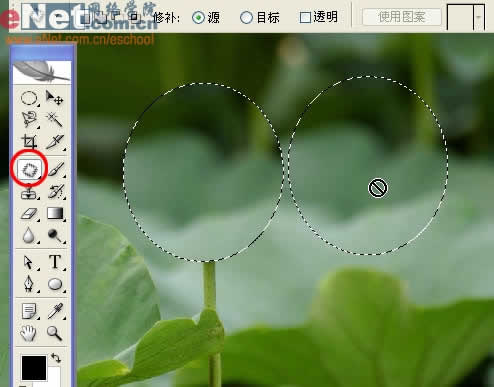
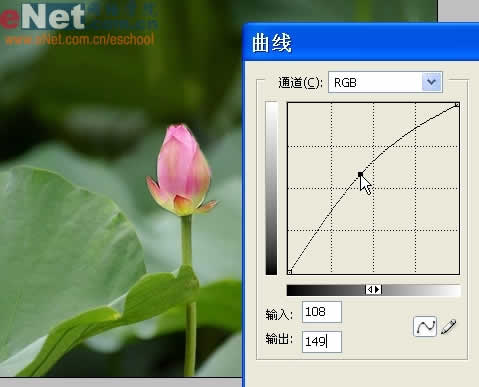
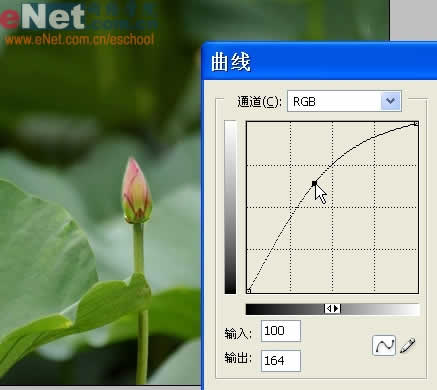
4、用椭圆工具选中荷花,再用修补工具将选区 向右拖动,参数设置如下,很方便地就抹去了荷花,得到花杆子。
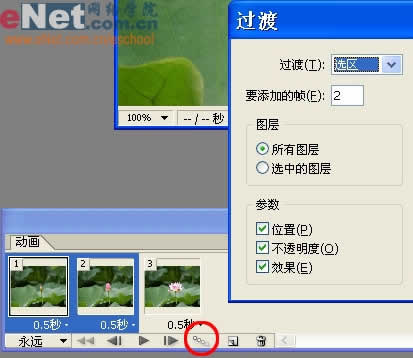
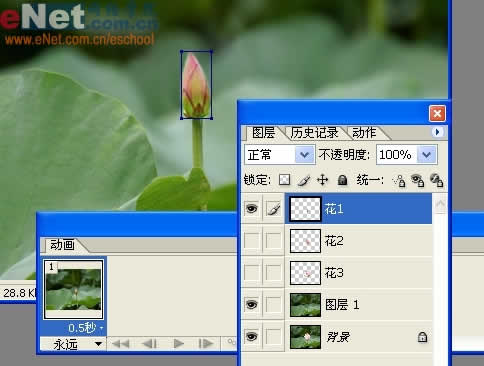
7、按shift ctrl M导入Imageready做动态。
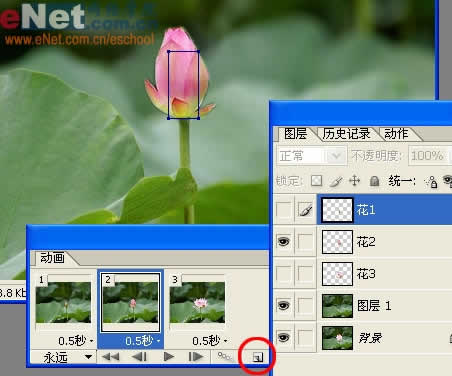
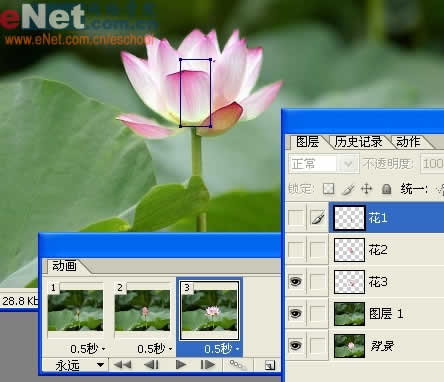
在动画窗口中选择第一帧,显示时间设为0.5秒,在图层面板关掉花2和花3前面的眼睛图标隐藏它们,只显示花1。
9、按住shift键同时选中前2帧,点红圈内的过渡按钮设置如下过渡。再选中最后2帧,设置同样过渡。
先看下效果吧:

1、打开一张荷花图片,里面有3朵开放程度不同的荷花,刚好适合我们做这个效果。




4、用椭圆工具选中荷花,再用修补工具将





7、按shift ctrl M导入Imageready做动态。
在动画窗口中选择第一帧,显示时间设为0.5秒,在图层面板关掉花2和花3前面的眼睛图标隐藏它们,只显示花1。



9、按住shift键同时选中前2帧,点红圈内的过渡按钮设置如下过渡。再选中最后2帧,设置同样过渡。