经常看到有朋友问如何制作“像素刷光”(嘿嘿,不知这个词用的是否准确),也就是做坠子常作的那种光点流动效果。虽然看过好多相关教程,但,个人感觉教程都有些复杂繁琐;比如,像素图案如果不规则的话,你要做一个相同大小的圆点,然后根据像素的走向,通过移动圆点逐个覆盖像素才能完成,非常麻烦,假如像素太多,那就更是费时费力,效率可想而知。
下面,兄弟给童鞋们提供一种制作思路,或许不是最佳方法,但相对于之前的方法,这个应该还算简单快捷。不足之处请指教。
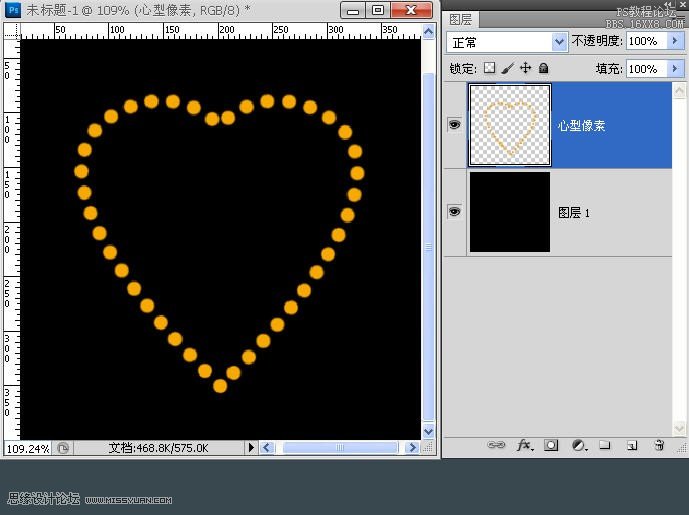
1.用13像素笔刷画出一个心形图案。

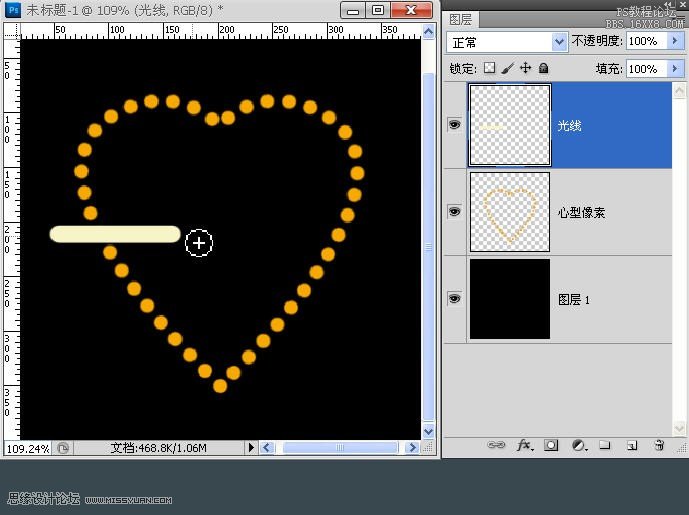
2.新建图层,用大于13像素笔刷划一短线(这里是15像素,目的是能够完全覆盖图中圆点但还不能太大,以免影响相邻圆点)。

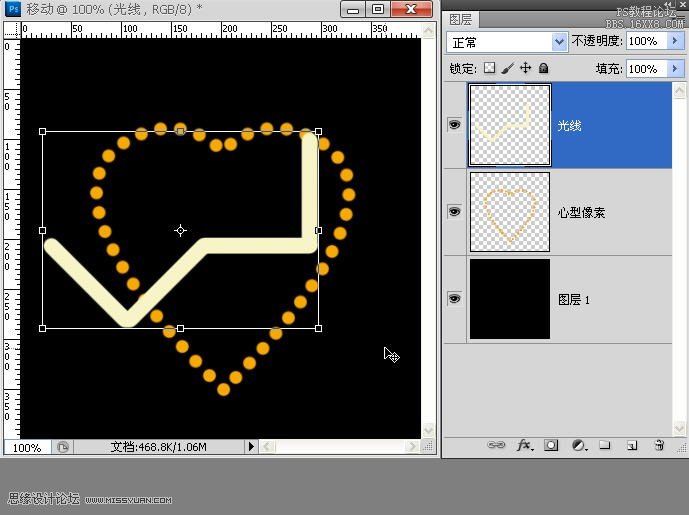
3.根据观察心形图案的构成以及圆点走向和角度,我们编辑一个包含了四种不同角度的线条。图中线条由水平、垂直、正负45度共4跟线条组成。

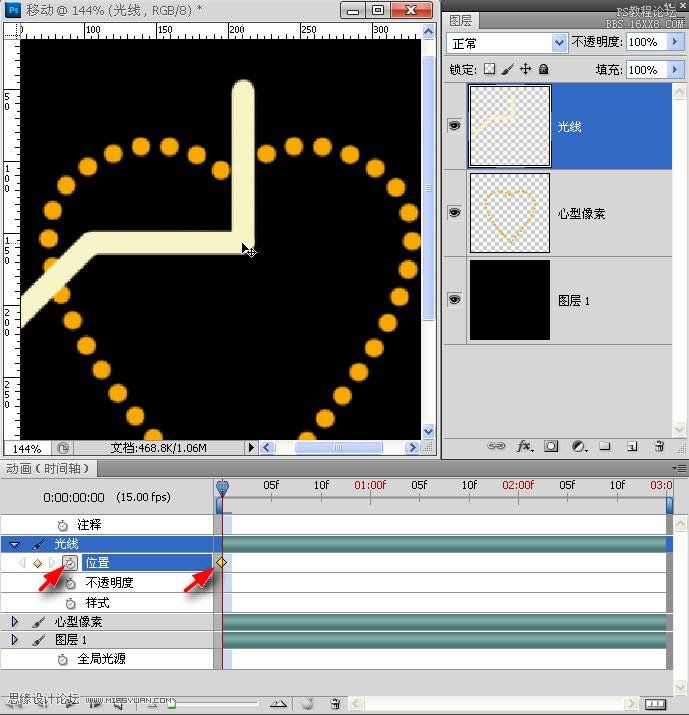
4.打开动画(时间轴)调板;时间和帧数原则上是根据图中圆点的数量设定的,比如,心形是由41个圆点组成,如果我们设定时间为4秒,帧数应该是每秒10帧,但是,4秒有点太长,所以设为3秒,每秒应该大于13帧,这里设为15帧是为了留些余量以利编辑。

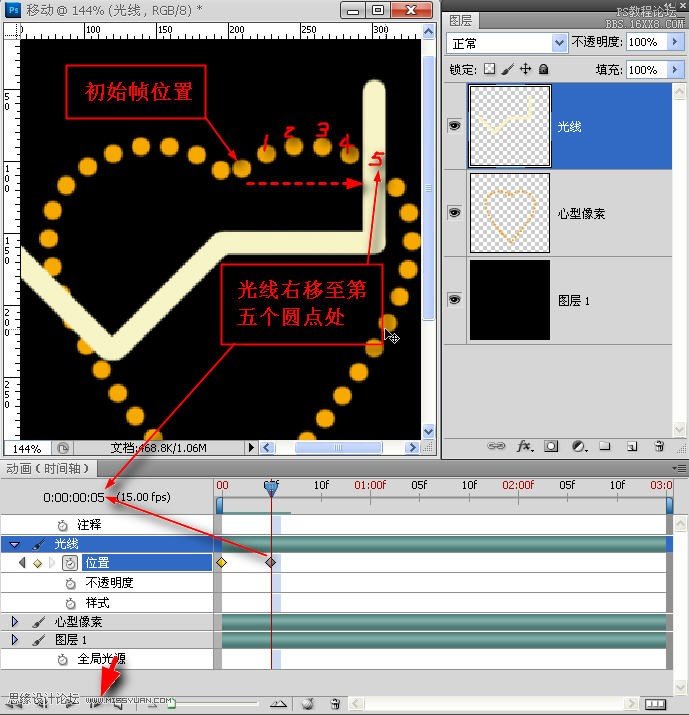
5.在时间轴调板里,设置好光线的初始位置并覆盖圆点,然后单击箭头所指处按钮——创建光线层的初始帧

6.下来,右移时间指示器至第五帧位置,精确的方法可通过下方箭头所指按钮点击五次(每次一帧)。这样,对于等距的对象就避免了移动五次来覆盖五个圆点的麻烦。从初始帧之后开始,每帧对应一个圆点,第一帧就是第一个圆点、、、、、第十帧就是第十个圆点,以此类推。