strong>作者: Sweetwitch来源:PConline
本教程是关于photoshop CS3制作蜻蜓落荷花的动画,主要是介绍选取工具和变 形工具的应用,还有简单的动画制作,操作步骤比较简单易学,希望网友喜欢!
这个photoshop CS3实例通过选区工具和变形工具的 综合运用,制作了一个蜻蜓振翅飞过荷花的动画,操作简洁实用,效果还不错,适合练习photoshop动态图的制作。先看下效果吧:
1、打开一张蜻 蜓图片。
4、最后用磁性套索工具 对选区进行修改,按Shift键时为增加,Alt键为减去,得到一个完整的蜻蜓选区。
[/table]
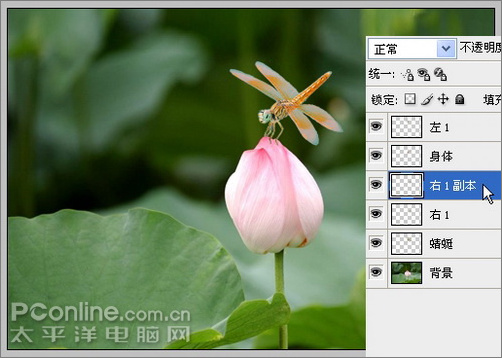
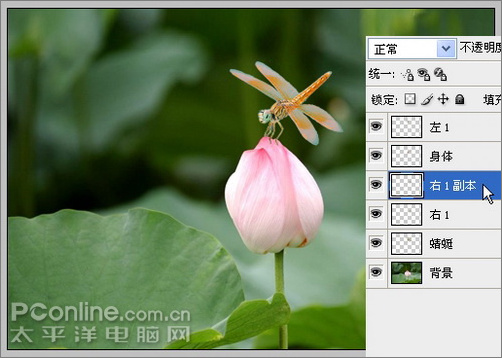
11、再次选择蜻蜓副本层,用多边形套索工具选出蜻蜓右边的翅膀 。

图15
15、同样的,选择左1层,Ctrl+J复制出左1副本,命名为左2。
17、选择右2层,Ctrl+T调整 到如下大小和位置。下面开始做动画。

图19
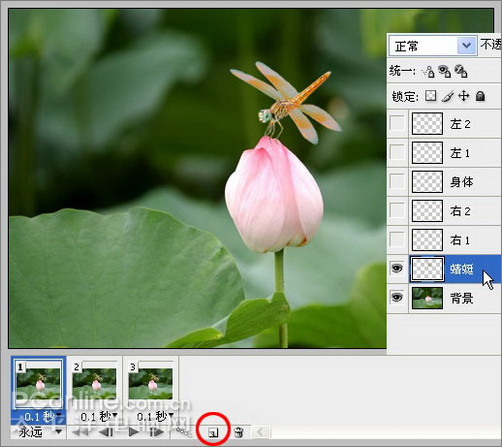
19、选择第1帧,将蜻蜓拖到左上角直至大部 分身体在画面外。
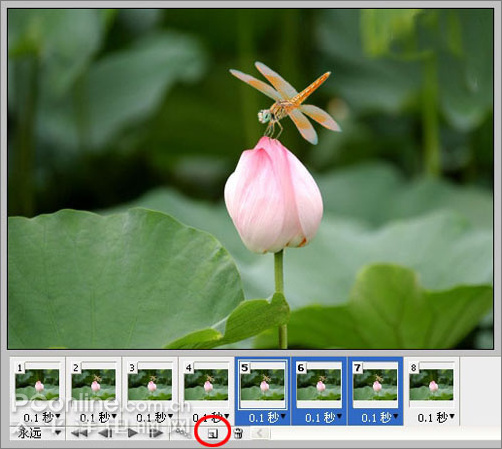
22、选择第2帧,点红圈内按钮复制出第3、4帧。

图25
25、同时选中前2帧,点红圈内过渡按钮设置如下过渡,形成蜻蜓徐徐飞入画面的效果。
[table]
27、按住Ctrl键同时选中第1帧和第4帧,设显示时间为0.5秒。
本教程是关于photoshop CS3制作蜻蜓落荷花的动画,主要是介绍选取工具和变 形工具的应用,还有简单的动画制作,操作步骤比较简单易学,希望网友喜欢!
这个photoshop CS3实例通过选区工具和变形工具的 综合运用,制作了一个蜻蜓振翅飞过荷花的动画,操作简洁实用,效果还不错,适合练习photoshop动态图的制作。先看下效果吧:

图1
1、打开一张蜻 蜓图片。

图2

图3

图4
4、最后用磁性套索工具 对选区进行修改,按Shift键时为增加,Alt键为减去,得到一个完整的蜻蜓选区。

图5

图6

图7

图8

图9

图10

图 11
[/table]
11、再次选择蜻蜓副本层,用多边形套索工具选出蜻蜓右边的翅膀 。

图12

图13

图14

图15
15、同样的,选择左1层,Ctrl+J复制出左1副本,命名为左2。

图16

图17
17、选择右2层,Ctrl+T调整 到如下大小和位置。下面开始做动画。

图 18

图19
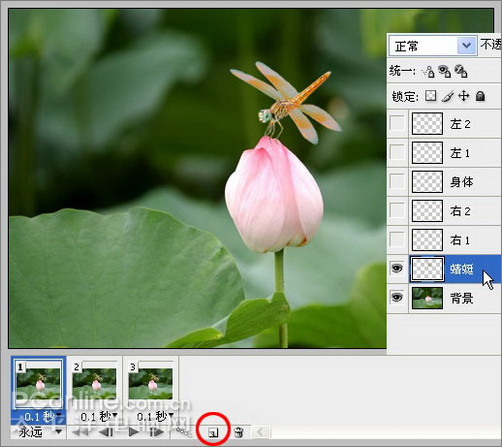
19、选择第1帧,将蜻蜓拖到左上角直至大部 分身体在画面外。

图20

图21

图22
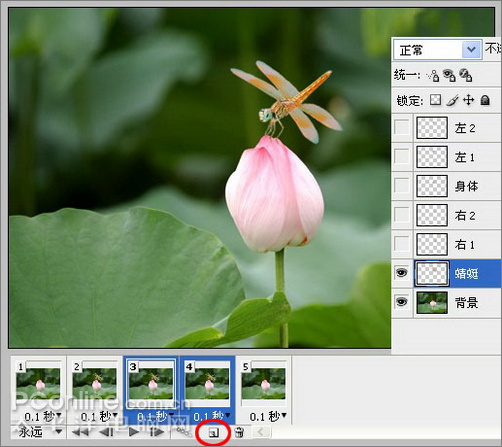
22、选择第2帧,点红圈内按钮复制出第3、4帧。

图23

图24

图25
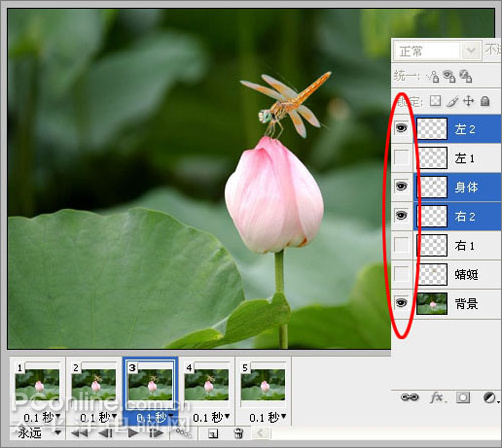
25、同时选中前2帧,点红圈内过渡按钮设置如下过渡,形成蜻蜓徐徐飞入画面的效果。

图26

图 27
[table]
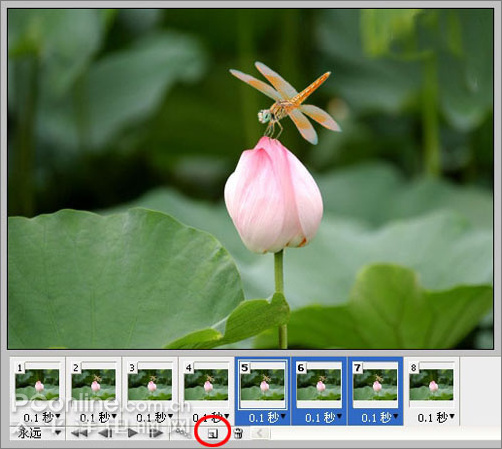
27、按住Ctrl键同时选中第1帧和第4帧,设显示时间为0.5秒。

图28

图29

图30

效果图
搜索更多相关主题的帖子: IR动图 photoshop教程







