步骤 1、打开素材图片。

步骤 2、复制图层(Ctrl + J)。利用钢笔工具建立如下选区。

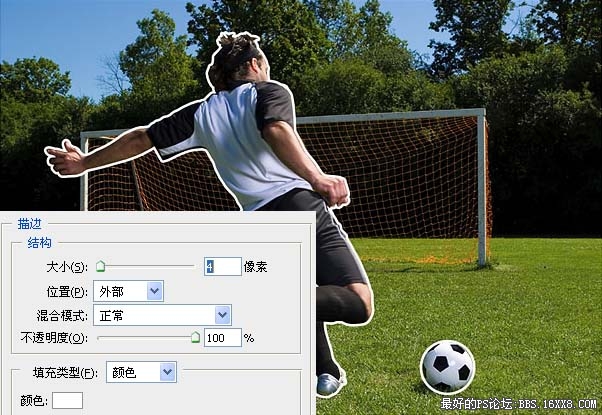
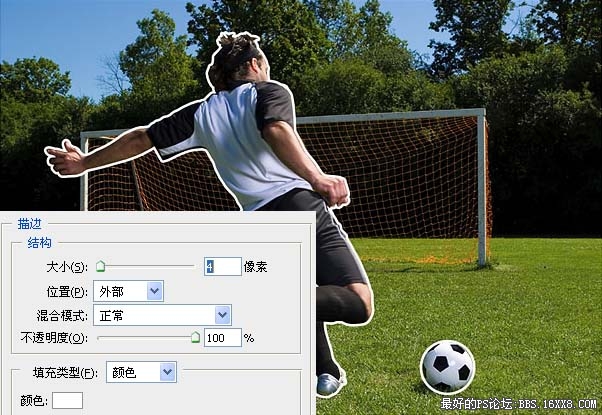
步骤 3、按下Ctrl + J,将选区内图像复制到新图层。图层 图层样式 描边,用白色描边。

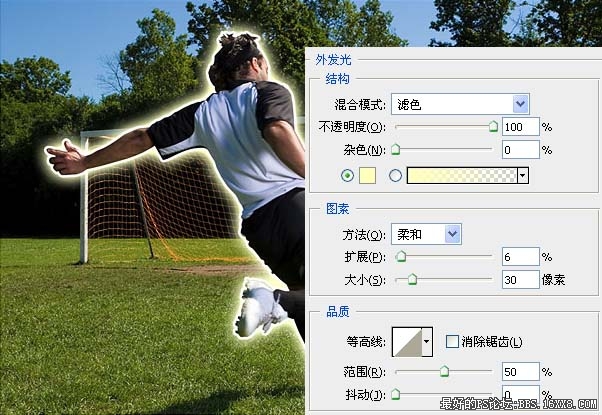
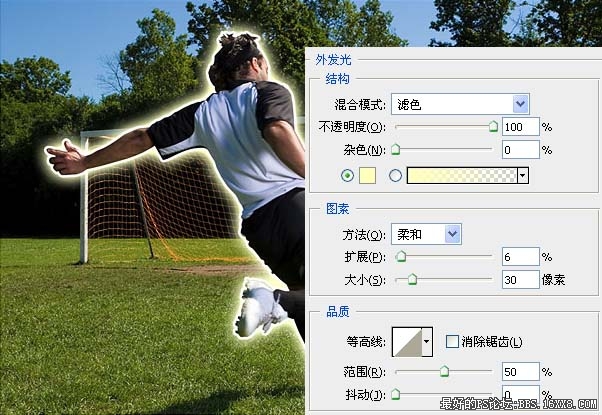
步骤 4、添加外发光效果,图层 图层样式 外发光。

,
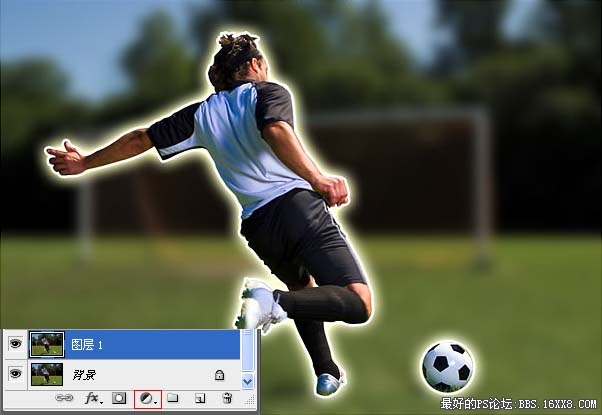
步骤 5、图层 新建调整图层 色相/饱和度,勾选“使用前一图层创建剪贴蒙版”,色相设为0,饱和度设为+35,明度0。

步骤 6、选择图层 1,滤镜 模糊 高斯模糊,模糊半径设为10。

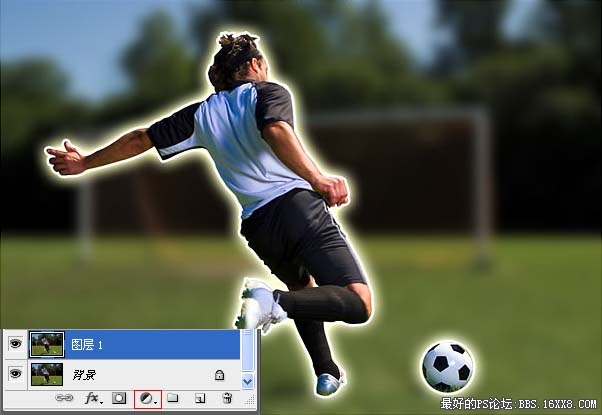
步骤 7、确定图层 1为当前图层,点击图层面板下方“创建新的填充或调整图层”按钮并选择“色相/饱和度”,色相设为0,饱和度设为-25,明度0。

得到最终效果:


步骤 2、复制图层(Ctrl + J)。利用钢笔工具建立如下选区。

步骤 3、按下Ctrl + J,将选区内图像复制到新图层。图层 图层样式 描边,用白色描边。

步骤 4、添加外发光效果,图层 图层样式 外发光。

,
步骤 5、图层 新建调整图层 色相/饱和度,勾选“使用前一图层创建剪贴蒙版”,色相设为0,饱和度设为+35,明度0。

步骤 6、选择图层 1,滤镜 模糊 高斯模糊,模糊半径设为10。

步骤 7、确定图层 1为当前图层,点击图层面板下方“创建新的填充或调整图层”按钮并选择“色相/饱和度”,色相设为0,饱和度设为-25,明度0。

得到最终效果:




