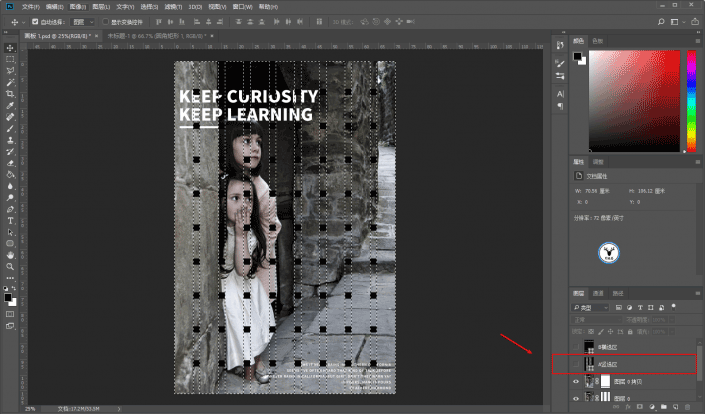
用矩形工具对比着参考线做出如图所示的样子,目的是为了建立选区,所以你直接用矩形选框工具也可以,只是我个人习惯用矩形而已:

同样的道理再用矩形工具横着做出如图所示的样子,目的相同:

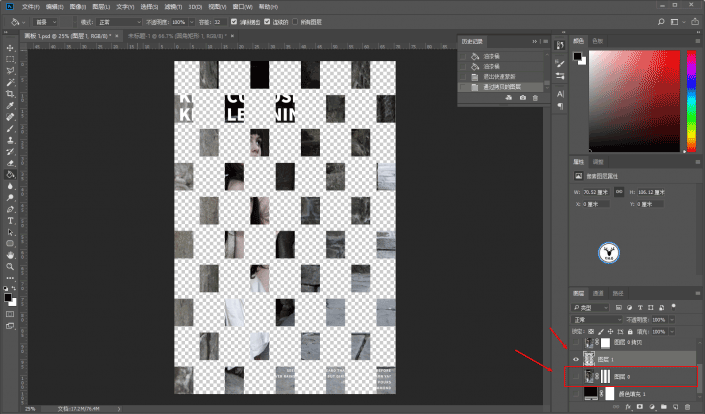
把两个用于做选区的矩形图层都隐藏掉,把背景图层复制出来一份。
然后按住ctrl键单击矩形图层的缩略图载入选区以后给两个背景图层分别添加不同选区的图层蒙版http:///tags/38847/:

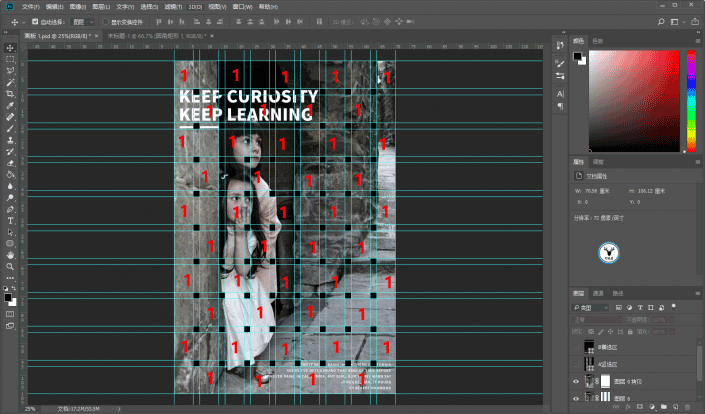
接下来我们需要把如图所示标注了1的小方块选区做出来:

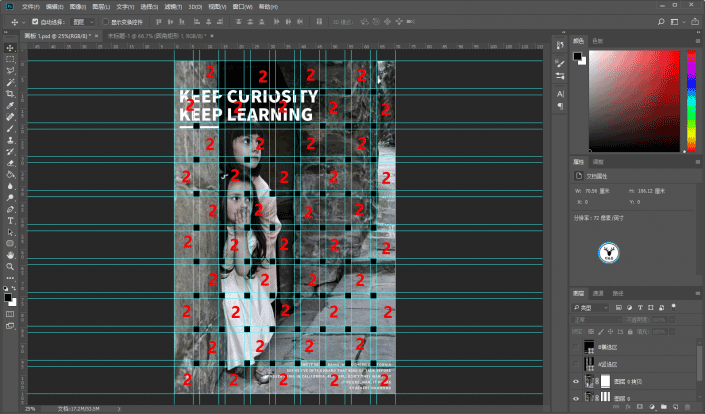
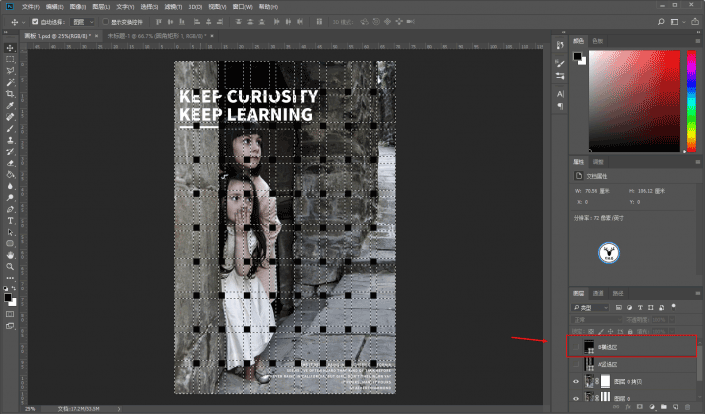
然后还需要做一个如图所示标注的2的小方框选区,然后分别给1的小方框选区以及2的小方框选区添加图层样式,这样才能做到最终的效果:

当然你可以选择分别用矩形选框工具框选或者用矩形分别作出选区以后存储选区然后分别载入达到目的。
但是我觉得那样比较麻烦,而且框选的话容易眼花,这里我给大家分享一个我的方法。
如图所示,我们先按住ctrl键鼠标单击A竖选区的图层缩略图载入选区:

在PS中,如果你想要在已经载入的A竖选区之上再添加B横选区进行相加、相减或者相交可以用下面的快捷键http:///photoshop/jiaocheng/110097.html:
载入A的选区以后按ctrl+shift鼠标单击B的图层缩略图为选区A+B。
载入A的选区以后按ctrl+alt鼠标单击B的图层缩略图为选区A-B。
载入A的选区以后按ctrl+alt+shift鼠标单击B的图层缩略图为选区取A与B的交集。
所以这里我们在载入A选区的基础上按ctrl+alt+shift鼠标单击B的图层缩略图,相交的部分即所有的小方框选区就都选择出来了:

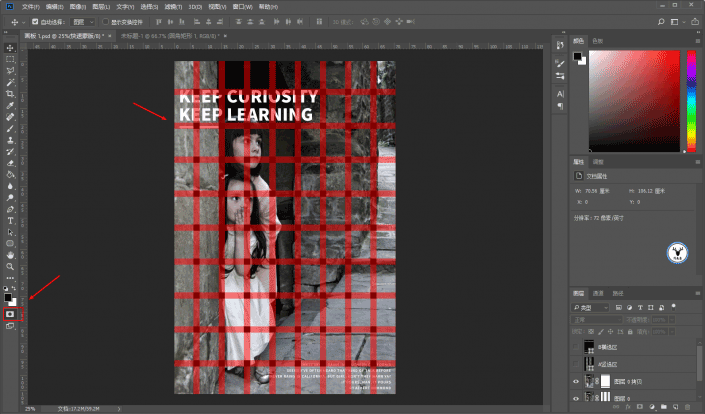
这个时候我们先选择一个背景图层,点击进入快速蒙版模式,红色部分代表着选区以外:

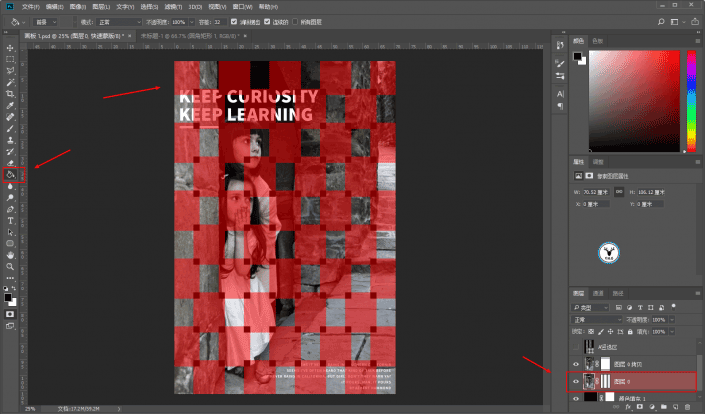
然后直接用油漆桶工具,按照我们之前的想法去进行方块选区的填充:

点击退出快速蒙版模式,可以看到想要的小方框部分已经很轻松的选取出来了:

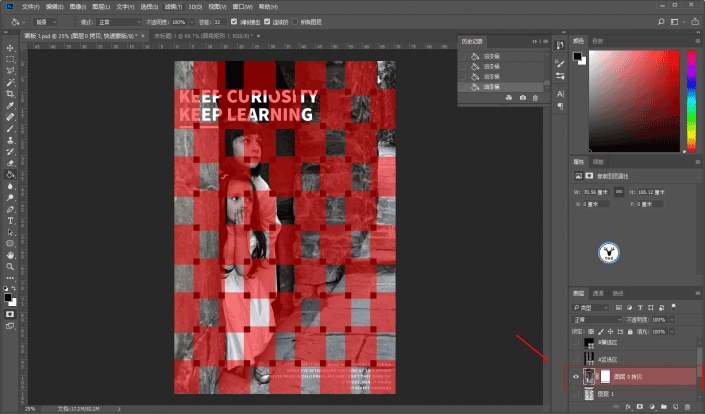
然后ctrl+j复制出一个图层,就得到了这样的图案:

同样的道理再在另外一个背景图层上进行之前的操作:

然后ctrl+j复制出一个图层,得到一个这样的图案:

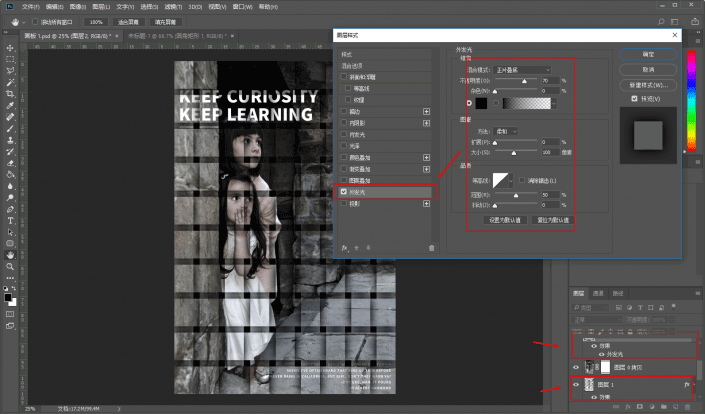
接下来就简单了,给这两个图层分别添加一个黑色的外发光,参数大家看着效果来就好:

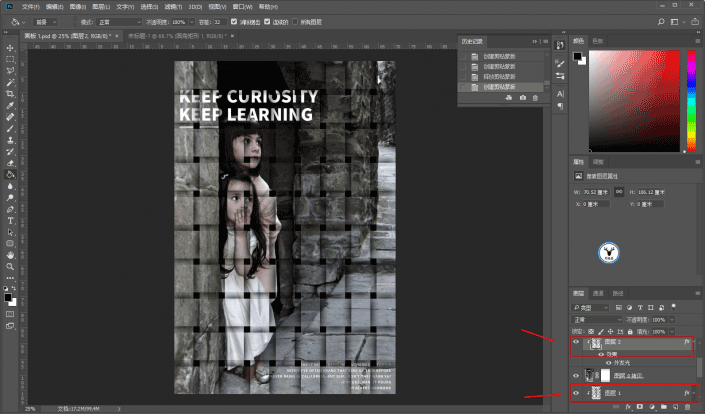
然后分别对它们下方的背景图层创建剪切蒙版,这个效果就出来了:

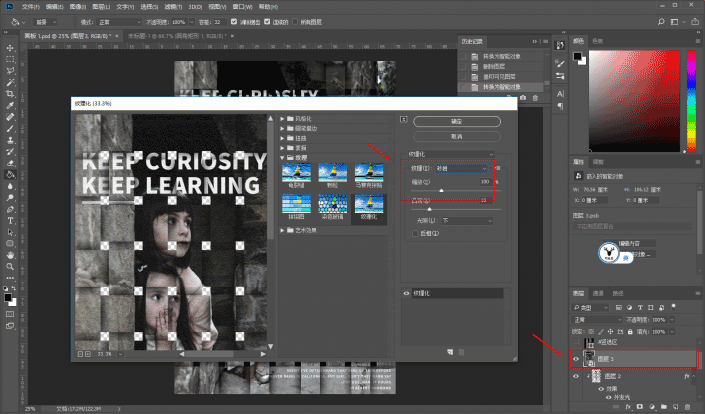
当然你也可以盖印出一个图层来添加点纹理啥的,这个看个人吧:

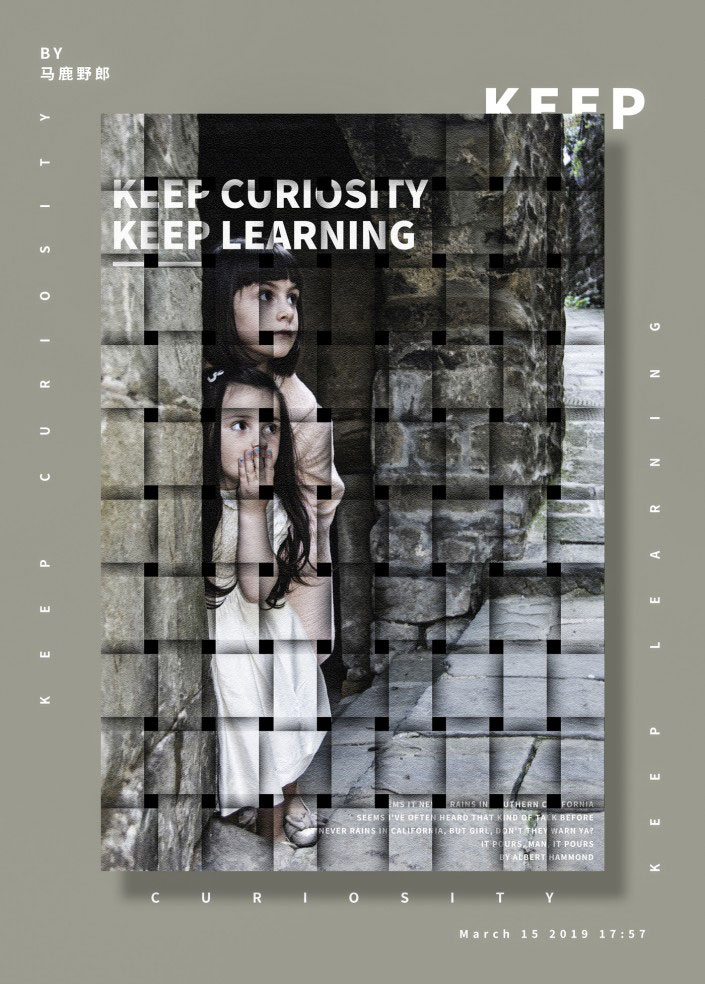
最后码字、排版、调色看看效果吧:
 学习PS请到
学习PS请到
相信同学们已经学的差不多了,PS中有很多都是贯通的,学会一样,在其他时刻也可以用的上,一起来学习一下吧。
本文由“野鹿志”发布,转载前请联系马鹿野郎,私转必究。







