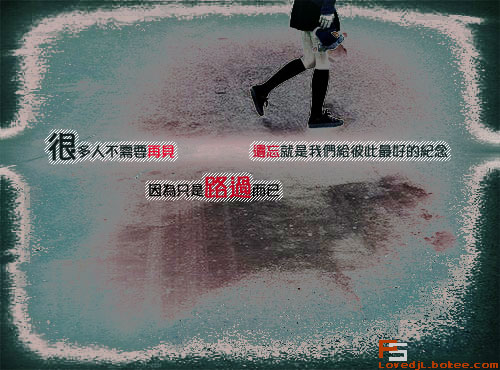
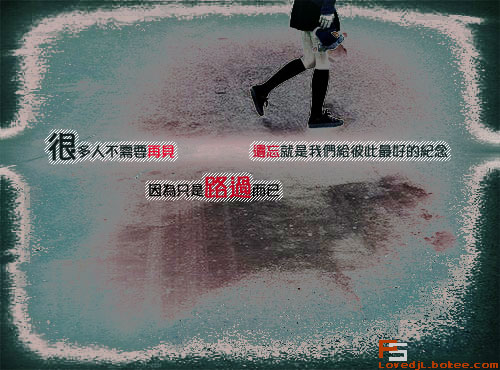
另类图片DIY...在网上经常会看到一些比较另类的图片,比如下面这几张










有很多人把它叫做QQ签名图
为sha这样叫,偶就不知道了!(偶书读的少没多少文化,还请大家原谅!)
群里很多朋友都问这类图片怎么做地~~
所以今天想给大家具体讲讲这类图片的做法,
分析了一下,其实这些图片的做法还是很简单的,
这类图片没有固定的大小,没有固定的版式,没有固定的色调,
没有固定的文字,没有固定的边框,一切都是很随意,
可就是从这些简单的随意中表现出了一种独特的风格,且被很多青少年朋友所钟爱~!
(可能社会进步的原因吧,另类的东西往往发展很快,就像李宇春一样,这就纯属个人瞎扯)
言归正传,总结了一下,这些图片主要用了以下几种表现手法:
第1种表现手法:另类的色调

这种色调就不用我说了,大家都知道这是“反转负冲”效果,
其具体调节方法就是用曲线(Ctrl M)~!
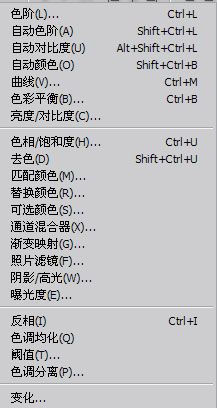
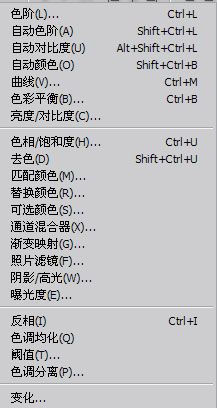
色调的调节经常用到的无非就是下面这个菜单里面的东东,大家试着慢慢来

第2种表现手法:另类的文字搭配
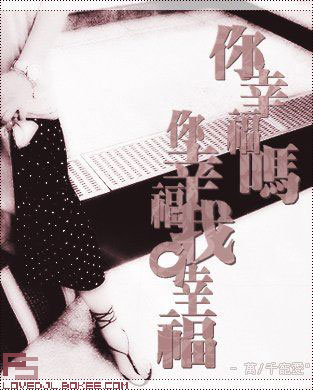
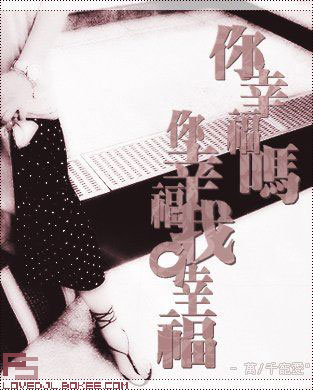
看看那张“我现在狠想杀人”够夸张了吧,文字和图片的搭配也是很讲究技巧的,
“我现在狠想杀人”整个图片上表现出来血淋淋的红色,当然让人想到了杀人~~
你总不能给它配一句“多雨的冬季总算过去,天空微露淡蓝的晴”
最少也得牛头对上马嘴不?要不就达不到那种意境了~~
这些文字素材偶也收集了很多,都把它放到群里的共享了~!
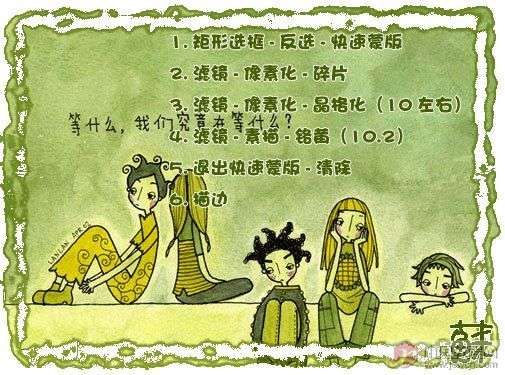
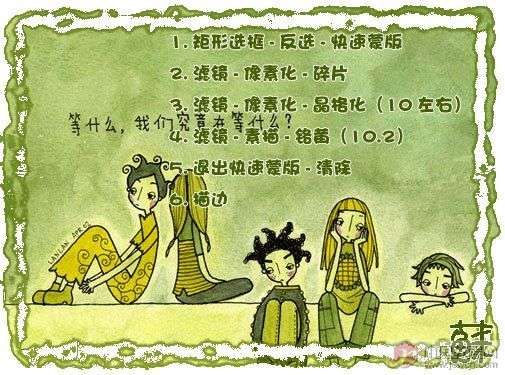
第3种表现手法:独特的版式
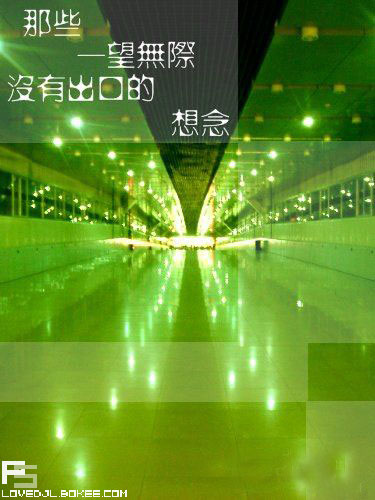
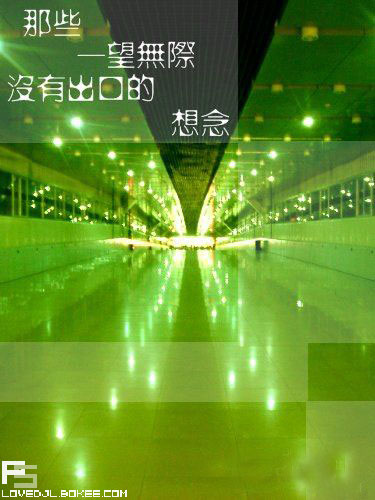
看看下面这张图片:

将一张完整的图片进行分割,然后以无序的方式进行排放,也能给人一种另类的感觉~!
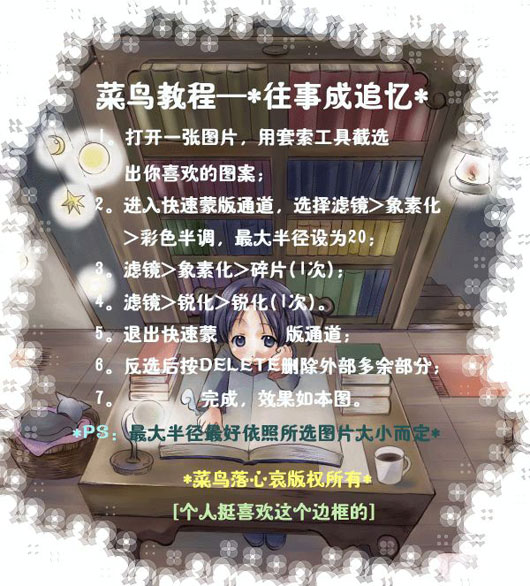
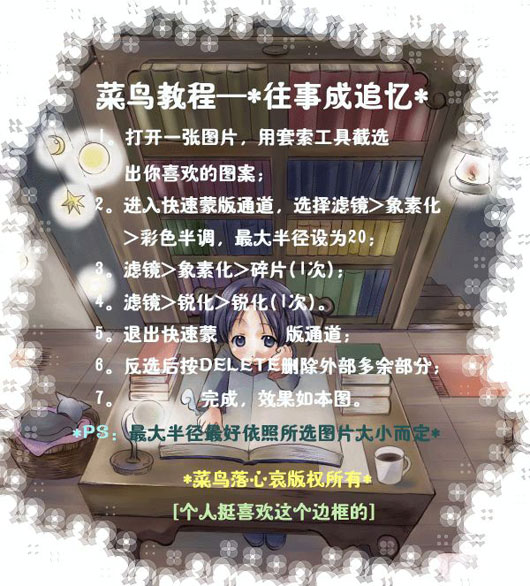
第4种表现手法:特殊的边框效果
这就不用多讲了,特殊边框的制作有很多方法~下面的只是其中几种~!



另类的色调、另类的文字搭配、独特的版式、特殊的边框效果~等等
这么多另类的元素堆在一起够另类了吧?
不过也还有其它的表现手法,这只是其中的几种~~!
要是你还是觉得不知道该怎么下手,下面就来SBS地做吧
素材:

1、打开图片,复制一层;
2、ctrl M,把复制后的图层明暗对比加大~~!
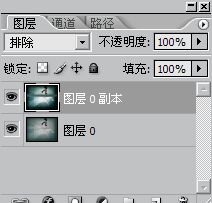
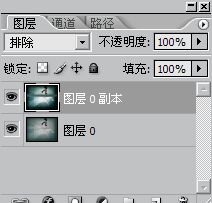
3、将副本层的图层模式改为排除,


这种色调如果你觉得可以了
就不需要再调节了
如果你觉得还不够另类那再调~~!
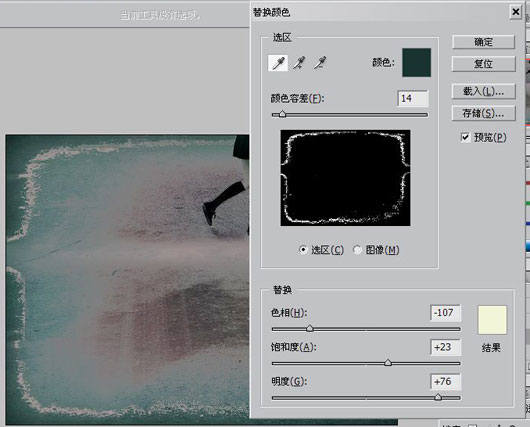
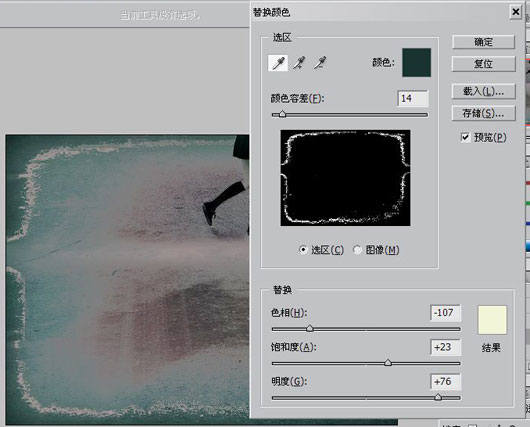
4、图像-调整-颜色替换

5、再用曲线将图像的明暗对比度加强一下~!
6、添加文字
文字的添加有一定的讲究,文字不能太呆板,不适合用宋体、仿宋之类的字体
用一些稍为活泼点的文字能为基添彩不少~!排版也不能太死板~~!
最后效果~~!














有很多人把它叫做QQ签名图
为sha这样叫,偶就不知道了!(偶书读的少没多少文化,还请大家原谅!)
群里很多朋友都问这类图片怎么做地~~
所以今天想给大家具体讲讲这类图片的做法,
分析了一下,其实这些图片的做法还是很简单的,
这类图片没有固定的大小,没有固定的版式,没有固定的色调,
没有固定的文字,没有固定的边框,一切都是很随意,
可就是从这些简单的随意中表现出了一种独特的风格,且被很多青少年朋友所钟爱~!
(可能社会进步的原因吧,另类的东西往往发展很快,就像李宇春一样,这就纯属个人瞎扯)
言归正传,总结了一下,这些图片主要用了以下几种表现手法:
第1种表现手法:另类的色调

这种色调就不用我说了,大家都知道这是“反转负冲”效果,
其具体调节方法就是用曲线(Ctrl M)~!
色调的调节经常用到的无非就是下面这个菜单里面的东东,大家试着慢慢来

第2种表现手法:另类的文字搭配
看看那张“我现在狠想杀人”够夸张了吧,文字和图片的搭配也是很讲究技巧的,
“我现在狠想杀人”整个图片上表现出来血淋淋的红色,当然让人想到了杀人~~
你总不能给它配一句“多雨的冬季总算过去,天空微露淡蓝的晴”
最少也得牛头对上马嘴不?要不就达不到那种意境了~~
这些文字素材偶也收集了很多,都把它放到群里的共享了~!
第3种表现手法:独特的版式
看看下面这张图片:

将一张完整的图片进行分割,然后以无序的方式进行排放,也能给人一种另类的感觉~!
第4种表现手法:特殊的边框效果
这就不用多讲了,特殊边框的制作有很多方法~下面的只是其中几种~!



另类的色调、另类的文字搭配、独特的版式、特殊的边框效果~等等
这么多另类的元素堆在一起够另类了吧?
不过也还有其它的表现手法,这只是其中的几种~~!
要是你还是觉得不知道该怎么下手,下面就来SBS地做吧
素材:

1、打开图片,复制一层;
2、ctrl M,把复制后的图层明暗对比加大~~!
3、将副本层的图层模式改为排除,


这种色调如果你觉得可以了
就不需要再调节了
如果你觉得还不够另类那再调~~!
4、图像-调整-颜色替换

5、再用曲线将图像的明暗对比度加强一下~!
6、添加文字
文字的添加有一定的讲究,文字不能太呆板,不适合用宋体、仿宋之类的字体
用一些稍为活泼点的文字能为基添彩不少~!排版也不能太死板~~!
最后效果~~!