
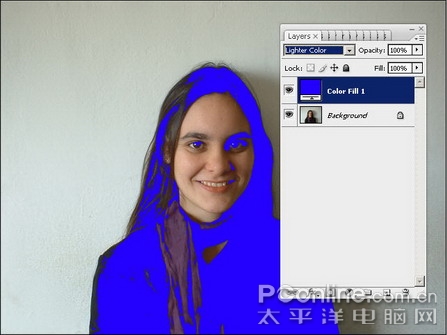
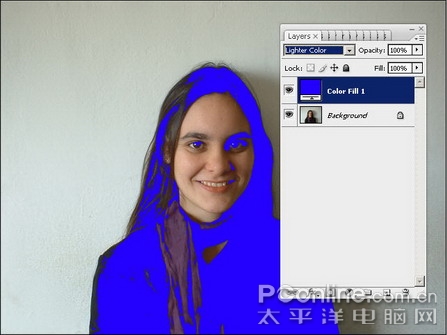
图5
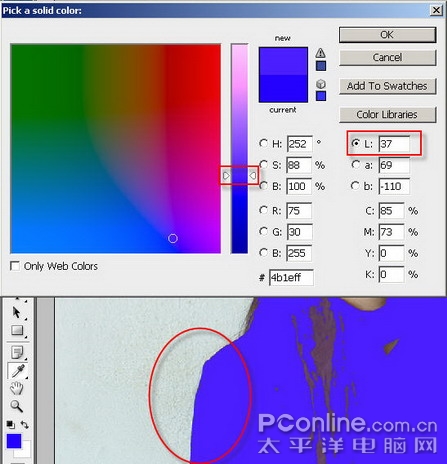
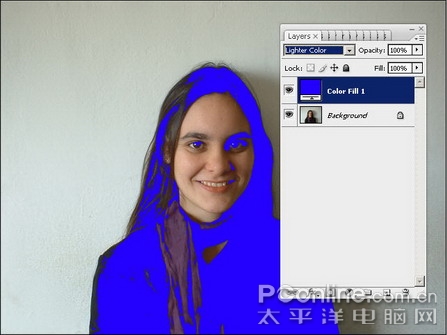
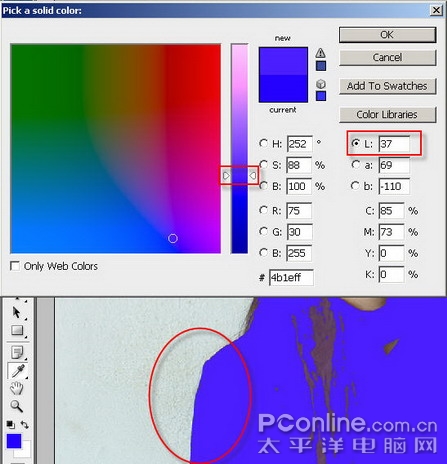
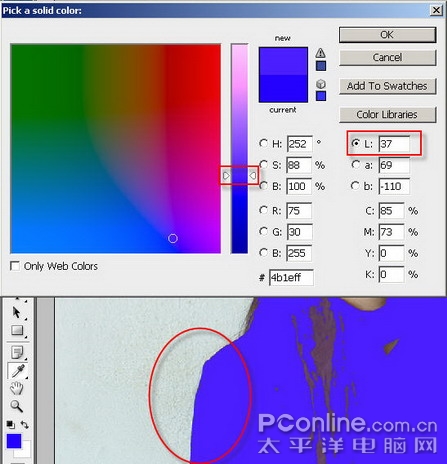
你会发现新的lightercolor并非作用于整张图片的,因为笔者用的是蓝色,所以会自动作用于蓝色通道下需要提亮的区域,放大照片可以看看大,蓝色的色块很粗糙,边边有燥点,见图6,这个时候我们只要调整一下填充的颜色,双击图层打开调色面板,不要使用RGB,而是lab,因为lightercolor是根据你的明度来的,我们调整L的数值,见图7,我们可以看到原来的蓝色已经填充了女孩所有的衣服。

图6
本新闻共7

图7
接下去我们复制一层女孩的图片,用黄色试试,darker color,可以看到黄色被作用在黄色通道中颜色比较浅的地方,(见图8)

图8
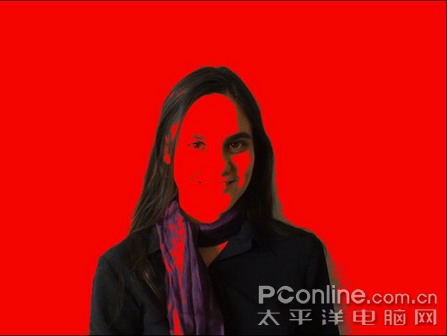
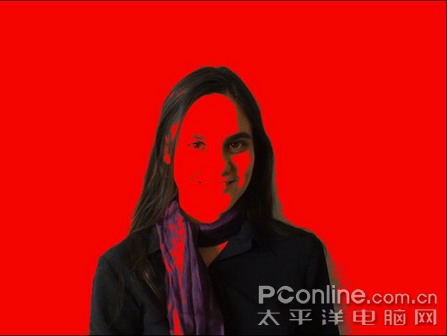
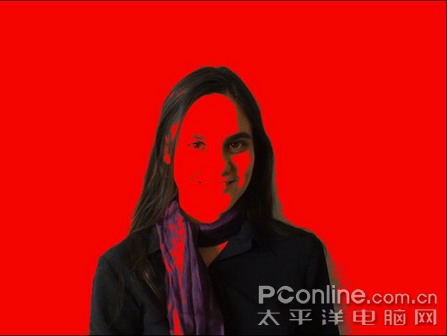
然后我们再复制一层图片,试了一下红色的darker light,见图9
本新闻共7

图9
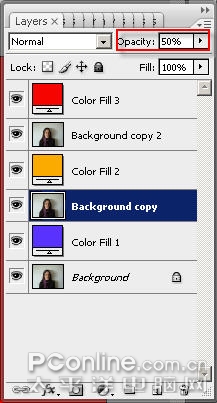
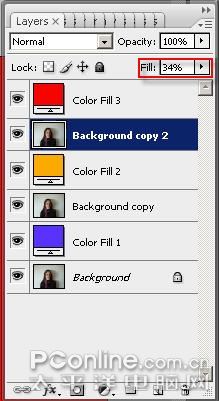
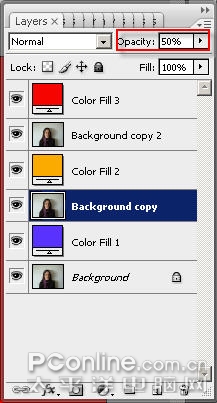
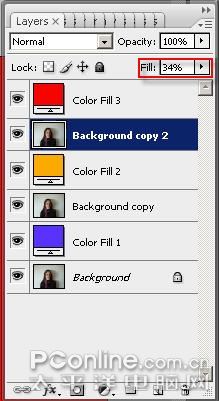
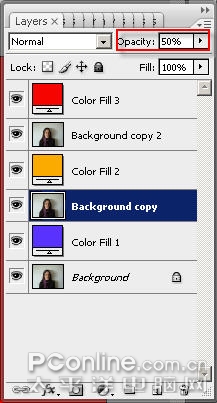
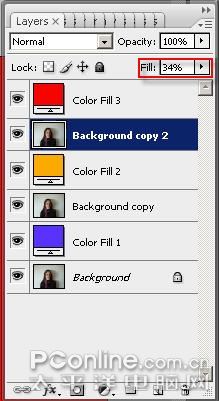
可以看到红色覆盖了大量的区域,接下去,我要对图层进行一下调整,见图10-1,10-2

图10-1

图10-2
本新闻共7
然后我们可以看到我们的图片,见图11