Photoshop阴影描边快速打造镜面切割效果作者:肥鱼 来源:中国 教程 网
本文中我们介绍用Photoshop 的简单的描边阴影效果 将图片处理成镜面切割的特效 。本文由中国教程网 肥鱼 原创。
Photsohop简单的描边阴影效果,处理恰当也可出效果,希望能够给玩Photoshop的朋友 一点启示,其实效果就在很简单的组合应用中。
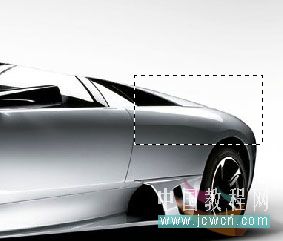
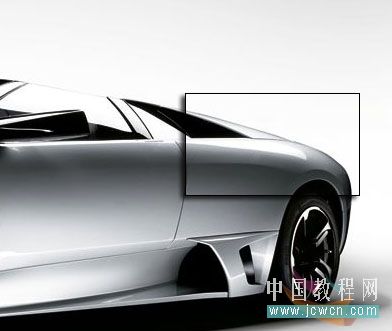
打开需要处理的图像 。

点击矩形选框工具

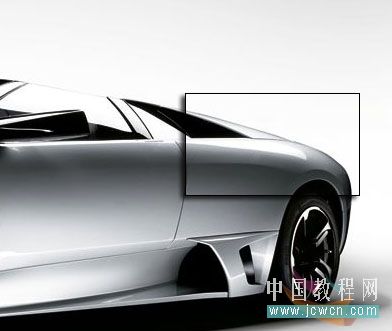
在图片上任意画一矩形框

选择编辑菜单下的拷贝

在图层 窗口中点创建新的窗口

在编辑菜单中选择粘贴

粘贴的内容出现在刚才新建的图层中

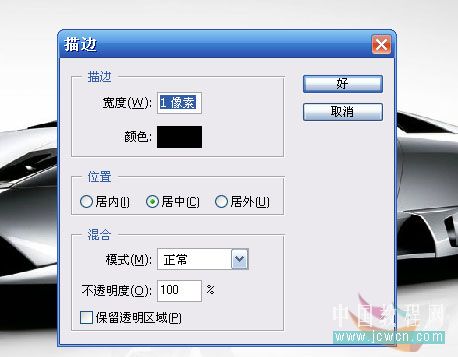
选择编辑菜单中的描边

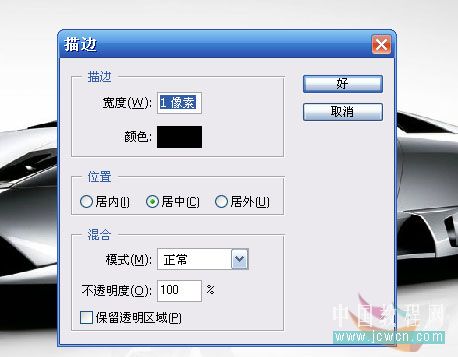
出现描边对话框,定义为1像素 ,颜色为黑,当然你可以根据你的喜好来定,教程是死,真正掌握的是方法和举一反三

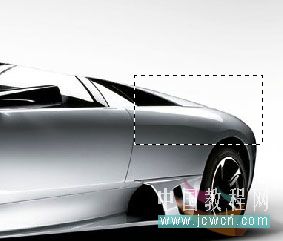
在图像中刚才框选的地方出现描边效果

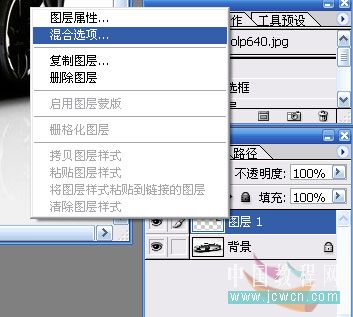
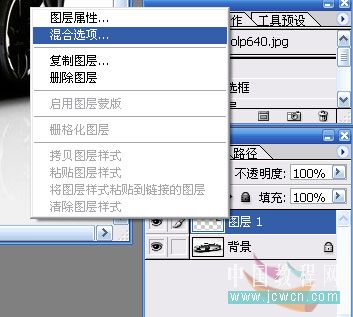
在描边效果的新图层中鼠标 右键选中弹出菜单中选择混合选项

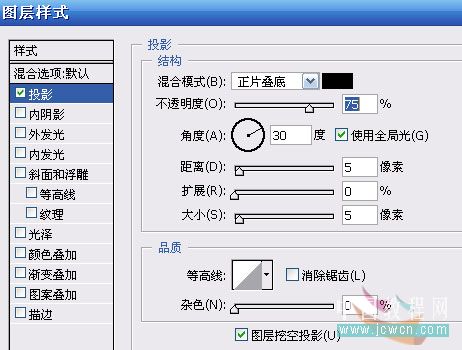
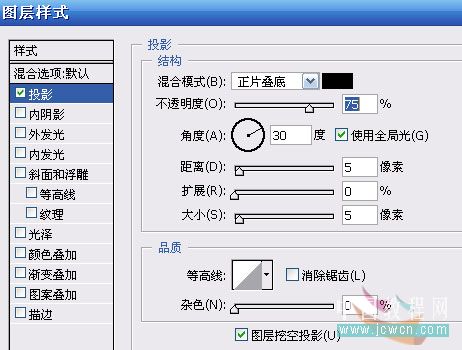
在弹出的图层样式 对话框中,选中投影效果

看最后的投影效果

重复上面的步骤练习,效果如下。当然你做成箭头等形状效果更好,这里只是表述下简单做法,具体靠大家发挥了。。

本文中我们介绍用
Photsohop简单的描边阴影效果,处理恰当也可出效果,希望能够给玩Photoshop的
打开需要处理的

点击矩形选框

在图片上任意画一矩形框

选择编辑菜单下的拷贝

在

在编辑菜单中选择粘贴

粘贴的内容出现在刚才新建的图层中

选择编辑菜单中的描边

出现描边对话框,定义为1

在图像中刚才框选的地方出现描边效果

在描边效果的新图层中

在弹出的图层

看最后的投影效果

重复上面的步骤练习,效果如下。当然你做成箭头等形状效果更好,这里只是表述下简单做法,具体靠大家发挥了。。

搜索更多相关主题的帖子:镜面 Photoshop 阴影 效果 切割
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima






