现在我会教你如何实现矢量墨迹效果,我个人认为这是一个完美的风格,有独特的效果!现在你自己就来试试……
先看一下最终效果:

原图:

1. 你需要做的就是用Photoshop打开你的原照片。选择“图像”>“调整”>“阈值”,并将当您将滑块移动。每张照片是不同的,所以我不能给出一个确切的数字。只要移动滑块,直到您满意。

2. 执行“选择”>“色彩范围”,然后再图像的黑色部分取色。这将会选择所有的黑色。这样,当你按确定,你可以按Ctrl + C和Ctrl +V将黑色全部粘贴的新的文件中!
接下来,只需使用您的橡皮擦,清除背景和不需要饰物。

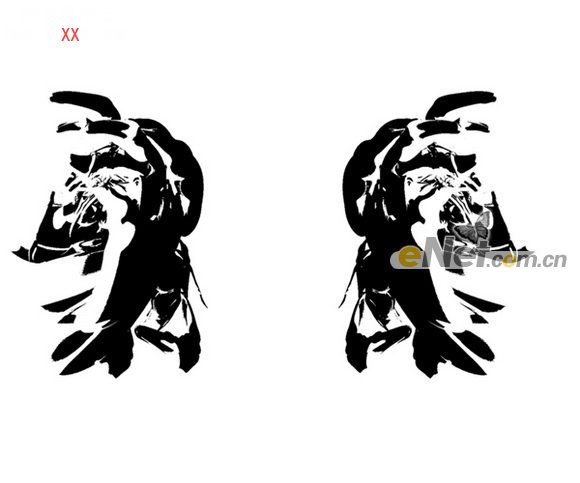
3. 使用一些油墨素材,素材可以到网上去下载一个,您也可以随便使用一些植物素材,然后通过上面的方法制作出油墨效果。这里要注意左右对称,当然做好一个你可以复制一下,然后水平翻转,就可以得到下面的效果。

4.下面在整幅图像上制作出墨滴飞溅的效果。选择画笔在其中选择一个墨滴飞溅的笔刷,当然你也可以自定义一个笔刷,然后在图像上随意挥洒。


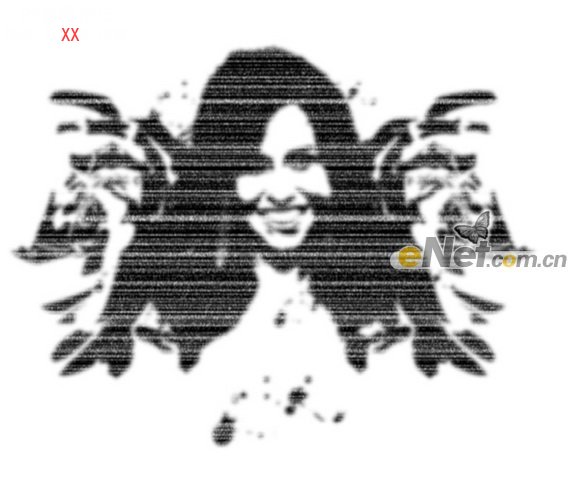
5. 除背景合并所有的层,按Ctrl + J来复制层,到“滤镜“>“模糊”>“高斯模糊”,然后设置参数2-3之间。转到“滤镜“>“纹理”>“颗粒”,并设置强度为100,对比度为0并设置颗粒类型为“水平”。


6. 然后进入“滤镜“>”模糊”>“动感模糊”,设置角度为90度。多应用几次动感模糊,做到下面显示的效果。然后将背景层放置到最上层。



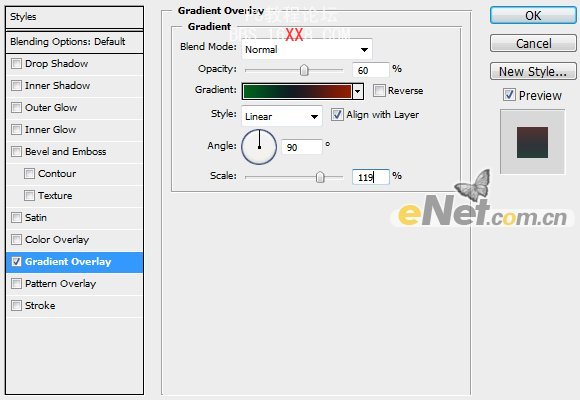
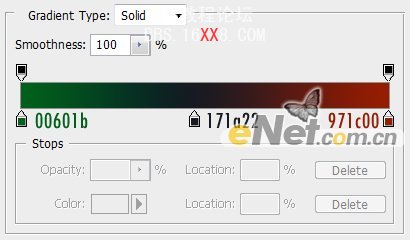
7. 应用图层样式的“简便叠加”。在这里我们分别使用颜色,绿色,蓝色和红色相结合的简便。如果你想使用其它颜色也可以,如黄色、紫色或绿色。


设置好以后我们得到最终效果:








