1.用photoshop cs打开原图

2.用裁剪工具进行裁剪,同时把倾斜纠正过来

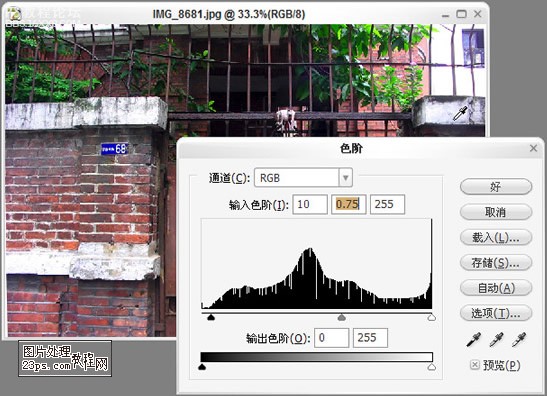
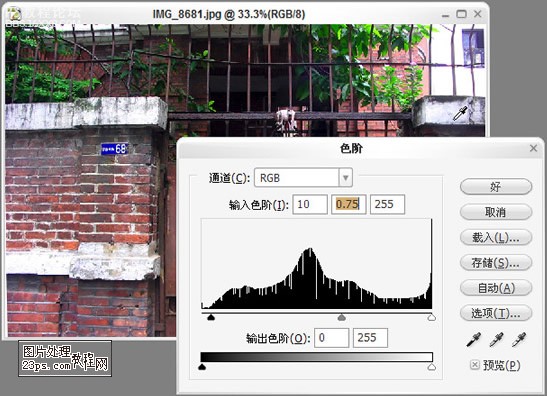
3.调整色阶,数值不具备参考价值,根据画面来决定左边为高光数量,右边为暗调数量,中间为中间调,有时候夸张的ps手法可以调的很诡异,看表达的需要

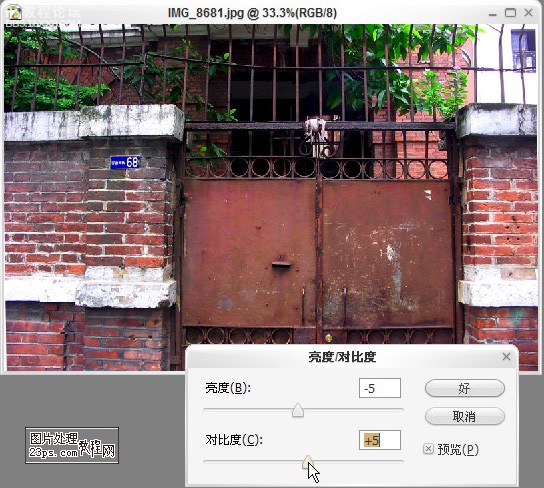
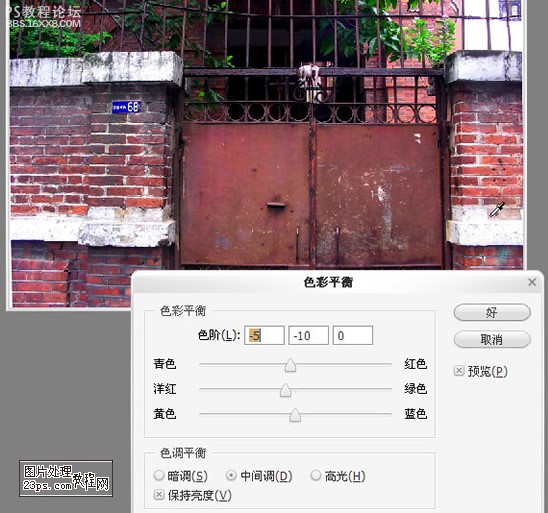
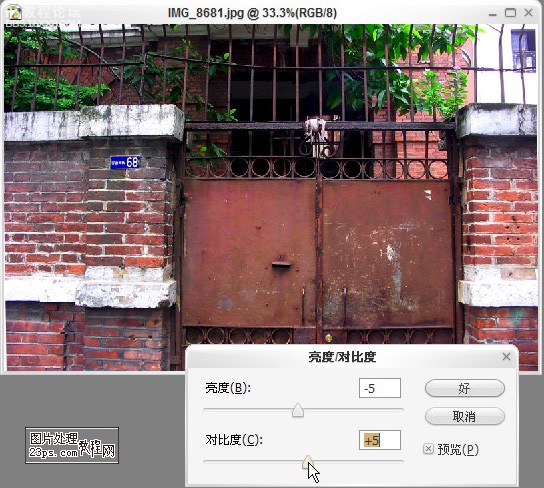
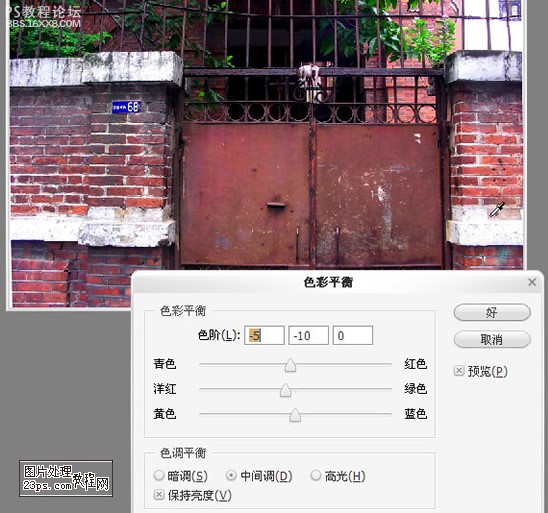
4.第一次调整亮度、对比度和色彩平衡,决定整体调子。同样数值不具备参考价值,凭感觉调节,我个人比较偏爱青色和蓝色


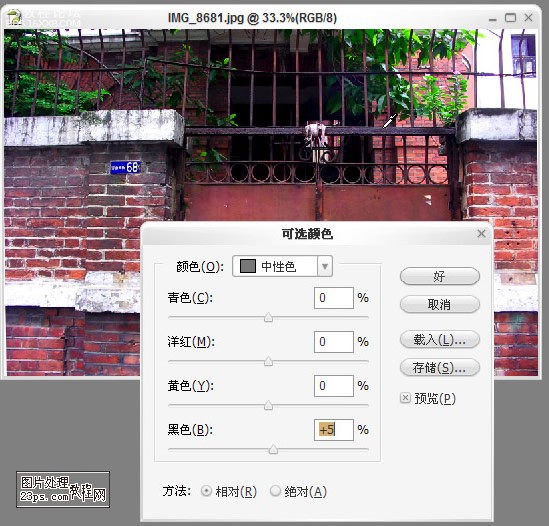
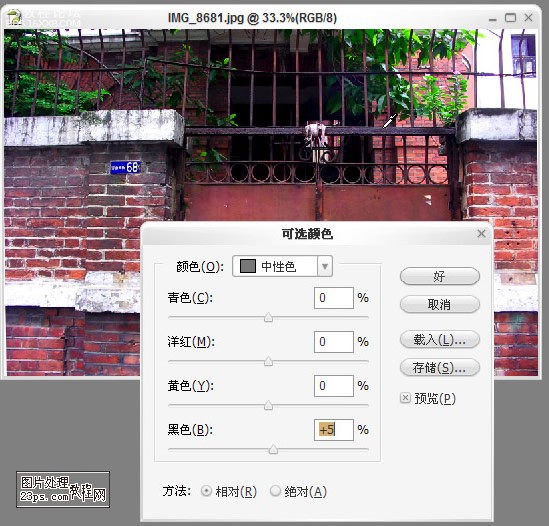
,5.关键的步骤,调节可选颜色。
通道的话一般只能对总体色调进行调节,而且可以调节的颜色只有rgb。所以这里用可选颜色来进行调节。每个非原色的色彩都是由很多色彩构成的。比如绿色,由黄色和蓝色构成,菲林的绿色偏蓝,数码的绿色偏黄,要往菲林色彩靠,就要把可选色彩中将绿色的黄色减弱,青色加强,黑色(色彩浓度)加深。这是个简单的例子,复杂的色彩构成更加麻烦,要靠感觉进行微调。而且很多颜色是互斥的,一种颜色的加强会带来另一种颜色的减弱,这个就关系到色彩构成了,不在本篇进行讨论

可选色彩中比较常用的还有中性色、黑色和白色。一般来说中性色通过手动调整色阶也可以达到,在可选色彩中调更加直观一点。中性色的调整能将整体色调调暗或变亮,适合更低调一点的作品。黑色的调节感觉有点像对比度的调节,但是它不会对整体画面造成影响,一般如果暗部的东西比较乱,或者想突出表现的主体的话,可以试试将可选颜色-黑色的黑色调大。白色的调整也是类似,可以突出白色的表现里,比如一些招牌上的字,云彩等,如果在白色中加入其他颜色有时候也可以收到意想不到的效果


6.为了加强细节,可以适当调节一下暗调/高光,注意适量,不然会导致失真

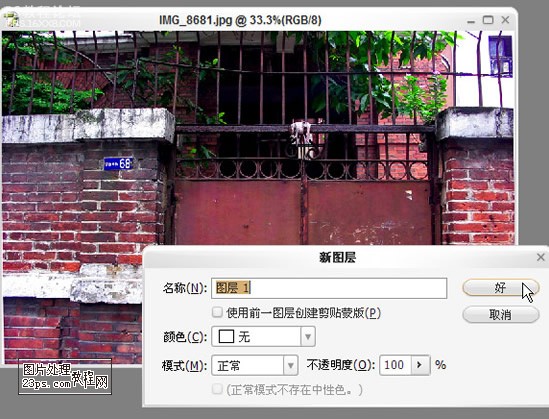
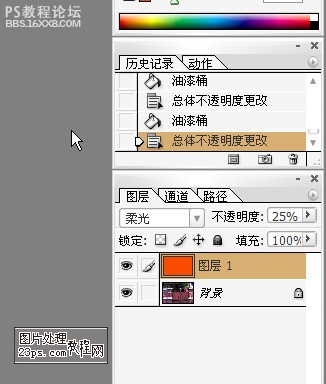
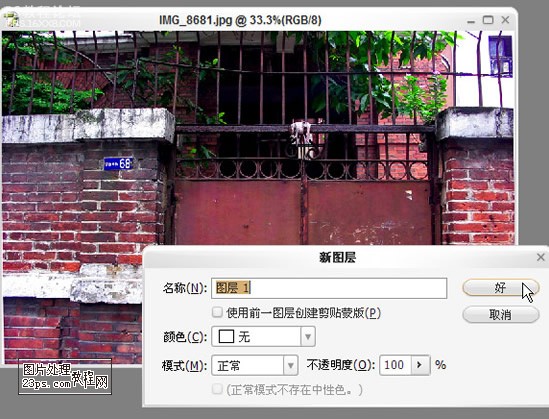
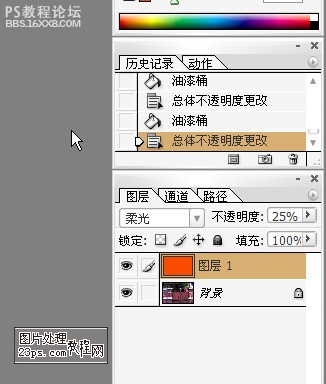
,7.新建一个层,模式用柔光,填充橙色调。然后调节透明度决定填色的多少。
这一步骤是确定画面的整体色调。跟相机中的滤镜类似,这个图用橙色因为本身色调为暗红,橙色能让不协调的色彩蒙上一层红色调,让画面看起来更舒服。一般上填充色彩根据画面的需要,用两或三种种颜色混合的效果比较好,比如紫色,褐色,白蓝,灰色等,具体效果大家试了便知道了。另外大家可以通过一个55mm的外挂滤镜实现


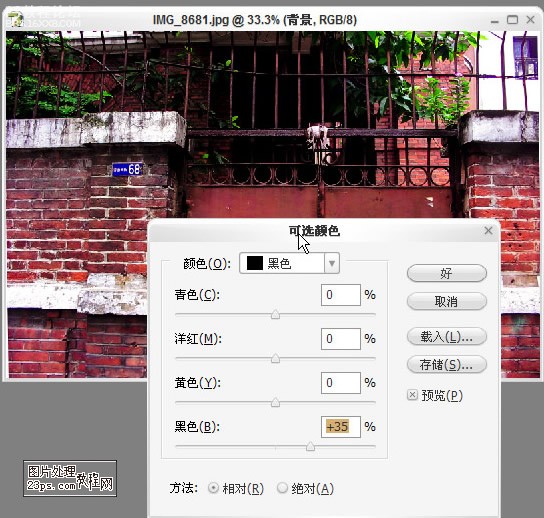
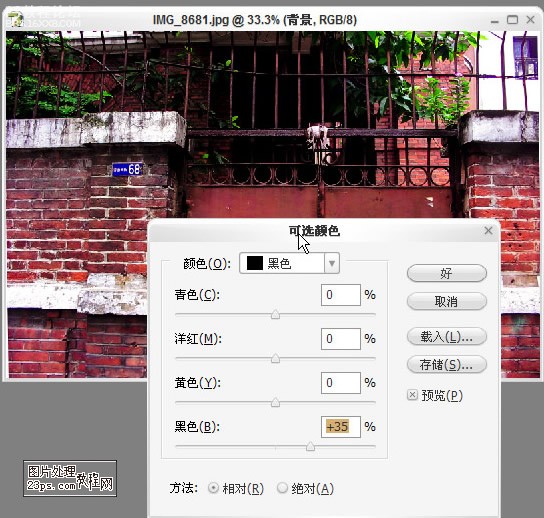
8.第二次进行可选颜色的调节,把黑色的量提高,突出门的轮廓

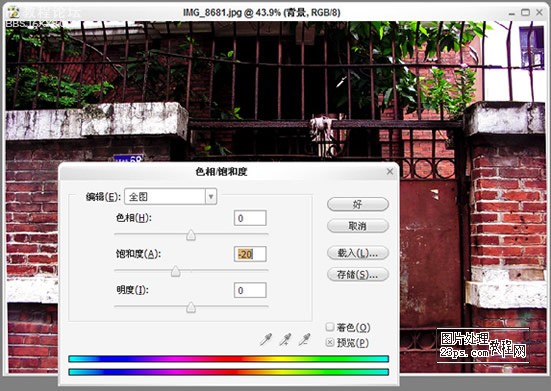
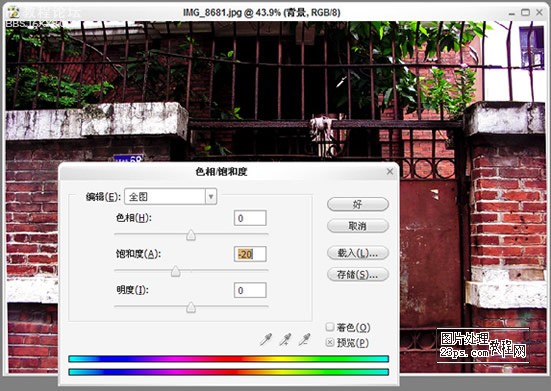
9.降低饱和度,营造老旧的气氛

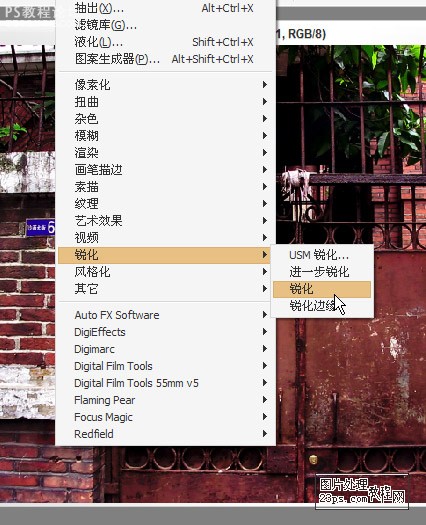
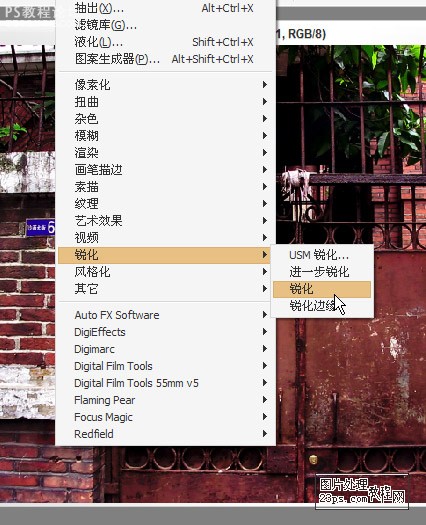
10.锐化

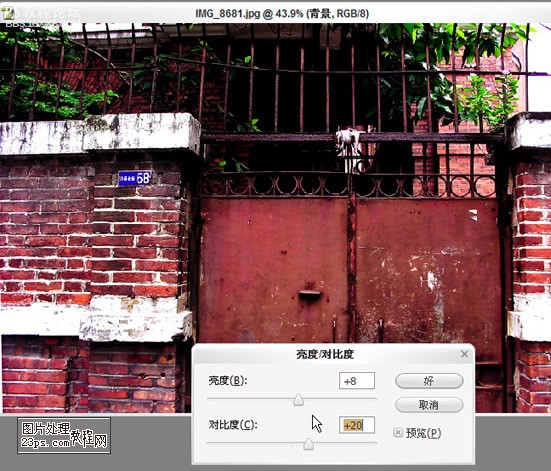
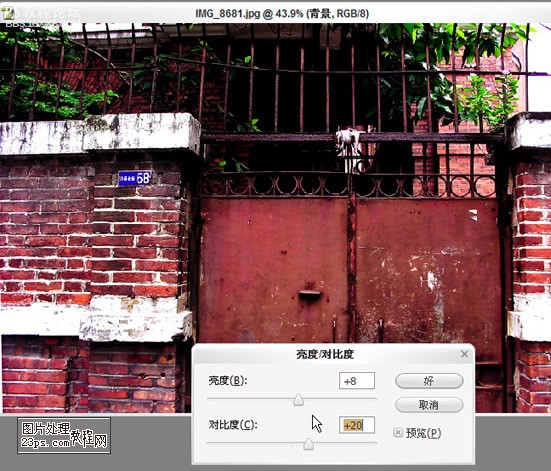
11.对对比度进行微调

,12.加上文字,边框,就完成了这次调节

Ps:追加一个朦胧效果的ps方法
1.复制背景图层,模式为变亮

2.用裁剪工具进行裁剪,同时把倾斜纠正过来

3.调整色阶,数值不具备参考价值,根据画面来决定左边为高光数量,右边为暗调数量,中间为中间调,有时候夸张的ps手法可以调的很诡异,看表达的需要

4.第一次调整亮度、对比度和色彩平衡,决定整体调子。同样数值不具备参考价值,凭感觉调节,我个人比较偏爱青色和蓝色


,5.关键的步骤,调节可选颜色。
通道的话一般只能对总体色调进行调节,而且可以调节的颜色只有rgb。所以这里用可选颜色来进行调节。每个非原色的色彩都是由很多色彩构成的。比如绿色,由黄色和蓝色构成,菲林的绿色偏蓝,数码的绿色偏黄,要往菲林色彩靠,就要把可选色彩中将绿色的黄色减弱,青色加强,黑色(色彩浓度)加深。这是个简单的例子,复杂的色彩构成更加麻烦,要靠感觉进行微调。而且很多颜色是互斥的,一种颜色的加强会带来另一种颜色的减弱,这个就关系到色彩构成了,不在本篇进行讨论

可选色彩中比较常用的还有中性色、黑色和白色。一般来说中性色通过手动调整色阶也可以达到,在可选色彩中调更加直观一点。中性色的调整能将整体色调调暗或变亮,适合更低调一点的作品。黑色的调节感觉有点像对比度的调节,但是它不会对整体画面造成影响,一般如果暗部的东西比较乱,或者想突出表现的主体的话,可以试试将可选颜色-黑色的黑色调大。白色的调整也是类似,可以突出白色的表现里,比如一些招牌上的字,云彩等,如果在白色中加入其他颜色有时候也可以收到意想不到的效果


6.为了加强细节,可以适当调节一下暗调/高光,注意适量,不然会导致失真

,7.新建一个层,模式用柔光,填充橙色调。然后调节透明度决定填色的多少。
这一步骤是确定画面的整体色调。跟相机中的滤镜类似,这个图用橙色因为本身色调为暗红,橙色能让不协调的色彩蒙上一层红色调,让画面看起来更舒服。一般上填充色彩根据画面的需要,用两或三种种颜色混合的效果比较好,比如紫色,褐色,白蓝,灰色等,具体效果大家试了便知道了。另外大家可以通过一个55mm的外挂滤镜实现


8.第二次进行可选颜色的调节,把黑色的量提高,突出门的轮廓

9.降低饱和度,营造老旧的气氛

10.锐化

11.对对比度进行微调

,12.加上文字,边框,就完成了这次调节

Ps:追加一个朦胧效果的ps方法
1.复制背景图层,模式为变亮







