先看最终效果

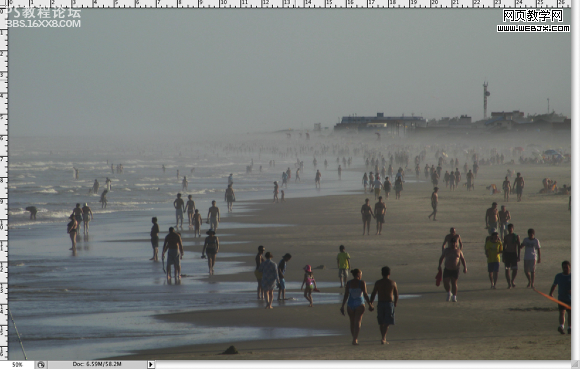
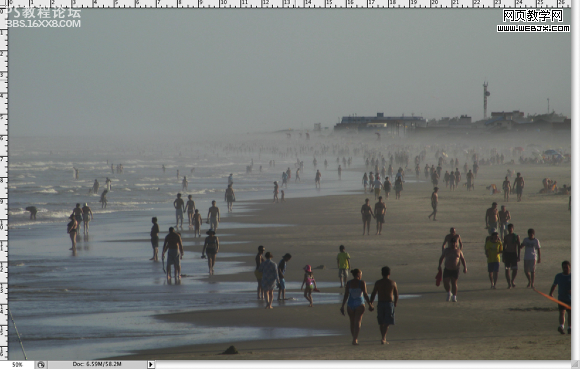
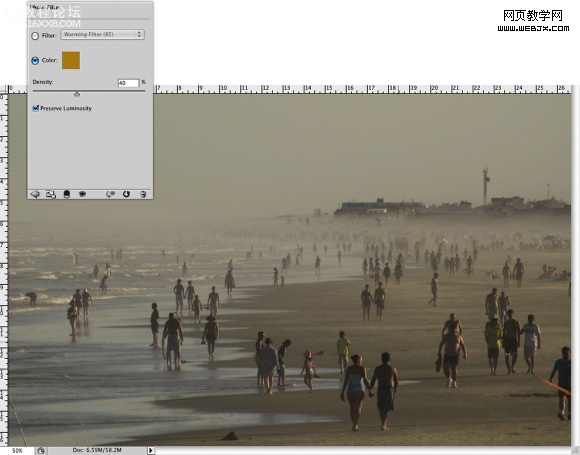
首先用photoshop打开一张海滩照片。

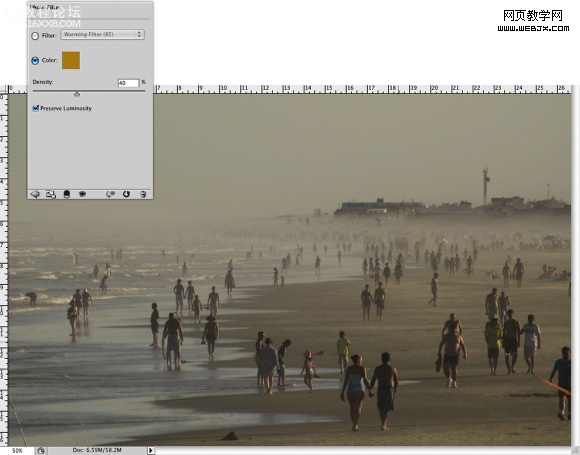
然后使用照片滤镜,设置颜色为#c99e19,浓度为40%。

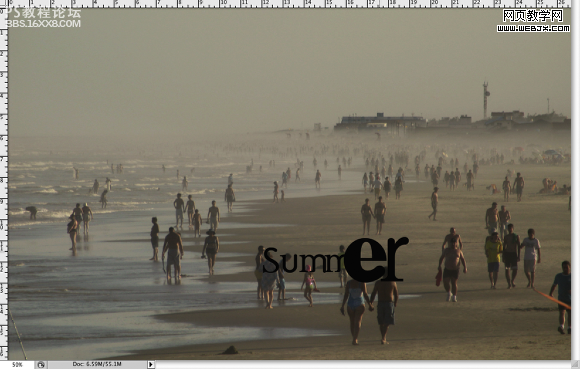
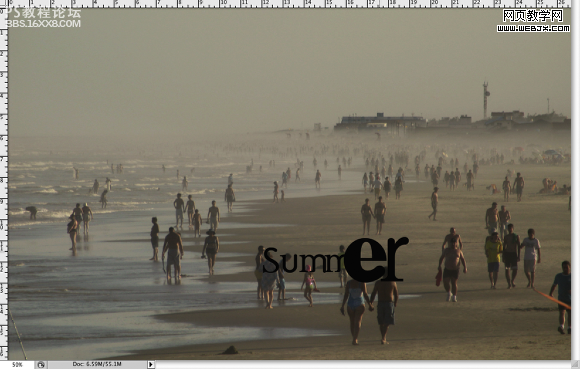
,下面网就不详细的翻译了,都是文字的操作。把不同文字放到不同图层里面。



,然后绘制一条黑色的矩形。

图片1

图片2

图片3
,把图片压扁,使用变形工具。

图片1
图层效果。

图片1
,打开素材。

图片1
然后调整图层模式为强光模式,不透明度调整为80%,使用橡皮擦去掉一些不需要的部分。

最终效果。


首先用photoshop打开一张海滩照片。

然后使用照片滤镜,设置颜色为#c99e19,浓度为40%。

,下面网就不详细的翻译了,都是文字的操作。把不同文字放到不同图层里面。



,然后绘制一条黑色的矩形。

图片1

图片2

图片3
,把图片压扁,使用变形工具。

图片1
图层效果。

图片1
,打开素材。

图片1
然后调整图层模式为强光模式,不透明度调整为80%,使用橡皮擦去掉一些不需要的部分。

最终效果。








