先看效果



,
以下是详细的photoshop教程步骤:我们选择一个素材

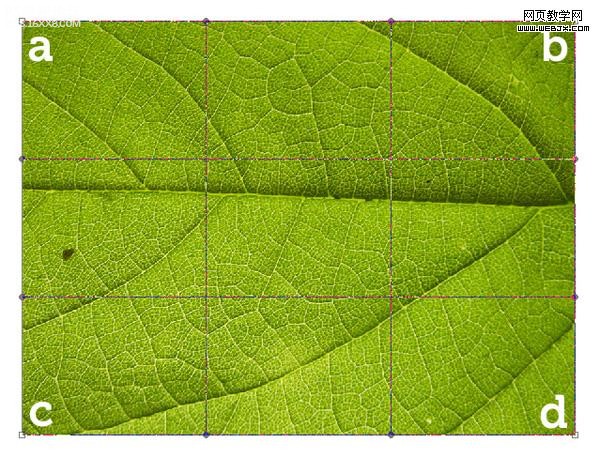
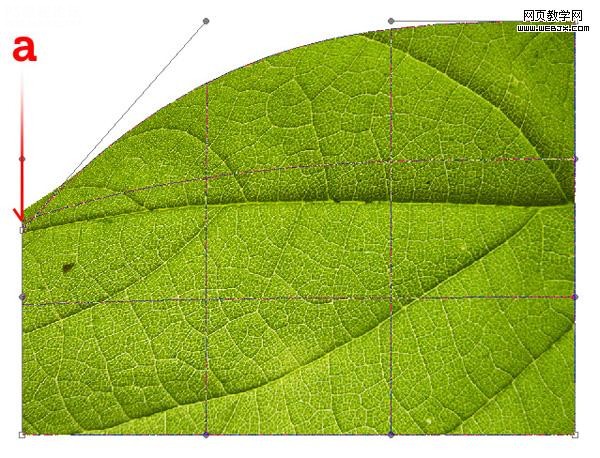
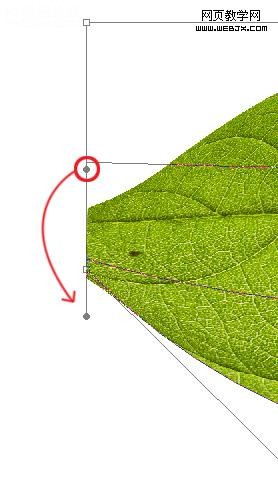
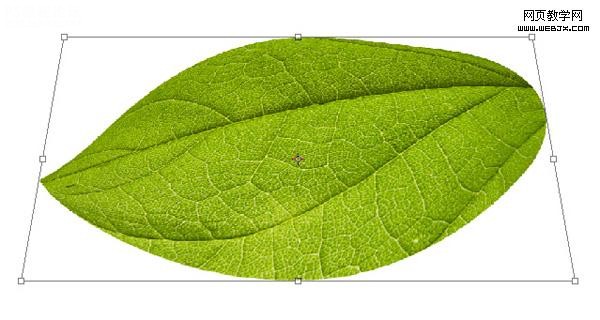
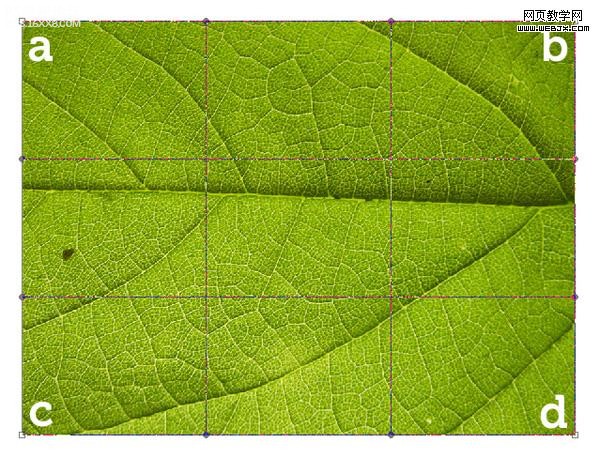
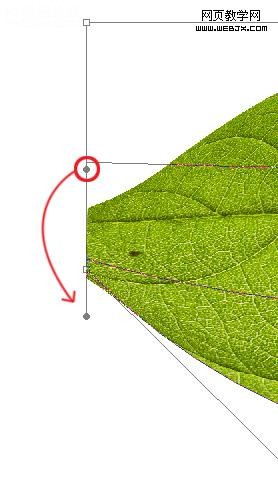
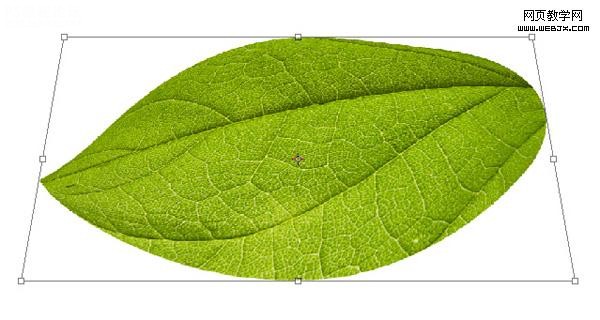
打开素材,使用矩形选区工具右击选择的形状自由变换,然后再选择透视,效果如下。

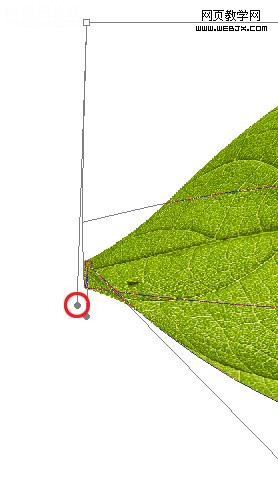
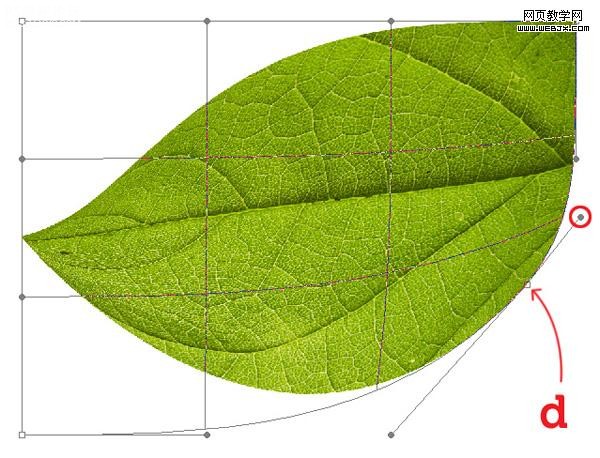
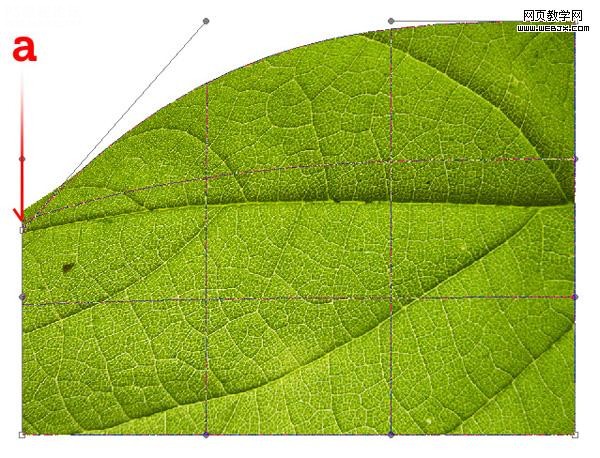
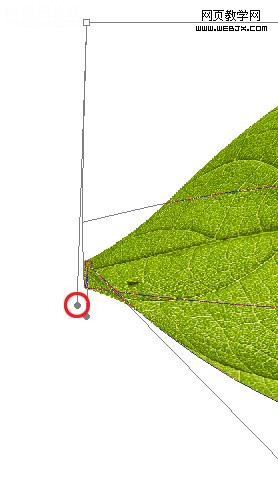
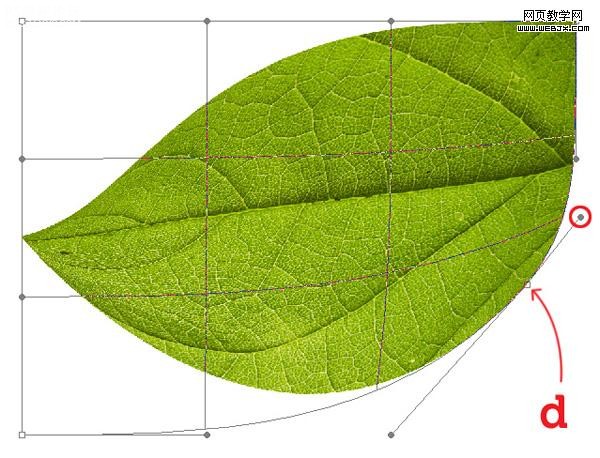
制作一个弯曲的拐角。

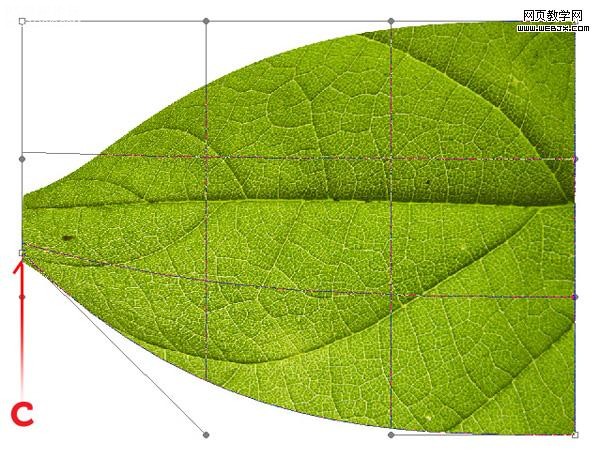
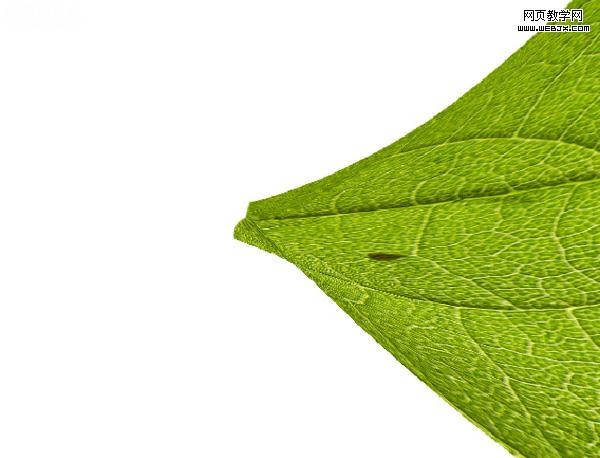
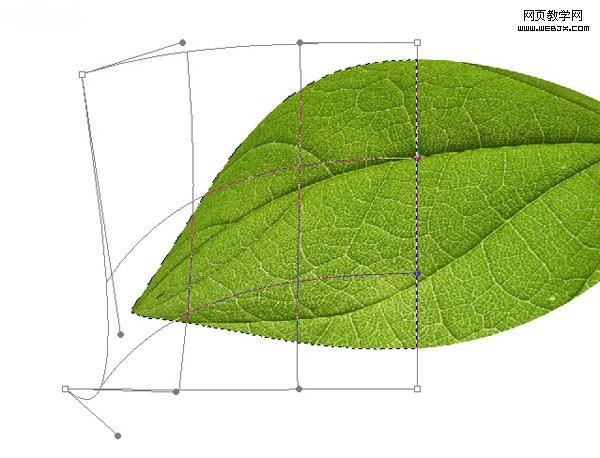
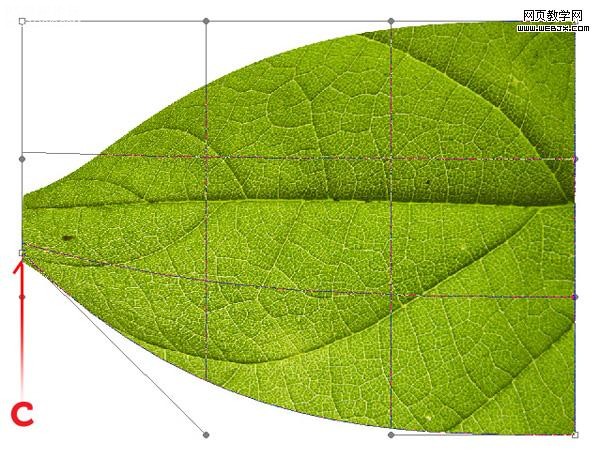
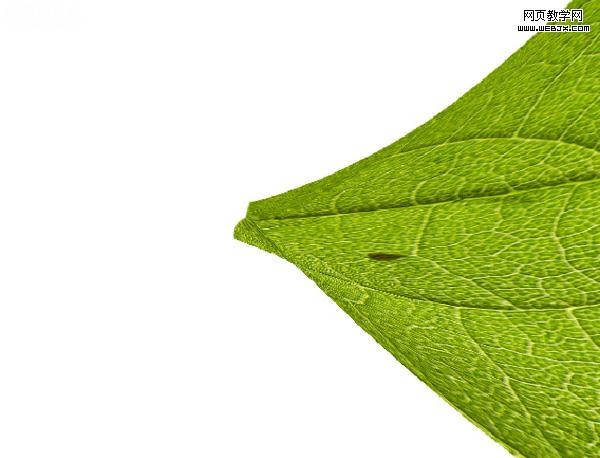
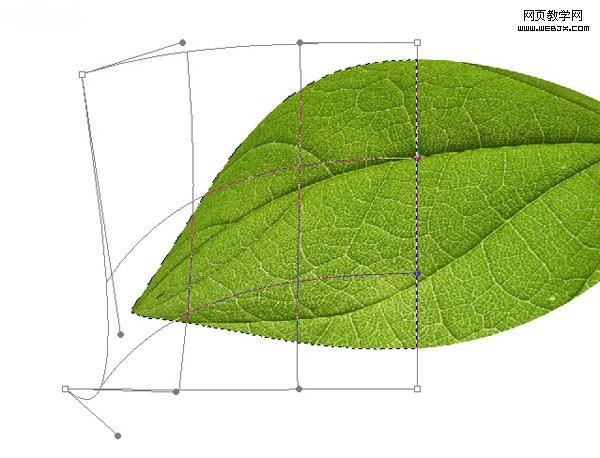
同样再制作页面的下面。

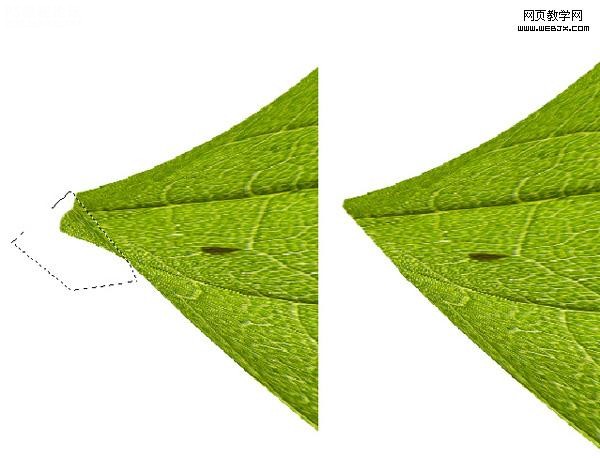
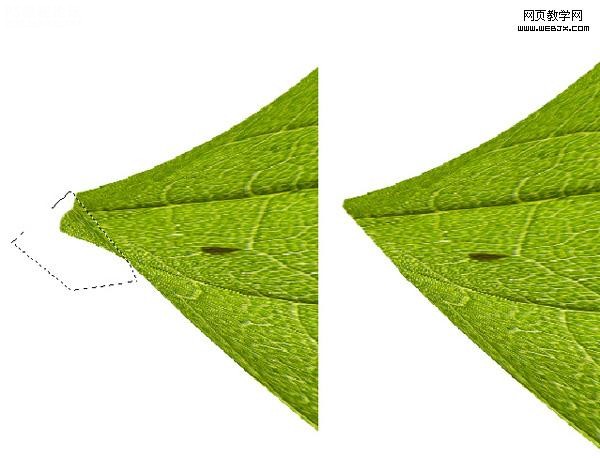
,制作每个拐角的选区。




,




,




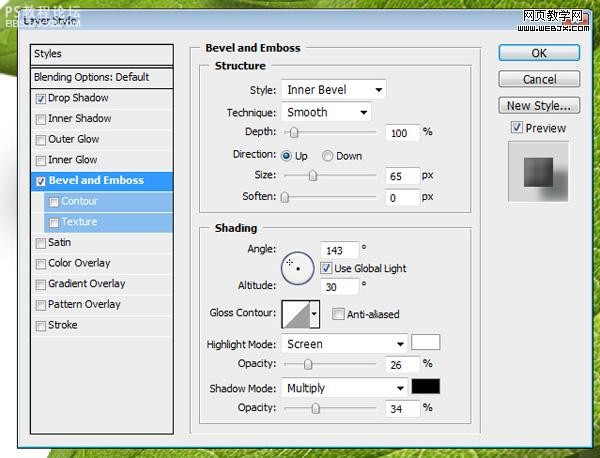
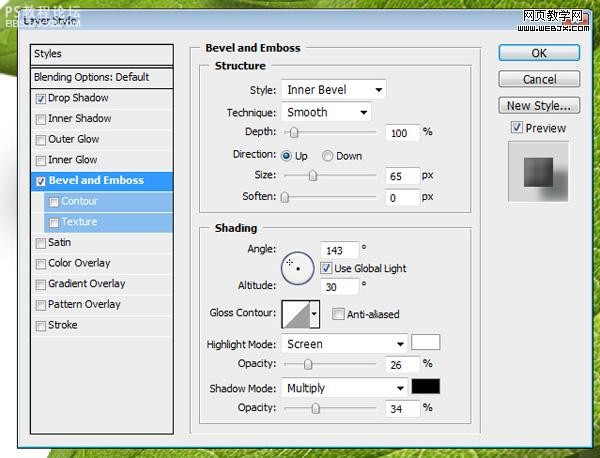
,设置图层样式。


最终效果

其他用途





,
以下是详细的photoshop教程步骤:我们选择一个素材

打开素材,使用矩形选区工具右击选择的形状自由变换,然后再选择透视,效果如下。

制作一个弯曲的拐角。

同样再制作页面的下面。

,制作每个拐角的选区。




,




,




,设置图层样式。


最终效果

其他用途









