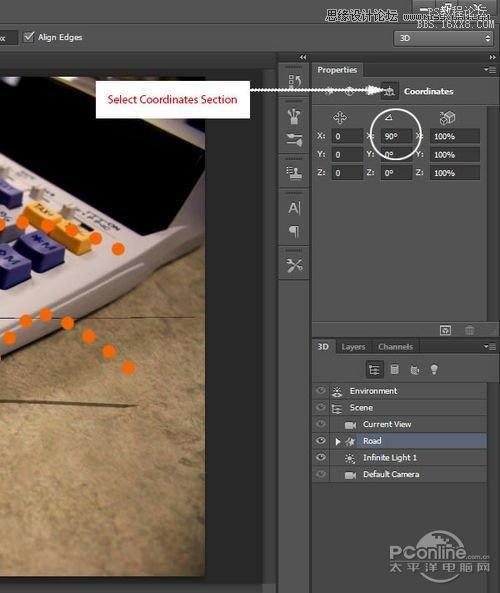
下面选择坐标选项,设置X轴角度为90度。设置如下图所示。

图31
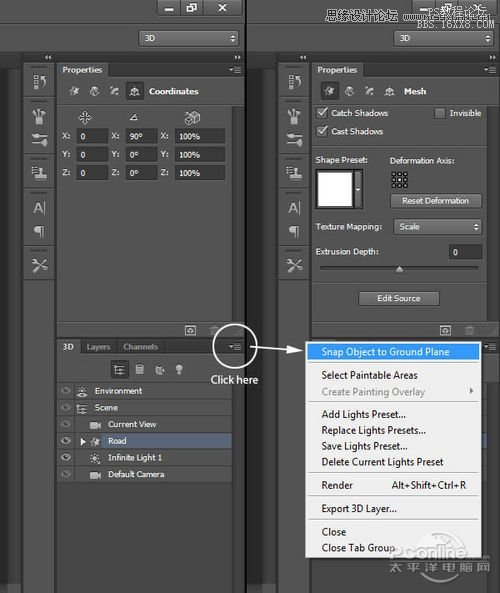
然后在回到3D面板,点击右上角的飞出菜单,选择“将对象贴紧地面”,操作如下图所示。

图32
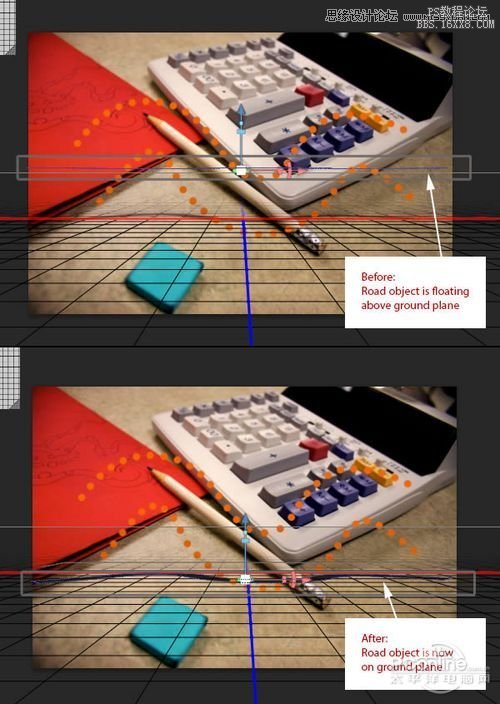
这时将“Road”图层拉回到虚拟的“地面”,效果对比如下图所示。

图33
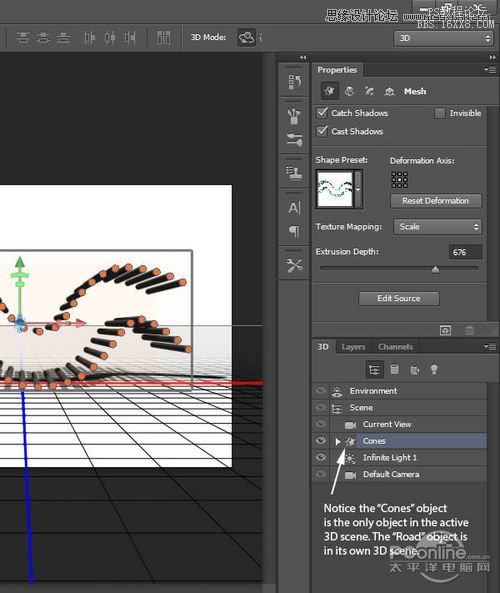
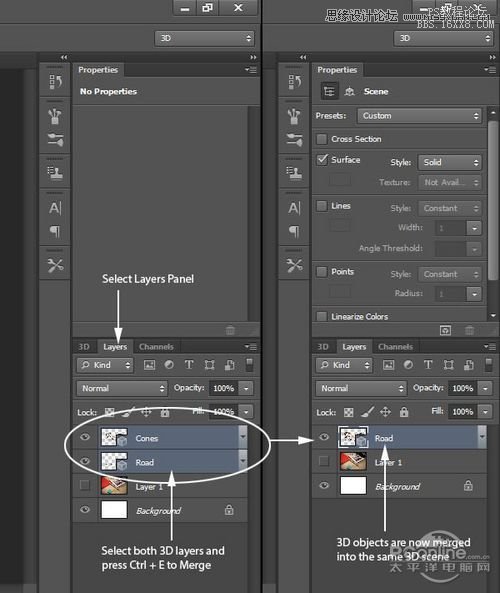
在返回图层面板,隐藏背景图像。这样就很容易地看到3D编辑效果。右击“Cones”图层,选择“从所选图层新建3D 凸出”.现在“Cones”是处于独立的网格中,而Photoshop默认对每个图层创建独立分离的3D空间的。所以这里我们需要将“Cones”和“Road”合并在同一个3D空间内。

图34
回到图层面板,将“Cones”移放到面板顶端,选择两个3D图层并按Ctrl+E进行合并。

图35
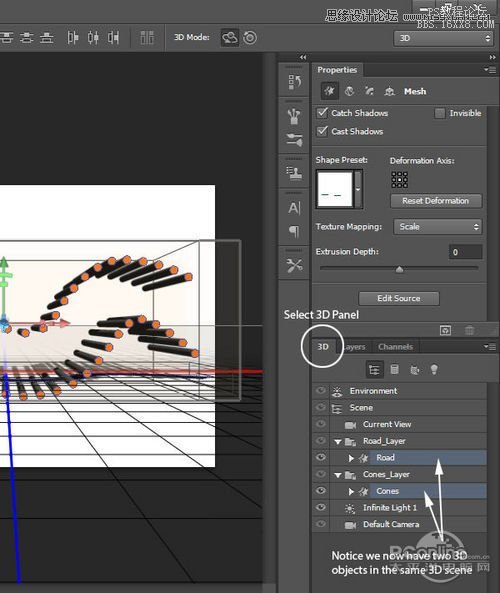
因为同属3D图层,将“Cones”和“Road”合并在同一个3D空间内后,我们可以在3D面板查看到两个同时存在的编辑项目。

图36
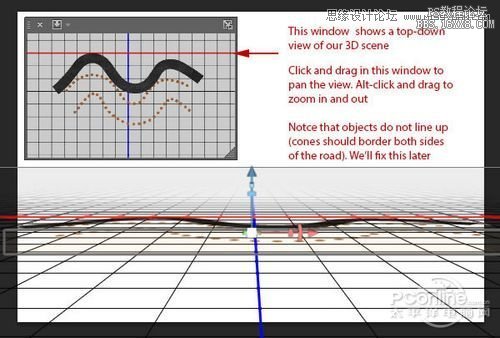
与前面调整“Cones”的方法一样,调整凸出为0,X轴角度为90度,添加贴紧地面的3D效果。这是“Cones”就在“Road”的两旁,这部分将在后面进行调整。

图37
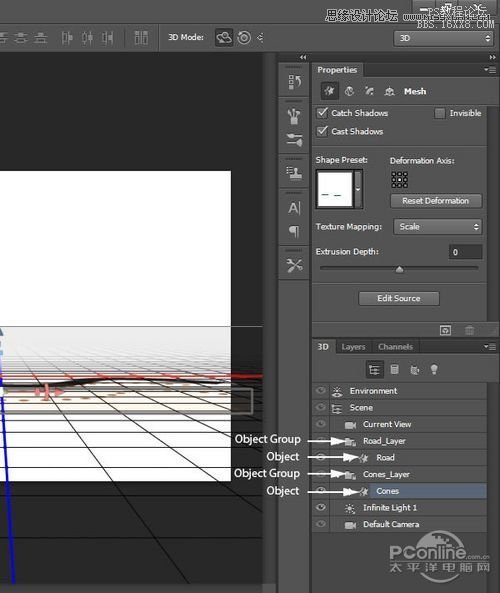
同样,非常重要的一点是多个3D编辑项目合并在同3D空间后,这些3D编辑项目会分在不同的组中,并且以后缀“_layer”命名。点开这些组后就能找到具体的3D编辑项目。

图38
下面要将增加一个斜面在“Cones”图层,让它看起来比较像是真实构筑物。首先选择当前视角,然后使用顶端的导航工具,放置好视角,然后将其靠近Cones.设置如下图所示。

图39

图40
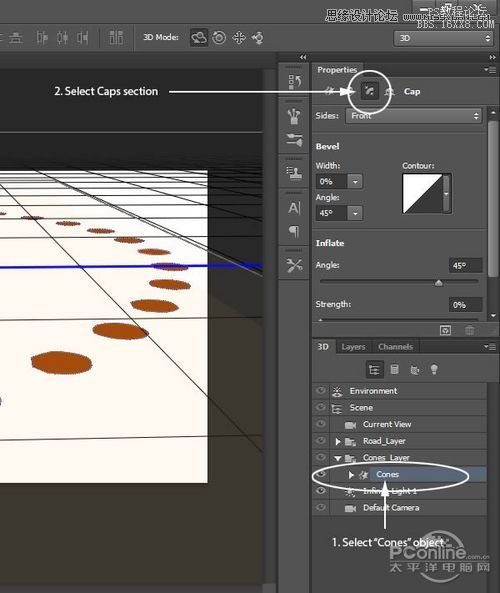
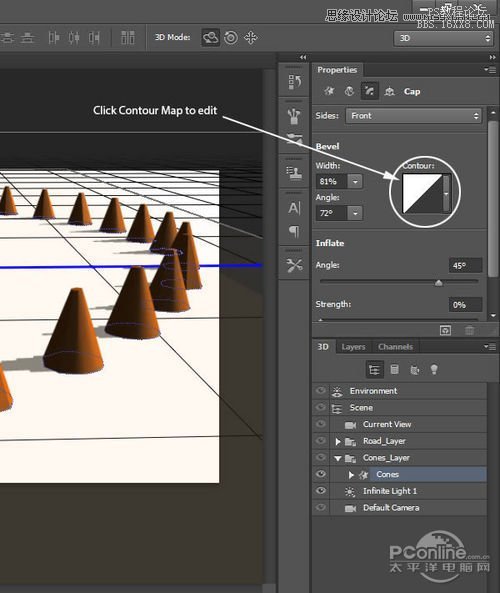
选择“Cones”编辑图层,在属性面板中,如下图点击选择“Caps section”.

图41
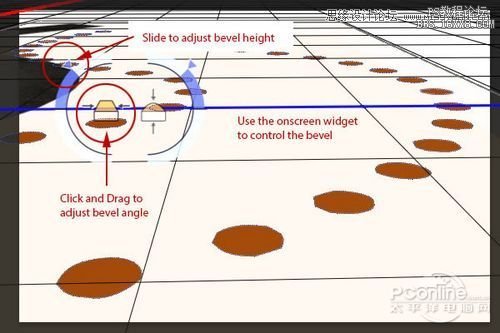
使用屏幕所示的小工具设计车行道上雪糕筒的形状。如下图所示。

图42
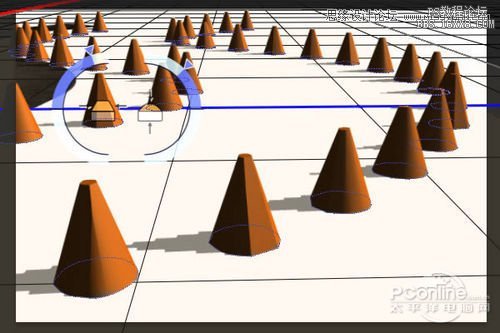
效果如下图所示。

图43
相关阅读:
PS教程:Photoshop制作粉色雪花立体心形
http://pcedu.pconline.com.cn/sj/pm/photoshop/tj/1301/3136261.html
PS教程:Photoshop制作专业网页设计模板
http://pcedu.pconline.com.cn/sj/pm/photoshop/tj/1212/3131723.html
7设置路标阴影和平面回顶部
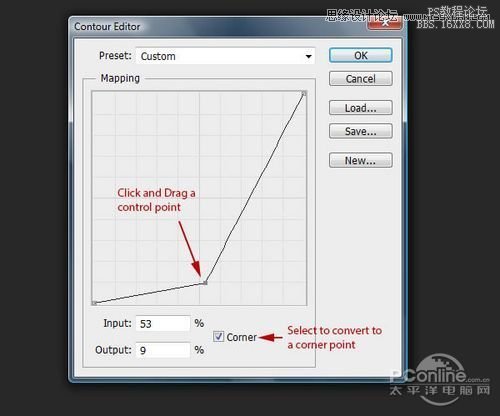
在属性面板中,选择等高线,然后如下图所示设置。

图44

图45
设置后,效果如下图所示。

图46
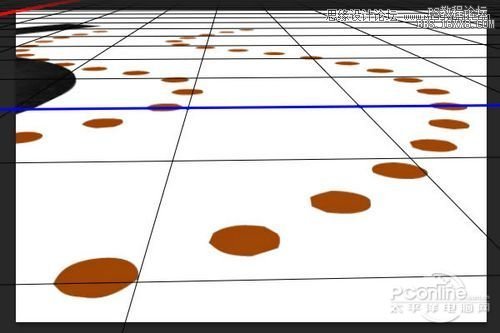
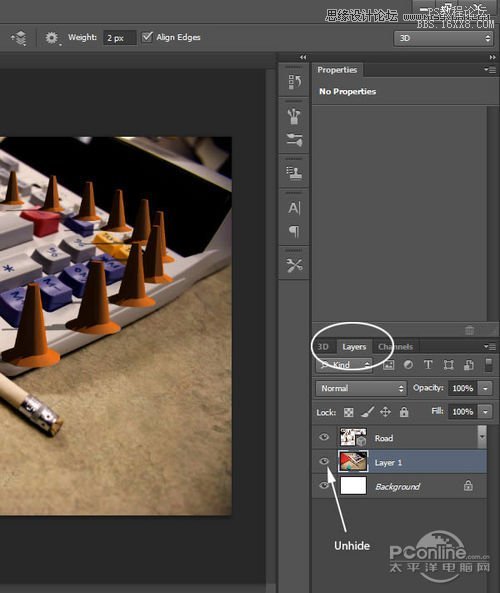
下面就是要将初步做好的路标放置好。这里要借助3D编辑中的虚拟地平层进行操作。首先将“Background”图层显示出来。

图47


