本教程主要使用Photoshop合成被巫师作法悬浮的房屋场景教程,除了令人毛骨悚然的悬浮房屋,你会掌握如何创建一些非常酷的3D风格的字体效果,如何有效地结合你的场景,以及如何使用透视线的角度,喜欢的朋友让我们一起来学习吧。
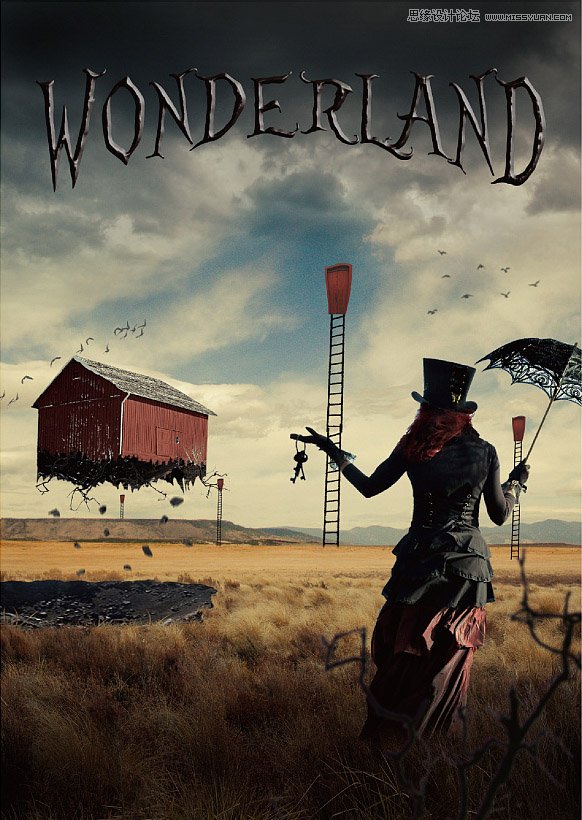
最终效果

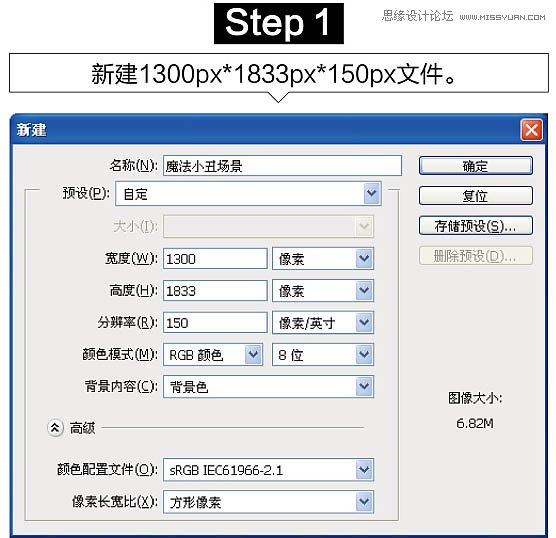
1、新建1300 * 1833 px,分辨率为150 px文件。

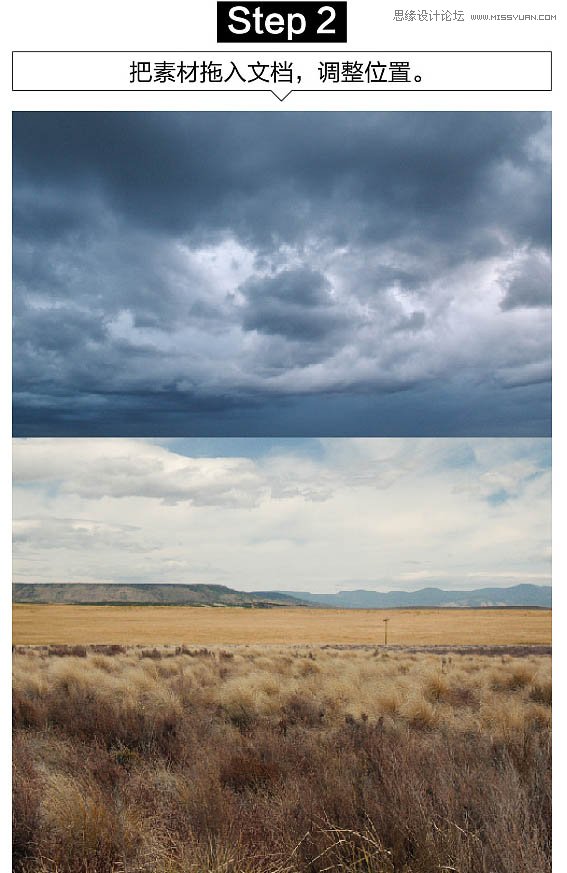
2、把素材拖入文档,调整位置。

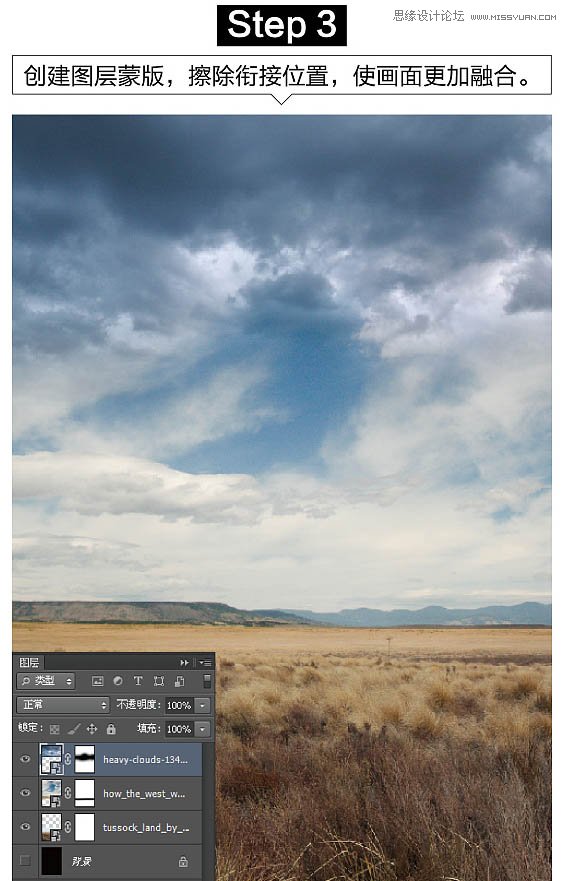
3、创建图层蒙版,擦除衔接位置,使画面更加融合。

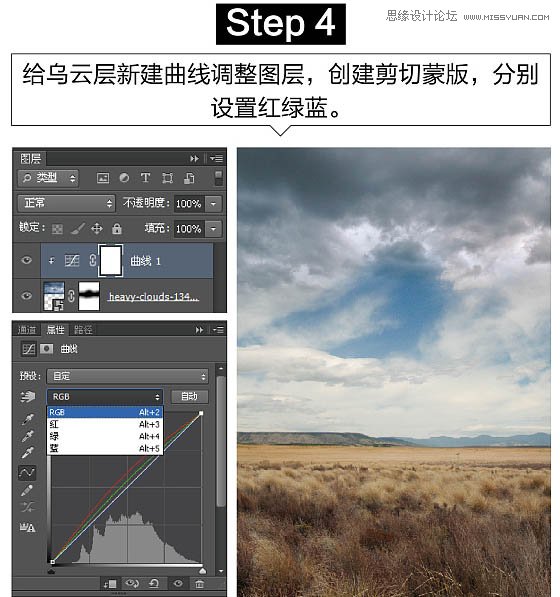
4、给乌云层新建曲线调整图层,创建剪切蒙版,分别设置红绿蓝。

抠出疯帽子人,创建图层蒙版用笔刷擦除脚下部分,让他看起来是站在草中。

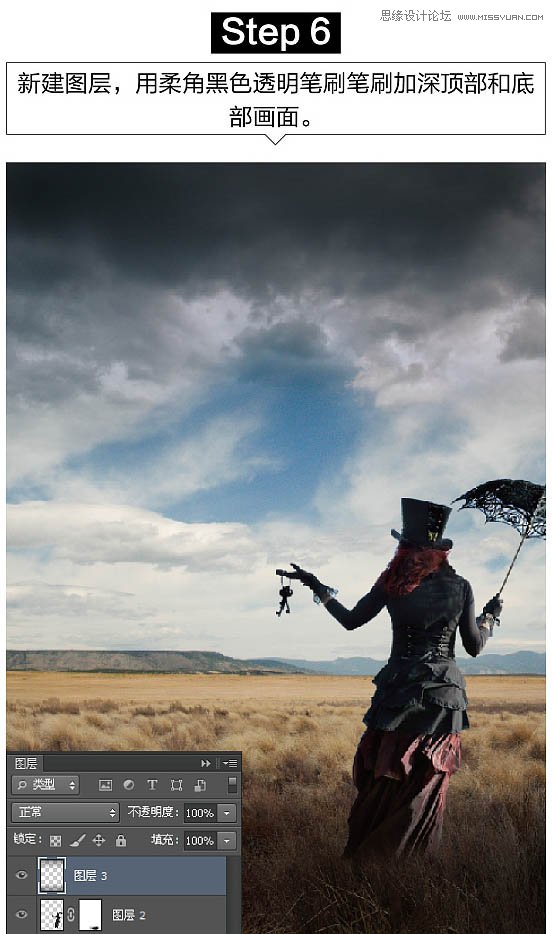
新建图层,用柔角黑色透明笔刷,笔刷加深顶部和底画面。

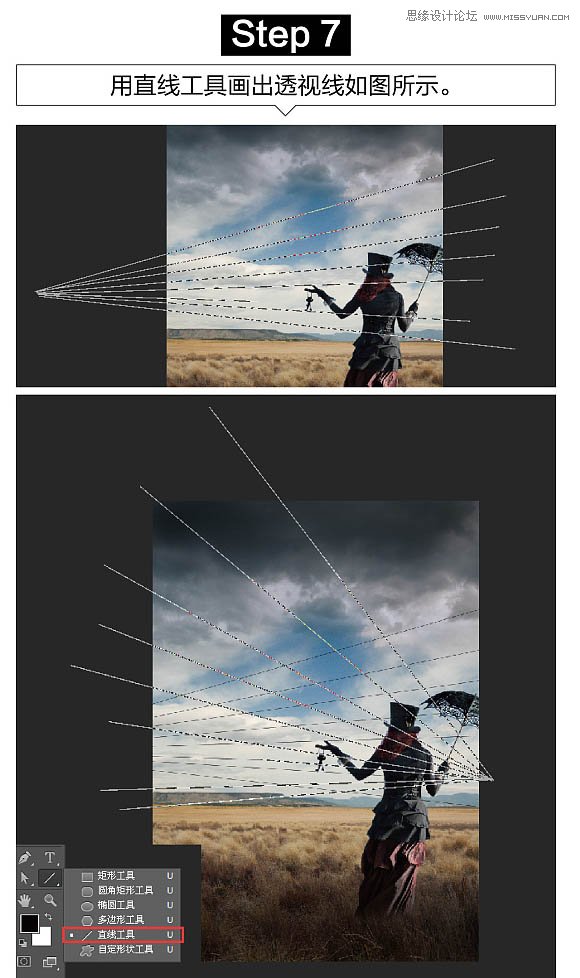
用直线工具画出透视线如图所示。

抠出木门素材,CTRL+T-右击-变形,进行调整。

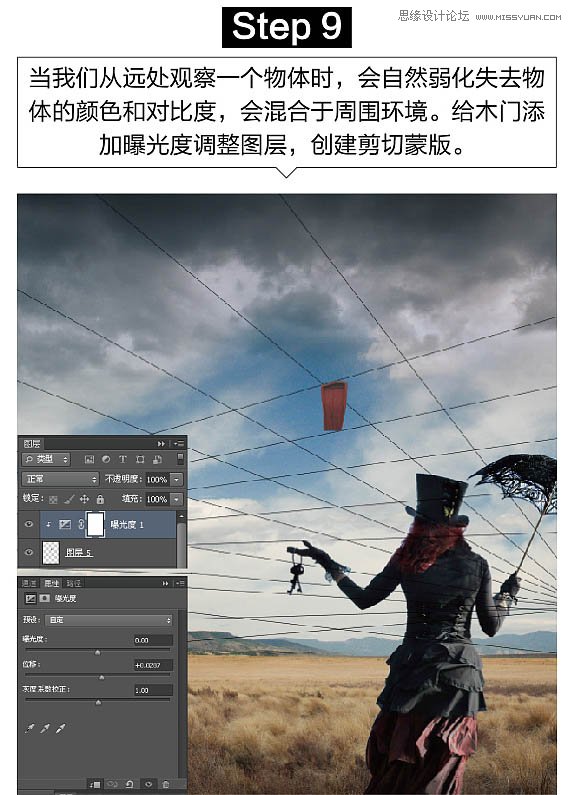
当我们从远处观察一个物体时,会自然弱化失去物体的颜色和对比度,会混合于周围环境。给木门添加曝光度调整图层,创建剪切蒙版。

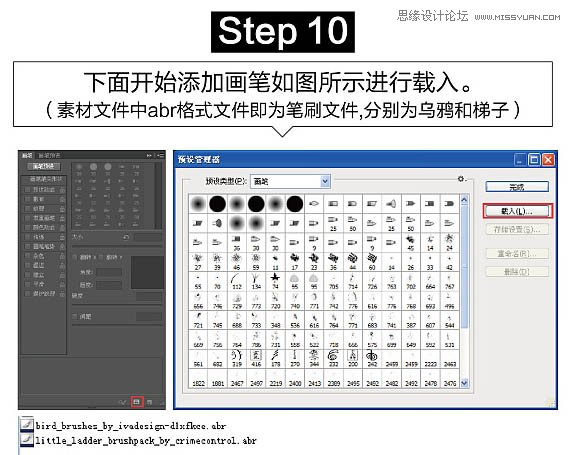
下面开始添加画笔如图所示进行载入。

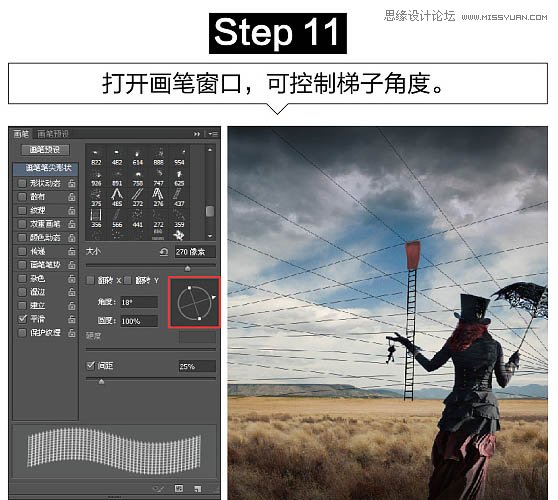
打开画笔窗口,可控制梯子角度。

根据透视线添加其他梯子。

抠出房子,修复左侧部分。根据透视线进行调整。








