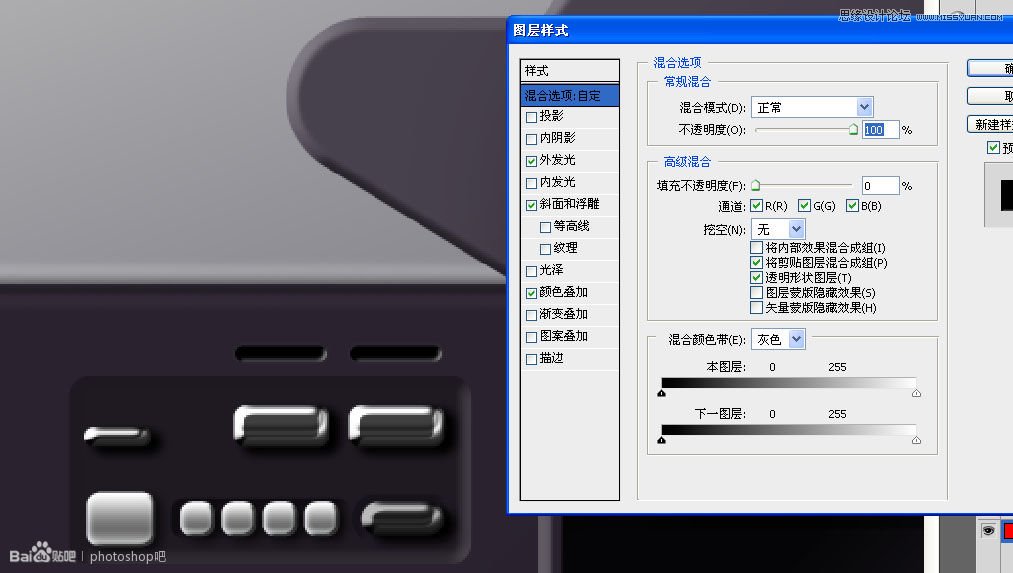
右边凹槽里的八个按钮一样的手法。

按钮上面的显示灯,左边我只要复制过去就行了。

只有一盏等亮着。

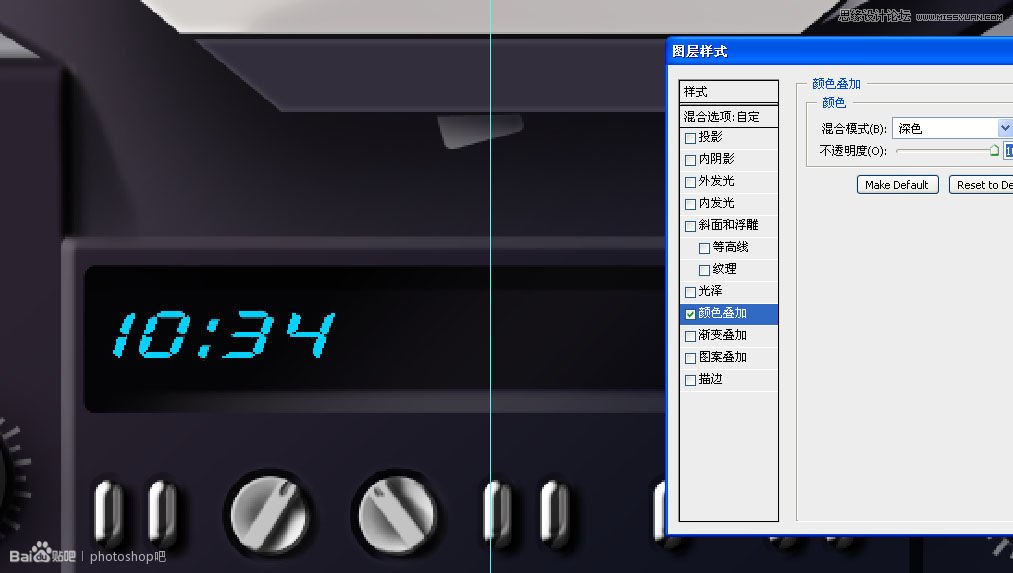
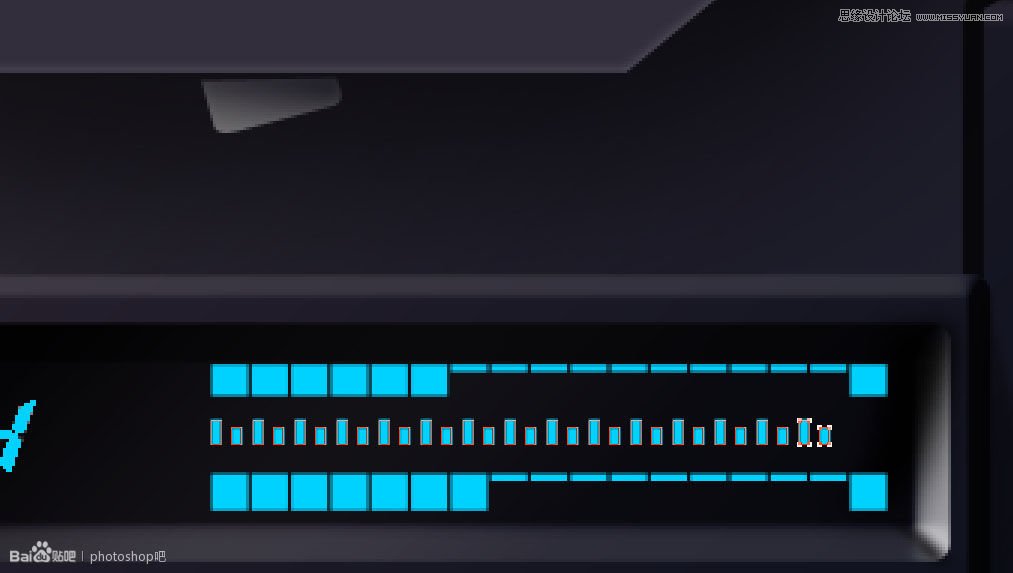
由于自带字体很少,几乎没有 我PS里的字体都是默认的,所以我在网上找了一张这种液晶字体,裁了一部分。

反色,把图层模式改为变亮,添加图层样式。

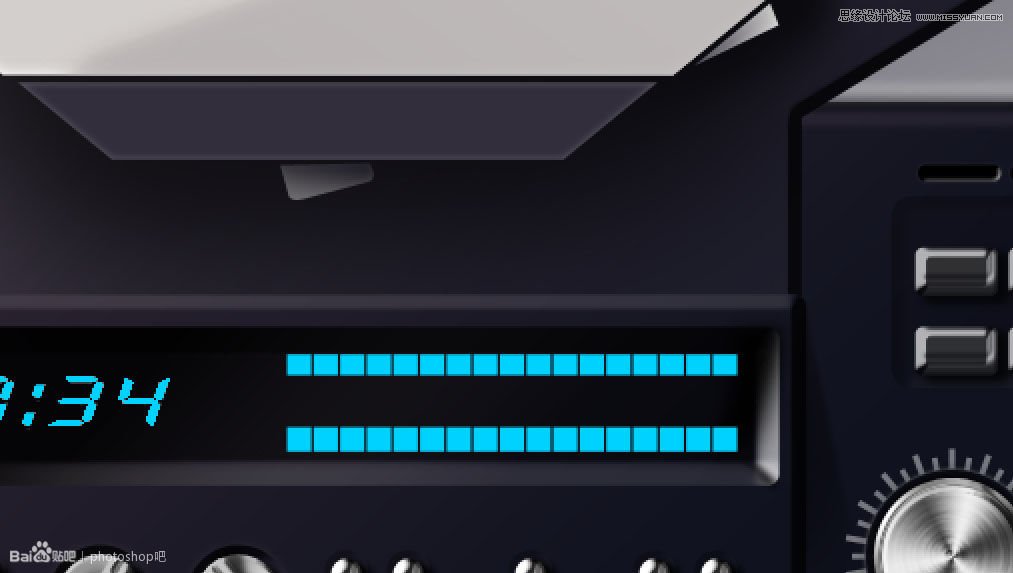
用矢量矩形工具做一排,复制一层移到上面,CTRL+T稍微压扁一点,天气炎热,节省体力。

选择其中几个矩形,CTRL+T再压扁一点。顺便做了中间的度量尺模样的东西。

在尾巴位置加了一个三角形,我看不清楚原图里的现状,自己猜的。

把这个显示内容合并成组,复制一组,CTRL+T垂直变换,减低透明度,添加蒙版,模拟底下的倒影。

在显示屏里框出一个选区,选择大号画笔点去稍浅的灰色随意一挥,我都不清楚我想干什么,我只是想让这个显示屏显得丰富一点。

把那些旋钮安排在该出现的地方。

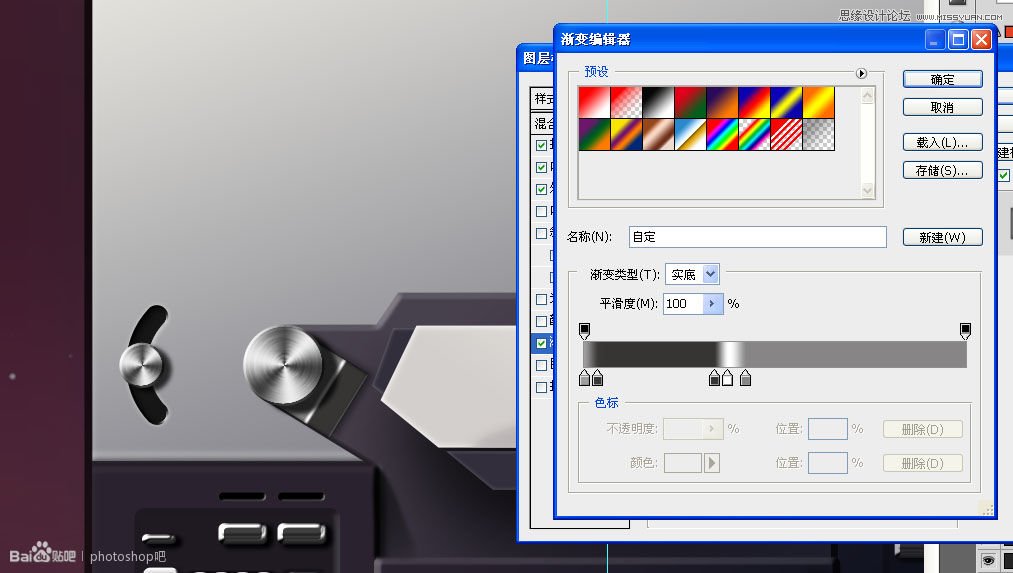
制作小旋钮的轨道,完成后复制一个到另一边。

利用渐变制作旋钮下面的一个部件,完成后也复制一个到右边。

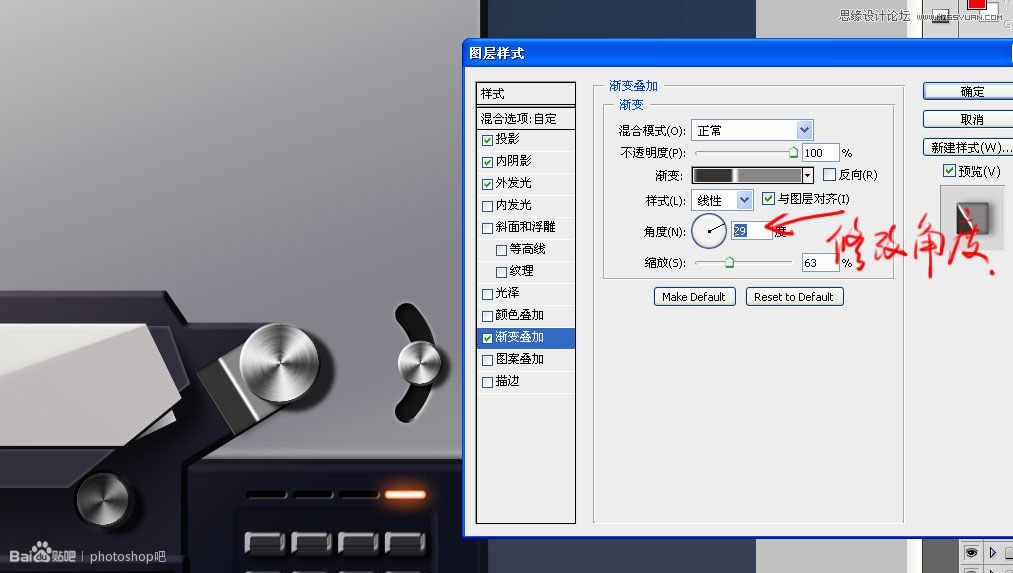
修改一下渐变的角度,这难不倒你们 我知道的。

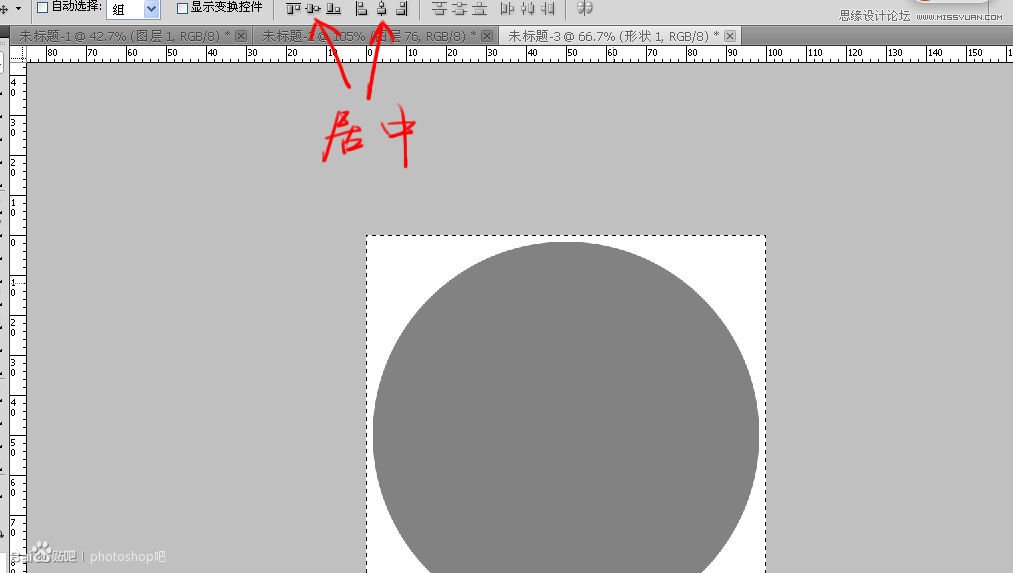
像前面我制作旋钮一样,我新建一个画布来做录音带盘。

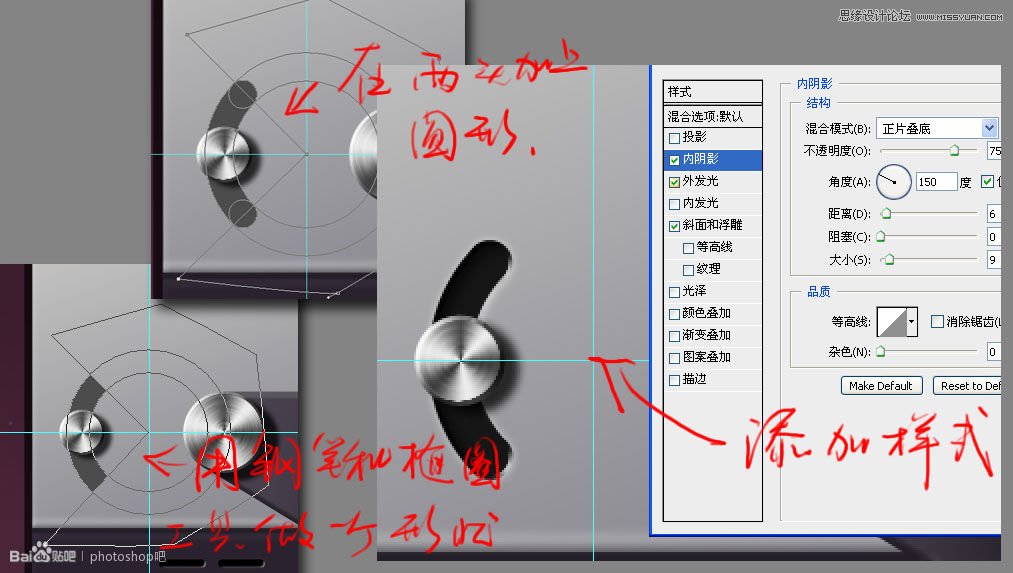
用矢量椭圆工具画一个圆形,让它居中很重要。