软件盒子或包装盒是设计中最常用的素材,很多设计师都会收集大量的此类素材,但有时候我们需要制作一些特殊的软件盒子包装,哪就需要自己来制作了,本文介绍了制作软件盒子的方法,虽然很简单,相信对设计师都会有用的
开始时先在PS中新建一个500×500的白色背景

用选区工具制作个举行选区,从上到下填充渐变色,颜色从#013a55 到 #005f82。

随后按住alt键,选择一块包装盒的侧面选区,如下图。然后在为选区中填充从透明到黑色的渐变效果,这样软件盒就能出现立体感。

按ctrl+d取消选区,新建一个图层,使用白色软笔画笔随意画几条线,如下图

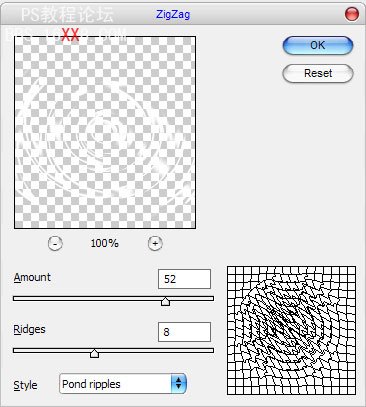
为做出的画笔图层添加滤镜:滤镜 > 锯齿 >扭曲

完成后的效果如下,变成很抽象的一个图形,将其透明度设置成35%

然后将包装盒区域外的东西全部删除,案ctr+左键选中所有白色区域,删除这些区域中的多余内容

按ctrl+d取消选矿,选择一个图案,可以是笔刷也可以使用[url]www.tutu001.com[/url]上的矢量图案

这里我们选择使用一片叶子,并为其加上一点颜色,当然你有更好的图片也可以代替之

我们重复复制做好的叶片,可以使用垂直翻转、去色等工具来完成

为了和软件包装盒的正面风格统一,我们复制一个叶片到包装盒的侧面上

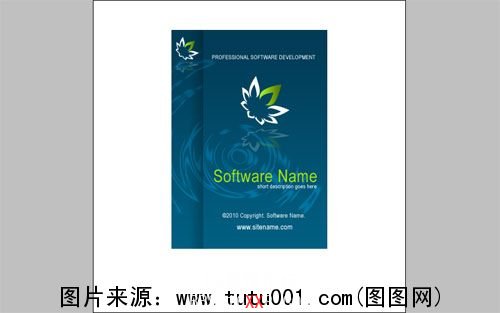
到此主要步骤就完成了,接下了就是为软件包装盒美化装饰了,这里先加上软件名称

加上一些软件版权或公司小字体文字

相对应的我们在软件盒子的侧面也加上垂直的软件名称

作为商品来条形码是比不可少的,可以去这里下载条形码图片http://so.tutu001.com/tutu/search/result/?searchid=1973&order=1

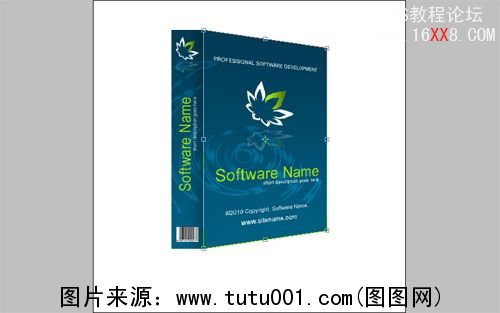
到目前为止我们已经完成了所有软件盒子的制作,现在就要将这个平面图转化成立体的包装盒,先将所有的图层合并,并用选区工具选中盒子的正面区域

使用ctrl+shift+j将选中区域裁剪到新图层中,通过编辑>变换>透视图层来制作出透视效果的盒子正面部分

将软件盒子正面区域复制翻转,为其制作倒影效果

然后再次旋转倒影部分的盒子,让其与盒子正面底部衔接在一起

同样的道理制作出软件盒子侧面的倒影


之后相信大家都很清楚怎么做了,合并倒影部分的图层,然后整个图片加上光照模式,用蒙版来制作出透明渐变效果。

用选区删除多余部分

可以将倒影图层设置不透明度为37%

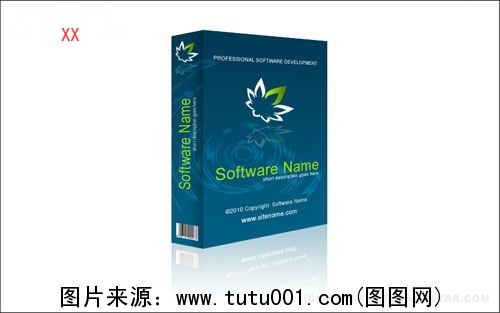
最后完成后的软件盒子整体效果如下,是不是很酷,相信很多设计师都会喜欢这样一个盒子,如果找不到合适的包装盒VI素材,自己按照上面步骤做一个也是十分简单的。