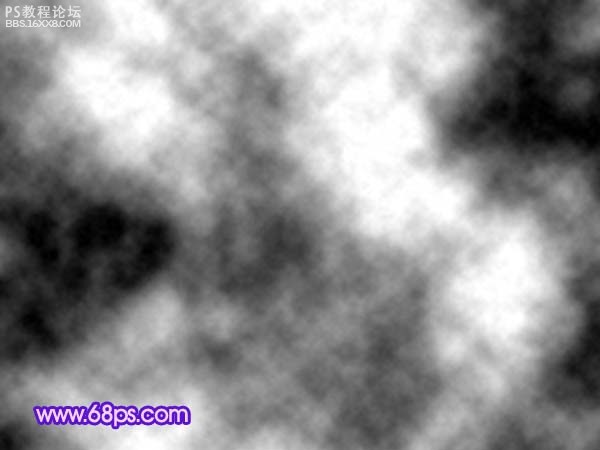
4、按字母“D”,把前背景颜色恢复到默认的黑白,然后执行:滤镜 渲染 云彩,确定后按Ctrl +Alt + F 加强一次,效果如图6,执行:滤镜 模糊 高斯模糊,数值为50,确定后把图层混合模式改为“柔光”,效果如图7。

图6

图7
, 5、新建一个图层,用椭圆选框工具拉出图8所示大小的正圆,按Ctrl + Alt + D 羽化50个像素,然后填充颜色:#8F60FF,取消选区后效果如图9。

图8

图9
6、同样的方法制作一些其它颜色的点,如图10。

图10
, 7、选择钢笔工具,分别勾出图11-13所示的路径,然后描边1像素黑色,再定义成笔刷,后面会用到。

图11

图12

图13
8、新建一个图层,用钢笔勾出下图所示的路径。

图14
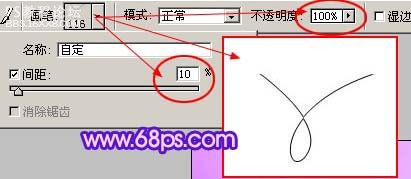
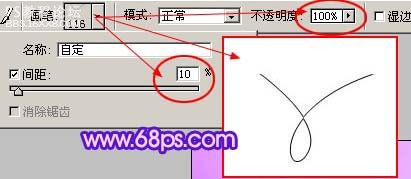
, 9、把前景颜色设置白色,选择画笔工具,选择刚才定义的笔刷,参数设置如图15,然后再选择钢笔工具在路径上按右键选择“描边路径”,得到图16所示效果。


图6

图7
, 5、新建一个图层,用椭圆选框工具拉出图8所示大小的正圆,按Ctrl + Alt + D 羽化50个像素,然后填充颜色:#8F60FF,取消选区后效果如图9。

图8

图9
6、同样的方法制作一些其它颜色的点,如图10。

图10
, 7、选择钢笔工具,分别勾出图11-13所示的路径,然后描边1像素黑色,再定义成笔刷,后面会用到。

图11

图12

图13
8、新建一个图层,用钢笔勾出下图所示的路径。

图14
, 9、把前景颜色设置白色,选择画笔工具,选择刚才定义的笔刷,参数设置如图15,然后再选择钢笔工具在路径上按右键选择“描边路径”,得到图16所示效果。