用PS教你打造逼真藤制果篮 先看最终效果:

1、新建一个宽度为500,高度为450,分辨率为300,颜色模式为RGB,背景为白色的文件。
2、选择工具栏中的横排文字工具,设置字体为“Achilles”,文字大小为60点,消除锯齿方法为锐利,字体颜色的RGB分别为198、198、198,在画面中输入文字“S”,效果如图01所示。

3、选中文字层,选择菜单栏中的“图层”“栅格化”“文字”命令,使文字层置换为普通图层,并重命名为图层1,选择工具栏中的橡皮工具,按图02所示将多余部分擦除。

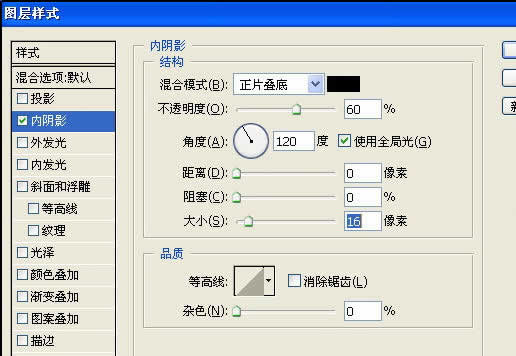
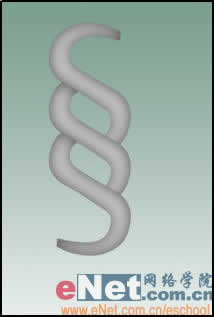
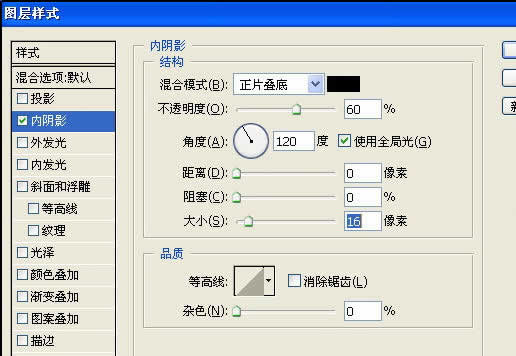
4、双击图层1,打开图层样式对话框,选择内阴影样式,设置混合模式为正片叠底,不透明度为60%,大小为16,如图03所示,使图像呈现立体效果,如图04所示。


5、复制图层1,然后选择移动工具,根据示意图把图层1副本向下移动,再次复制图层1,移动图层1副本2,效果如图05所示。

6、选择工具栏中的橡皮擦工具,分别在图层1、图层1副本和图层1副本2中擦去一些,使图像的效果如图06所示。

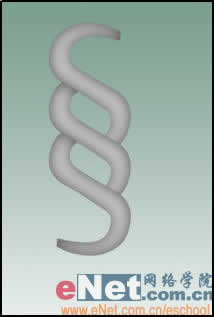
7、新建图层2,选择钢笔工具,按图07所示在图像中建立工作路径,确认前景色为刚才设置的浅灰色,在图层2上填充路径,完成后为图层2添加和图层1一样的内阴影样式,效果如图08所示。


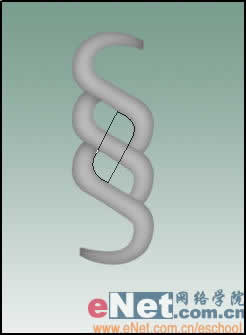
8、复制图层2两次,然后使用移动工具分别把图层2副本和图层2副本2的图像向上和向下移动到如图09所示的位置。

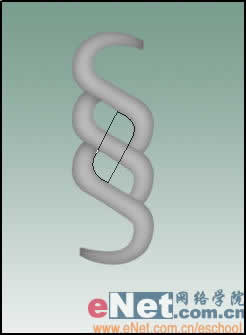
9、把图层1和除背景层外的所有图层进行合并,生成新的图层1,选择矩形选框工具,然后根据图10所示选取图形的中间部分,接着反选选区,在图层1中删除选区内的图像,取消选区,效果如图11所示。


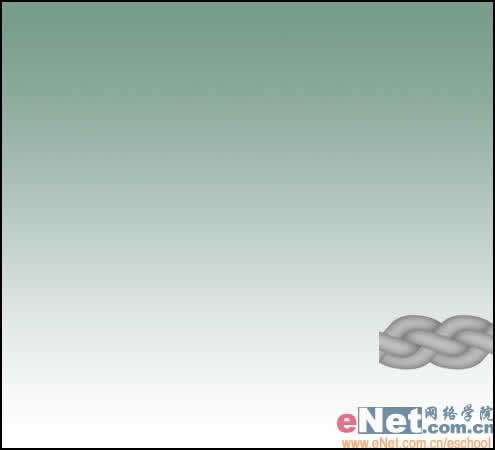
10、对图层1的图像进行自由变换,将图像收缩,再旋转90度,然后移动制画面下方,效果如图12所示。
 11、打开动作面板,在面板下方按下创建新动作按钮,在弹出的新动作对话框中,名称文字栏输入“动作1”,功能键选择F2,然后在Shift前打上勾,按下记录好按钮开始录制动作,复制图层1,使用移动工具把图图层1副本的图像和图层1的图像连接在一起,如图13所示。完成后在动作面板下方按下“停止播放/记录”按钮,停止动作的录制。
11、打开动作面板,在面板下方按下创建新动作按钮,在弹出的新动作对话框中,名称文字栏输入“动作1”,功能键选择F2,然后在Shift前打上勾,按下记录好按钮开始录制动作,复制图层1,使用移动工具把图图层1副本的图像和图层1的图像连接在一起,如图13所示。完成后在动作面板下方按下“停止播放/记录”按钮,停止动作的录制。

12、按下刚才动作1所设置的功能键F2 Shift,快速重复动作1的制作步骤,最终使图像形成一条绳子形状,完成后把图层1和各个副本层链接合并成新的图层1,画面效果如图14所示。

13、复制图层1,把复制图层重命名为图层2,然后设置图层1为不可视,接着对图层2执行“滤镜”“扭曲”“极坐标”命令,在弹出的极坐标对话框中选择“平面坐标到极坐标”,完成后效果如图15所示。

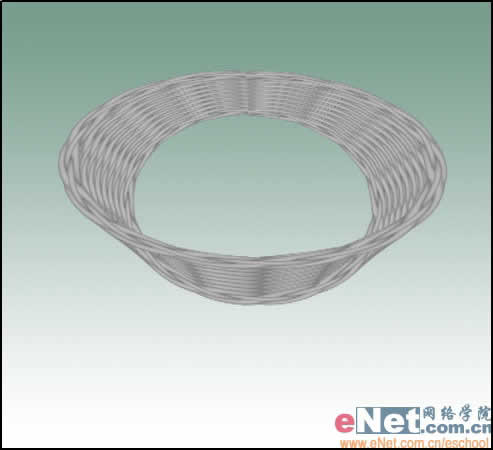
14、复制图层2,把复制图层2副本移置图层2下方,然后对图层2副本进行垂直翻转变换,完成后在把图层2和图层2副本合并成新图层2,这样就消除了圆圈结合处的不完整,效果如图16所示。

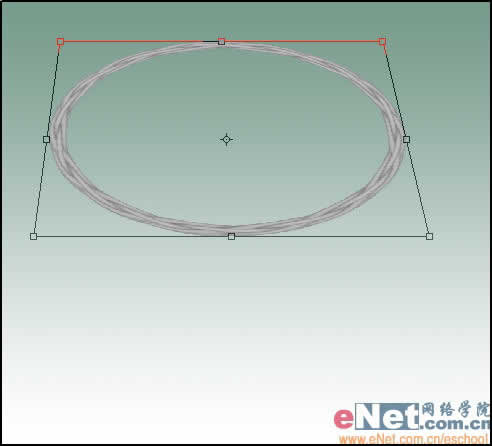
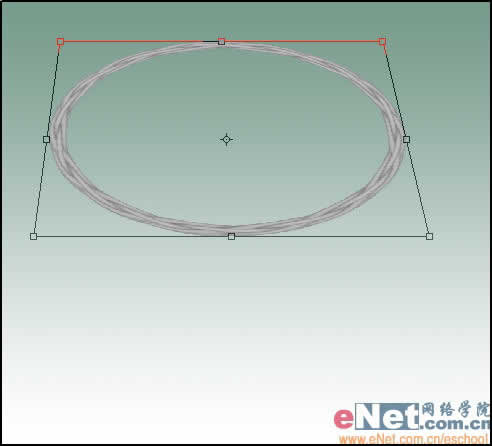
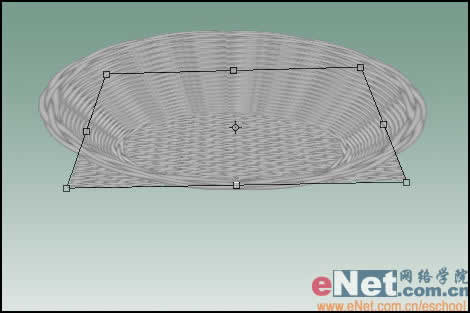
15、接着按图17所示对图层2进行自由变换,产生透视效果。

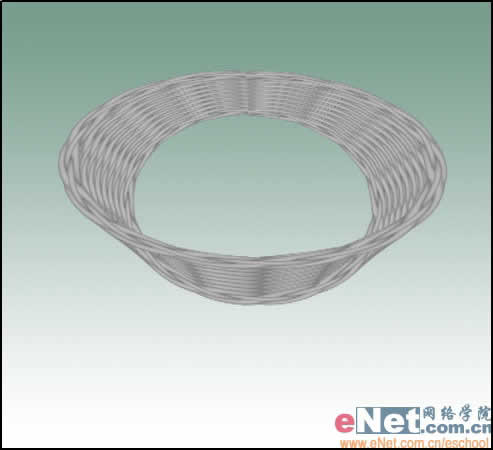
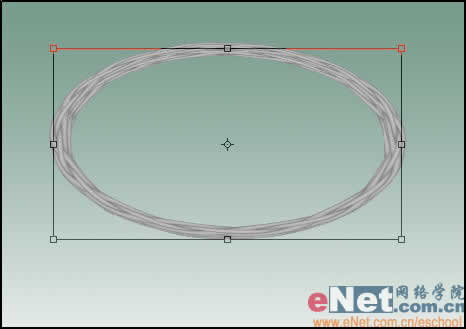
16、复制图层2,把复制的图层2副本移置图层2下方,然后对图层2副本执行自由变换,先把图像向下移动2像素,接着把变换框正上方的节点向下拖动一点,在按住Alt键,把变换框左边或右边的节点向内拖动一点收缩图形,完成的效果如图18所示。

17、然后接着按下“Shift Ctrl Alt T”键多于10次,快速重复上步的变换操作,使图像生成如图19所示的效果,把所有图层2的副本层进行合并,并把合并后的图层重命名为图层3。

18、设置图层2和图层3为不可视,然后恢复图层1为可视,对图层1执行自由变换,使其变细一些,接着复制图层1,根据示意图把图层1副本的图像和图层1的图像并排在一起,并重复操作,形成一张藤席子的图像,如图20所示。完成后把图层1和图层1副本进行合并,生成新图层1。

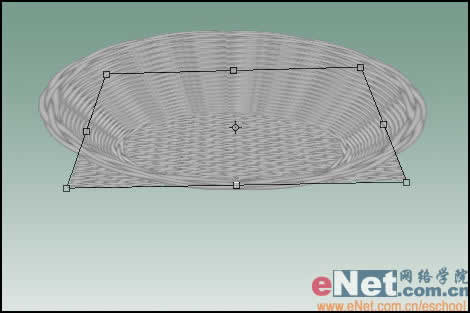
19、恢复图层2和图层3的可视,然后根据图21进行变换,完成后使用橡皮工具,在图层1中擦除篮框以外的部分,篮子的底部就完成了。

20、为篮子添加阴影效果,在图层1上方新建一个图层4,然后更改图层4的混合模式为正片叠底,载入图层1的选区,在工具箱中选择渐变工具,在工具属性栏中选择渐变样式为“前景色到透明”,线性渐变,接着设置前景色为浅灰色,为选区填充渐变色。在图层3的上方新建图层5,更改图层5的混合模式为正片叠底,载入图层3的选区,选择渐变工具,确认渐变样式为“前景到透明”颜色为浅灰色,进行填充。双击图层2,打开图层样式对话框,选择内阴影样式,根据示意图设置参数,篮子的阴影效果就完成了,效果如图22所示。

21、合并除背景层外的所有图层,生成新图层1,对图层1执行“滤镜”“杂色”“添加杂色”命令,在弹出的添加杂色对话框中设置数量为2%,平均分布,勾选单色。
22、按Ctrl U,打开色相/饱和度对话框,勾选着色,设置色相为50,饱和度为15,明度为0。接着按Ctrl L,调整色阶,输入色阶20,1、215,着色后的效果如图23所示。

23、将篮子里放入水果,让篮子看起来更逼真,如图24所示。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享

1、新建一个宽度为500,高度为450,分辨率为300,颜色模式为RGB,背景为白色的文件。
2、选择工具栏中的横排文字工具,设置字体为“Achilles”,文字大小为60点,消除锯齿方法为锐利,字体颜色的RGB分别为198、198、198,在画面中输入文字“S”,效果如图01所示。

3、选中文字层,选择菜单栏中的“图层”“栅格化”“文字”命令,使文字层置换为普通图层,并重命名为图层1,选择工具栏中的橡皮工具,按图02所示将多余部分擦除。

4、双击图层1,打开图层样式对话框,选择内阴影样式,设置混合模式为正片叠底,不透明度为60%,大小为16,如图03所示,使图像呈现立体效果,如图04所示。


5、复制图层1,然后选择移动工具,根据示意图把图层1副本向下移动,再次复制图层1,移动图层1副本2,效果如图05所示。

6、选择工具栏中的橡皮擦工具,分别在图层1、图层1副本和图层1副本2中擦去一些,使图像的效果如图06所示。

7、新建图层2,选择钢笔工具,按图07所示在图像中建立工作路径,确认前景色为刚才设置的浅灰色,在图层2上填充路径,完成后为图层2添加和图层1一样的内阴影样式,效果如图08所示。


8、复制图层2两次,然后使用移动工具分别把图层2副本和图层2副本2的图像向上和向下移动到如图09所示的位置。

9、把图层1和除背景层外的所有图层进行合并,生成新的图层1,选择矩形选框工具,然后根据图10所示选取图形的中间部分,接着反选选区,在图层1中删除选区内的图像,取消选区,效果如图11所示。


10、对图层1的图像进行自由变换,将图像收缩,再旋转90度,然后移动制画面下方,效果如图12所示。
 11、打开动作面板,在面板下方按下创建新动作按钮,在弹出的新动作对话框中,名称文字栏输入“动作1”,功能键选择F2,然后在Shift前打上勾,按下记录好按钮开始录制动作,复制图层1,使用移动工具把图图层1副本的图像和图层1的图像连接在一起,如图13所示。完成后在动作面板下方按下“停止播放/记录”按钮,停止动作的录制。
11、打开动作面板,在面板下方按下创建新动作按钮,在弹出的新动作对话框中,名称文字栏输入“动作1”,功能键选择F2,然后在Shift前打上勾,按下记录好按钮开始录制动作,复制图层1,使用移动工具把图图层1副本的图像和图层1的图像连接在一起,如图13所示。完成后在动作面板下方按下“停止播放/记录”按钮,停止动作的录制。 
12、按下刚才动作1所设置的功能键F2 Shift,快速重复动作1的制作步骤,最终使图像形成一条绳子形状,完成后把图层1和各个副本层链接合并成新的图层1,画面效果如图14所示。

13、复制图层1,把复制图层重命名为图层2,然后设置图层1为不可视,接着对图层2执行“滤镜”“扭曲”“极坐标”命令,在弹出的极坐标对话框中选择“平面坐标到极坐标”,完成后效果如图15所示。

14、复制图层2,把复制图层2副本移置图层2下方,然后对图层2副本进行垂直翻转变换,完成后在把图层2和图层2副本合并成新图层2,这样就消除了圆圈结合处的不完整,效果如图16所示。

15、接着按图17所示对图层2进行自由变换,产生透视效果。

16、复制图层2,把复制的图层2副本移置图层2下方,然后对图层2副本执行自由变换,先把图像向下移动2像素,接着把变换框正上方的节点向下拖动一点,在按住Alt键,把变换框左边或右边的节点向内拖动一点收缩图形,完成的效果如图18所示。

17、然后接着按下“Shift Ctrl Alt T”键多于10次,快速重复上步的变换操作,使图像生成如图19所示的效果,把所有图层2的副本层进行合并,并把合并后的图层重命名为图层3。

18、设置图层2和图层3为不可视,然后恢复图层1为可视,对图层1执行自由变换,使其变细一些,接着复制图层1,根据示意图把图层1副本的图像和图层1的图像并排在一起,并重复操作,形成一张藤席子的图像,如图20所示。完成后把图层1和图层1副本进行合并,生成新图层1。

19、恢复图层2和图层3的可视,然后根据图21进行变换,完成后使用橡皮工具,在图层1中擦除篮框以外的部分,篮子的底部就完成了。

20、为篮子添加阴影效果,在图层1上方新建一个图层4,然后更改图层4的混合模式为正片叠底,载入图层1的选区,在工具箱中选择渐变工具,在工具属性栏中选择渐变样式为“前景色到透明”,线性渐变,接着设置前景色为浅灰色,为选区填充渐变色。在图层3的上方新建图层5,更改图层5的混合模式为正片叠底,载入图层3的选区,选择渐变工具,确认渐变样式为“前景到透明”颜色为浅灰色,进行填充。双击图层2,打开图层样式对话框,选择内阴影样式,根据示意图设置参数,篮子的阴影效果就完成了,效果如图22所示。

21、合并除背景层外的所有图层,生成新图层1,对图层1执行“滤镜”“杂色”“添加杂色”命令,在弹出的添加杂色对话框中设置数量为2%,平均分布,勾选单色。
22、按Ctrl U,打开色相/饱和度对话框,勾选着色,设置色相为50,饱和度为15,明度为0。接着按Ctrl L,调整色阶,输入色阶20,1、215,着色后的效果如图23所示。

23、将篮子里放入水果,让篮子看起来更逼真,如图24所示。
 简单的,我们教你,深奥的,你来分享
简单的,我们教你,深奥的,你来分享






