IOS 7毛玻璃质感的UI设计大行其道,别处找来的背景图总是不能符合自己心中理想的配色,在此,我将教大家利用PS制作出这类超级简单又能与自己的界面风格完全搭配的背景图。制作此类背景图的前提是需要懂得一定的色彩理论,更需要一双对色彩搭配敏感的眼睛。
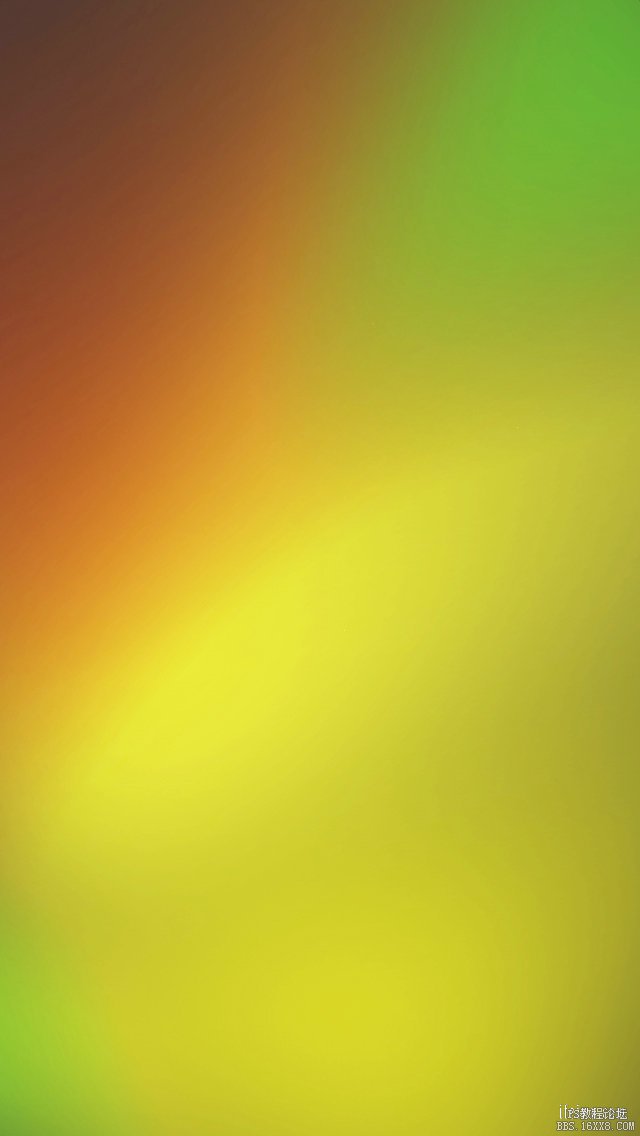
最后做出的背景图如下:

OK,让我们开始吧。
一、选择色彩方案大家可以参考这篇教程:《配色弱有救了!教你利用图片创建独有的色彩方案!》我在这里选择了下面这张图片作为配色方案的灵感来源。因背景色彩对比明显才能更好衬托出透明感,因此倾向于选择色调变化较大、分布较广的图片。

配色方案吸取的颜色为:柿子椒的正红、青檬皮的深绿、葡萄的浅绿和柠檬黄,另外选择图片中的暗色木桌面作为底色,底色发挥衬托其他色彩的作用,如果你的其他色块面积大基本上也看不到底色,但能感觉到它。(嘻嘻,是否能理解这种“看不见但能感觉到”的神秘感呢?)
有人也建议直接选用黑或白的底色,但是我认为图片本身对黑白的表现要丰富得多,纯黑或纯白则过于规则和保守。
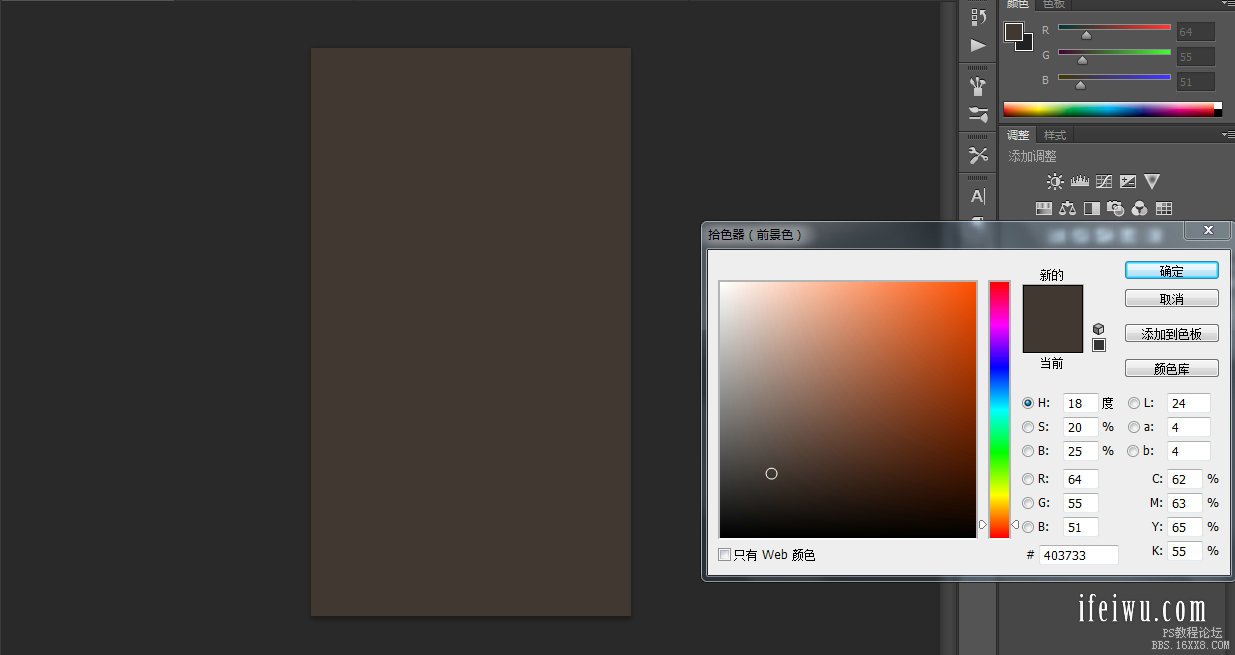
二、制作背景图1、新建文件
在这里,我将要制作一个适应手机屏幕展示的背景图,因此我的PS文件大小设定为W:640px、H:1136px,填充背景色为配色方案中的深色——底色。

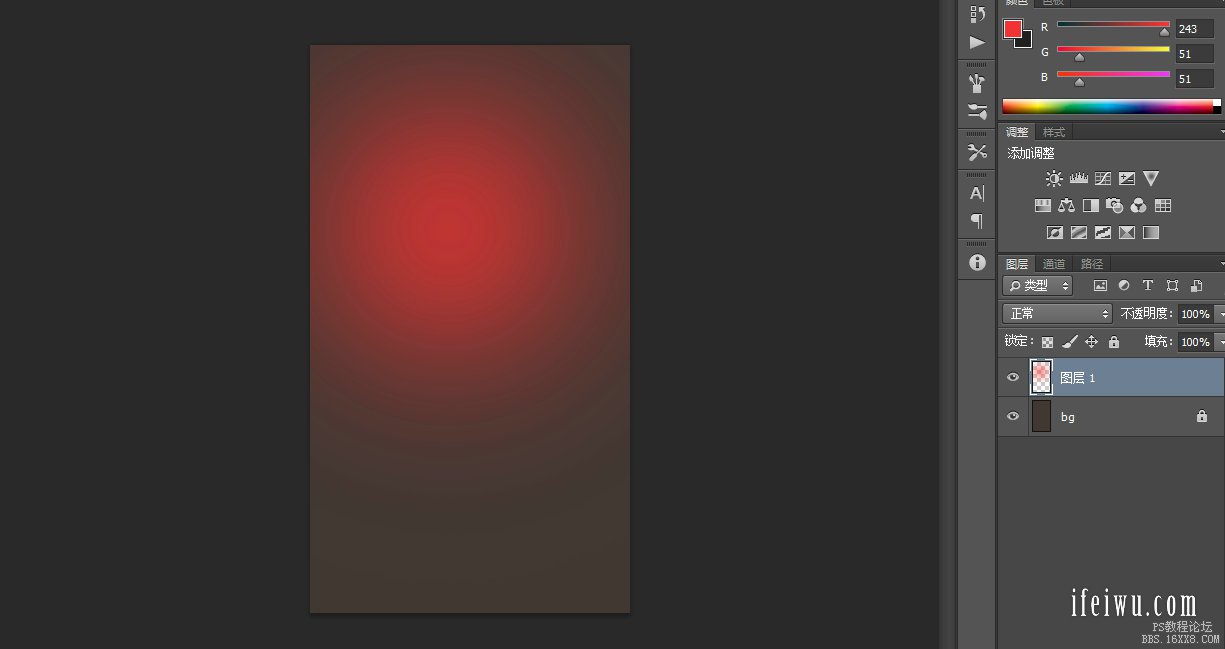
2、在背景层之上新建一个图层,采用大而柔软的画笔笔刷涂上第一种颜色。
这里需要注意的是:
1)涂抹的画笔后最好一步到位,不要犹豫。因为软性画笔上色后,在超出画板的部分将会有一条很突兀的边界,这将不利于你对画笔着色后的图层的移动等操作。换句话说,大而软的画笔使用法则就是一步定位,修改的几率太小。
2)画笔大小我在这里选择的900px,实际大小根据你的文件画板大小和实际需要而确定。
3)画笔的透明度降低为70%,这会使不同的颜色间实现真正的“融合”。