图16
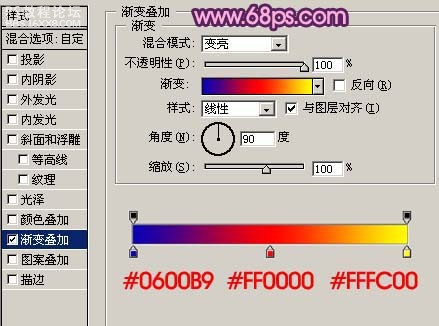
10、双击图层调出图层样式,选择渐变叠加,参数设置如图17,确定后把图层不透明度改为:50%,效果如图18。

图17

图18
, 11、同样的方法制作出其它叶子,效果如下图。

图19
12、打开下面的素材图,用魔术棒把花朵部分抠出来,复制进来,适当调整好角度和大小,效果如图21。

图20

图21
, 13、创建图层调出图层样式,参数设置如图22,确定后把图层不透明度改为:70%,效果如图23。

图22

图23
14、最后调整下细节,打上文字,完成最终效果。

图24
作者:Sener 出处:PS聯盟







