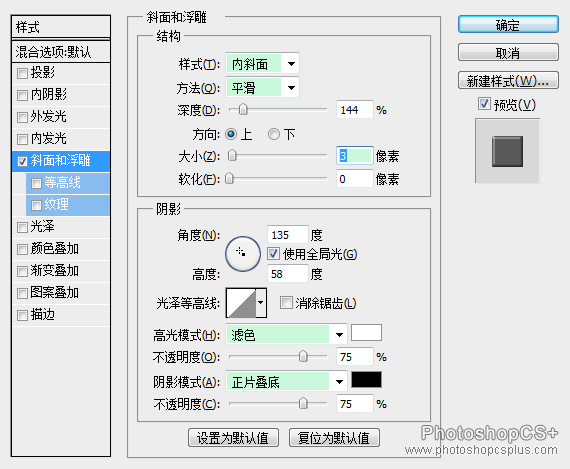
第6步
为了增加点的深度,在点图层的图层样式中应用一个斜面和浮雕,参数设置如下。单击确定后将这次和下面的灰色层合并。

第7步
接下来的步骤是将点图案做成略微升起的桌面视图,可以通过自由变换来实现。为了保证只应用透视,按住ctrl抓取右上角点,笔直向下拖动,左上角的处理方法是一样的,最后按回车应用透视。

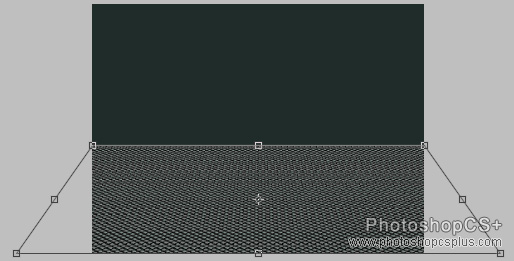
第8步
为这个图层增加图层蒙版,首先应用一个垂直渐变,营造平滑的淡出效果;接着再在水平方向上隐藏两边的像素,如图。

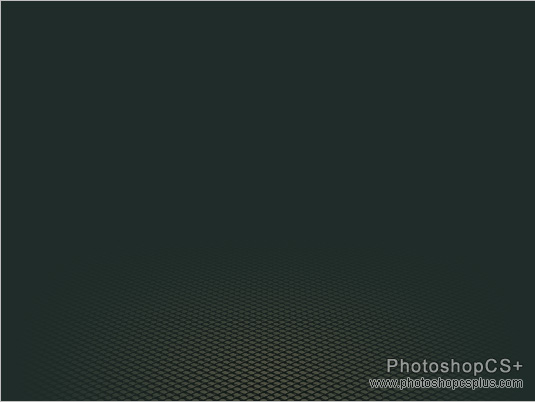
第9步
降低图像的不透明度为50%。你可以利用色相/饱和度面板的着色功能为这个网点增加色彩,灰色也是不错的选择。

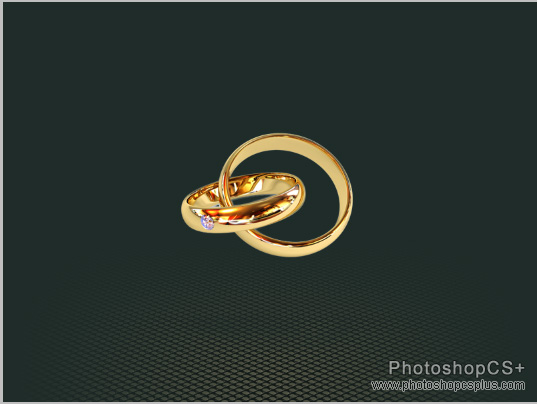
第10步
置入要显示的元素,将它放在正中间的位置。复制一次,将其填充为黑色,这是因为我们要利用这个图层制作它的投影。

第11步
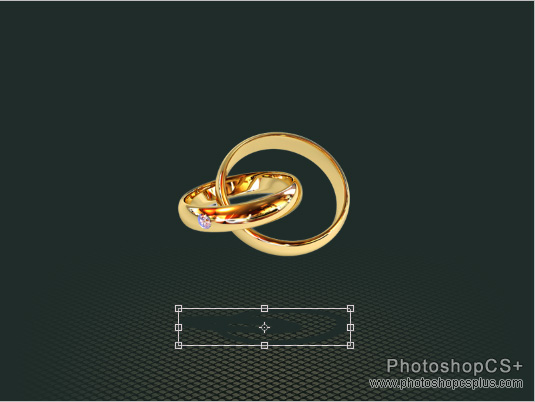
将复制层自由变换后放在网点上面。

第12步
应用9像素的高斯模糊后将阴影不透明度改为50%左右,这样便可以看到一些网格了。