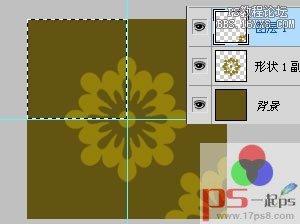
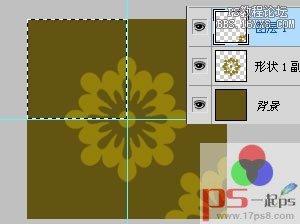
合并2形状层,适当缩小些,做一矩形选区,ctrl+ J剪切选区到新层,挪到右下角。

重复上一步,得到下图效果。

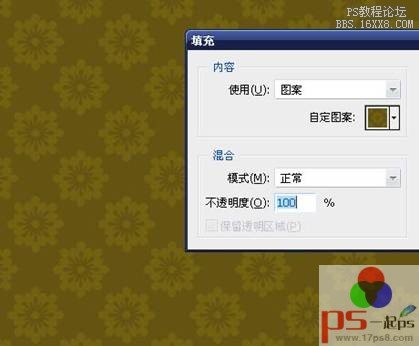
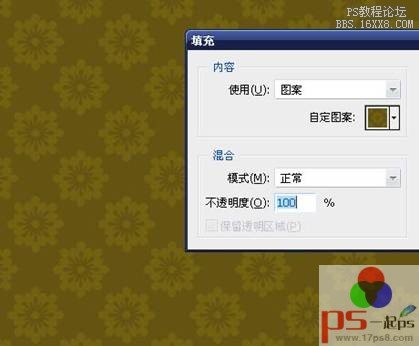
合并所有图层,不透明度30%,定义图案。新建一个文档,用刚才定义的图案填充。

在这里扩大一下本教程的应用范围,你可以在网页设计中应用本效果,通过Css来定义网页背景,代码如下。
background-image: url(images/background.gif);
background-repeat: repeat;
希望大家喜欢。
合并2形状层,适当缩小些,做一矩形选区,ctrl+ J剪切选区到新层,挪到右下角。

重复上一步,得到下图效果。

合并所有图层,不透明度30%,定义图案。新建一个文档,用刚才定义的图案填充。

在这里扩大一下本教程的应用范围,你可以在网页设计中应用本效果,通过Css来定义网页背景,代码如下。
background-image: url(images/background.gif);
background-repeat: repeat;
希望大家喜欢。