Step 28步骤28
Hit Command/Ctrl + 1.点击命令/按Ctrl + 1。
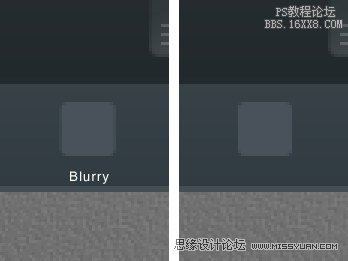
Let's step back and see the result we have so far in 100% view.让我们回过头来看看,结果我们至今在100%视野。
This is important to make there's no blurry spots in our design.这是重要的有在我们的设计没有模糊的斑点。

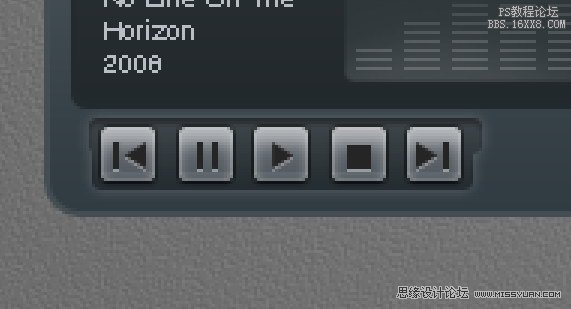
Step 29: Main Buttons步骤29:主要按键
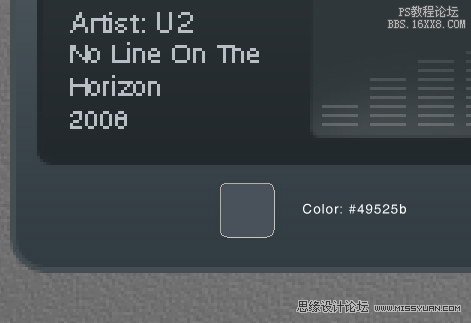
Draw a small rounded rectangle for the button.绘制一个按钮的小圆角矩形。

Step 30步骤30
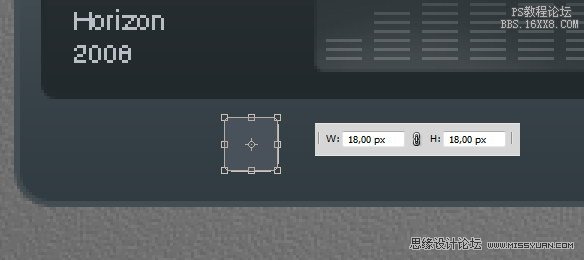
Again, we need to check its size and position to avoid blurry spots.同样,我们需要检查它的大小和位置,避免模糊的斑点。
Hit Command/Ctrl + T and make sure to round up its size.点击命令/按Ctrl + T和确保围捕它的大小。

Step 31步骤31
Make sure to check its position, we don't want to see blurry edges.请一定要检查自己的立场,我们不希望看到模糊的边缘。

Step 3232步
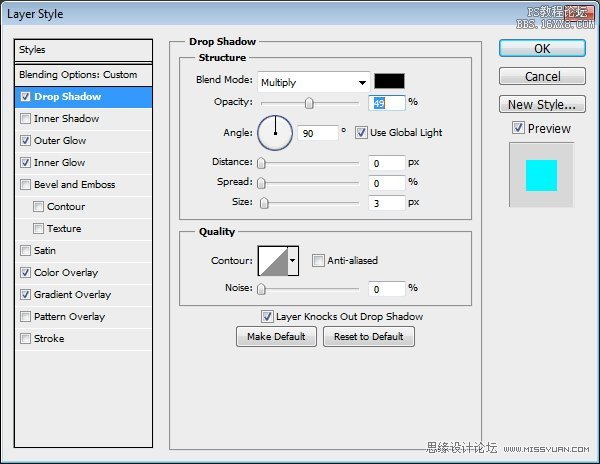
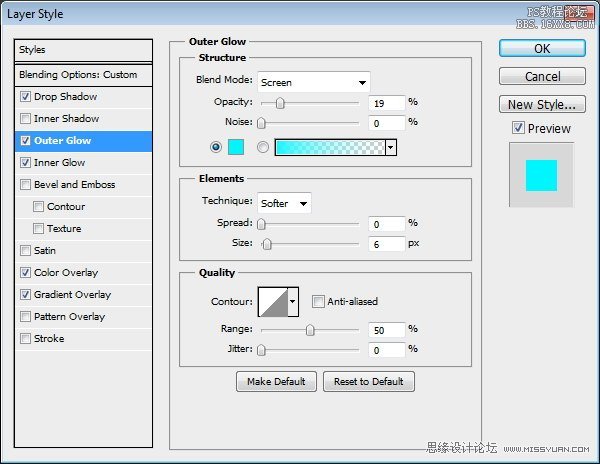
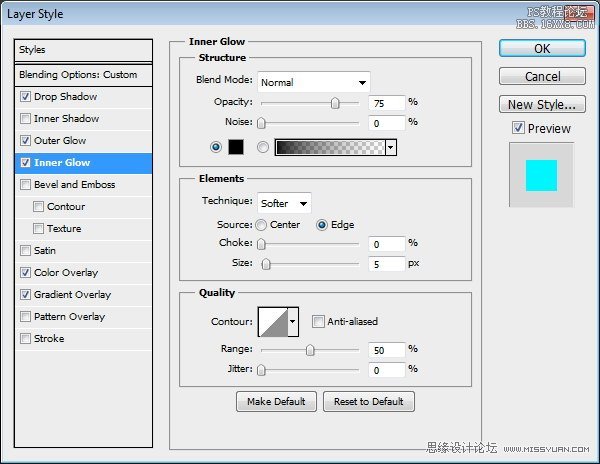
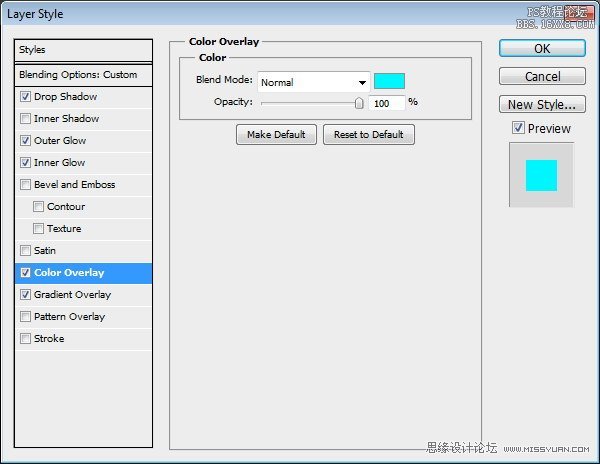
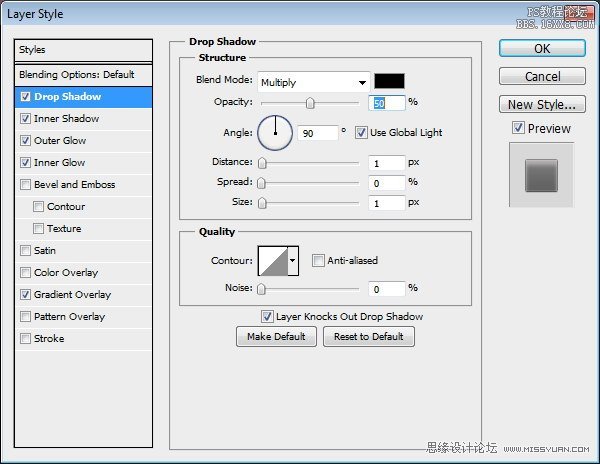
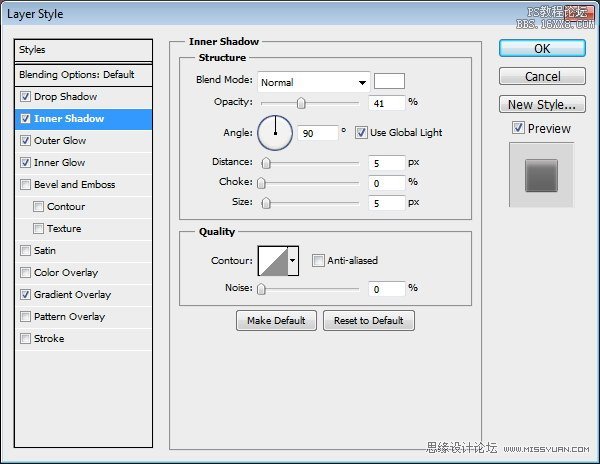
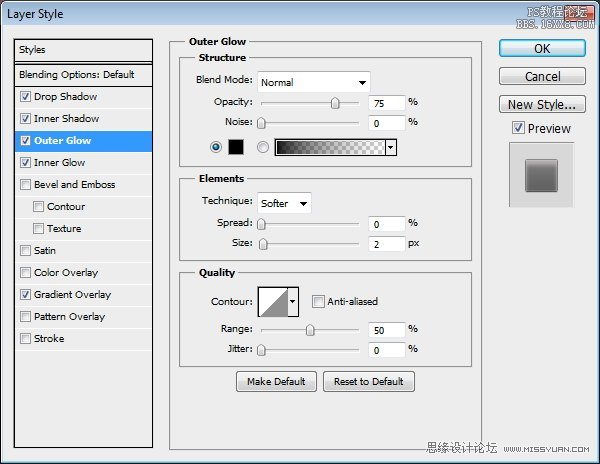
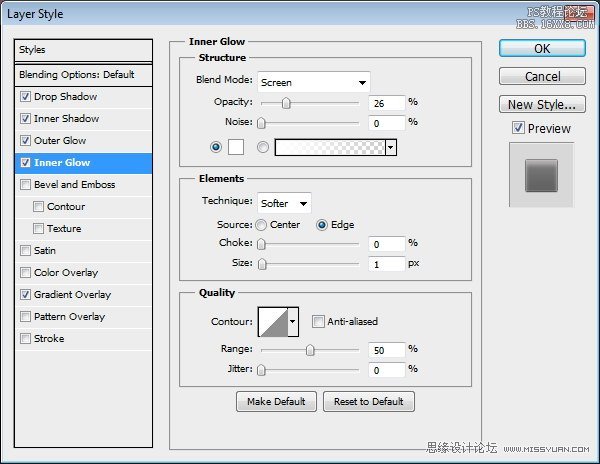
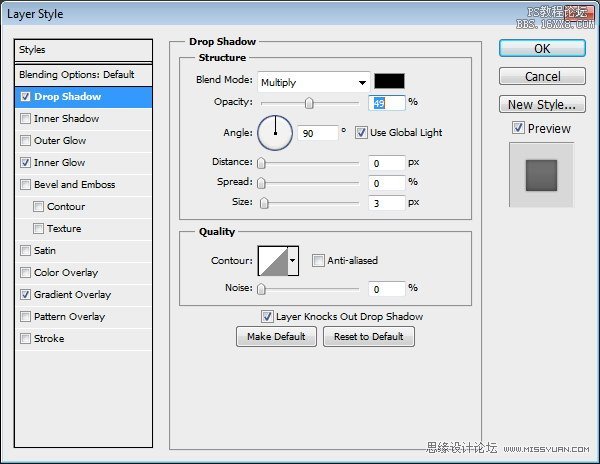
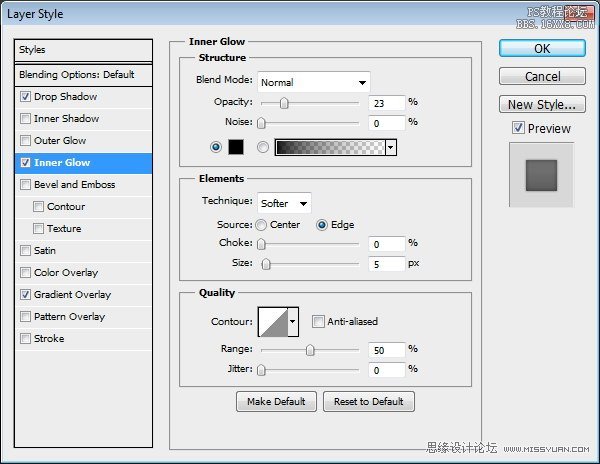
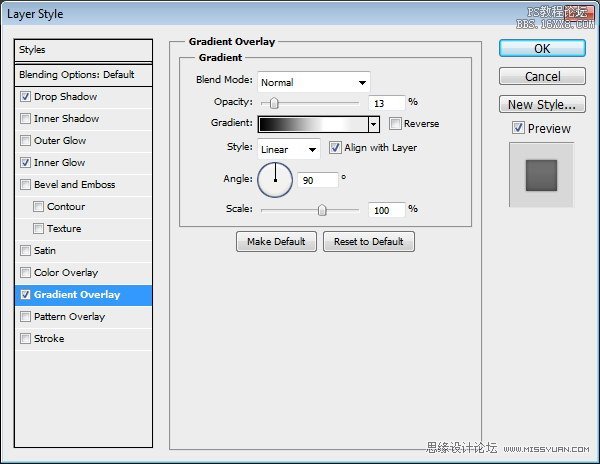
Add following layer styles.新增以下图层样式。





Step 3333步
Draw a black triangle on top of the button.上绘制一个按钮的顶部的黑色三角形。
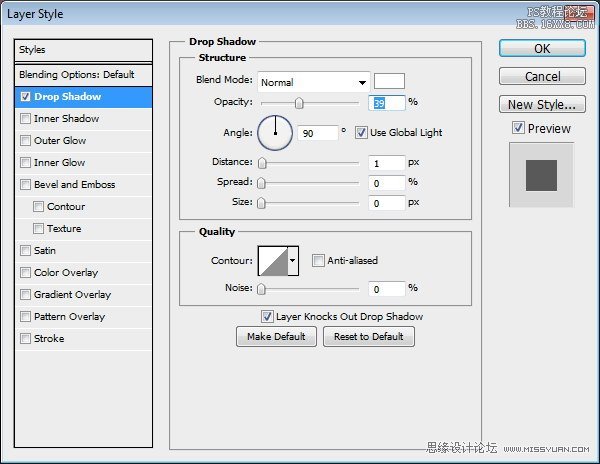
Add Drop Shadow with following settings.加入阴影与以下设置。



Step 3434步
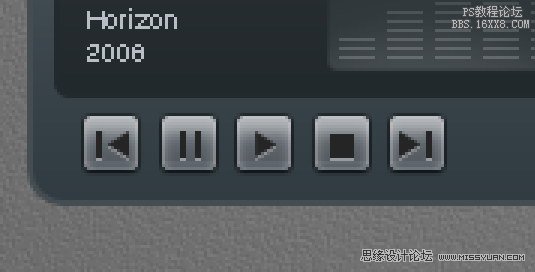
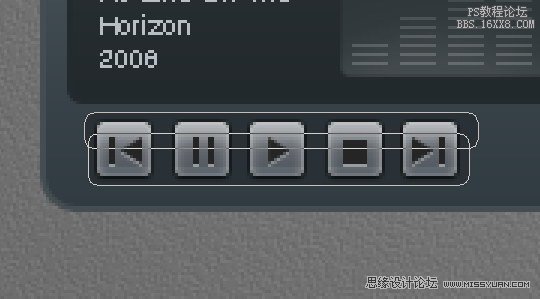
Repeat the process to create more buttons.重复该过程,创造更多的按钮。

Step 3535步
Create button background made from two overlapping rounded rectangle.从创建按钮背景双人重叠圆角矩形。
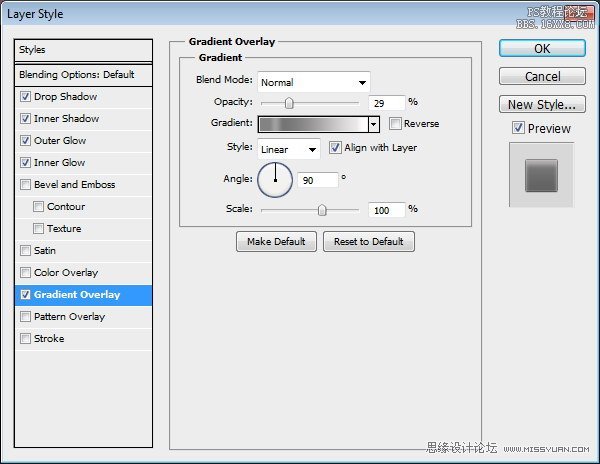
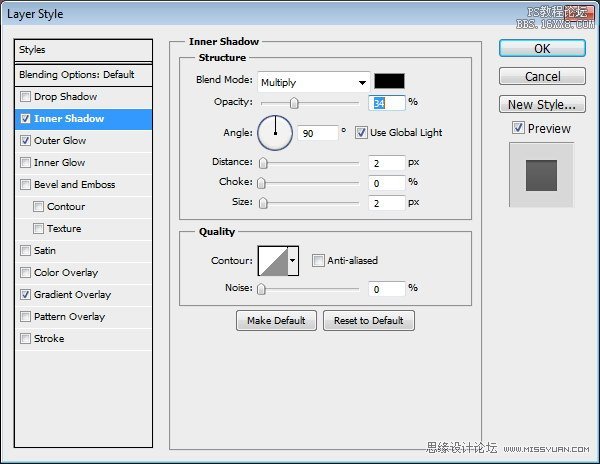
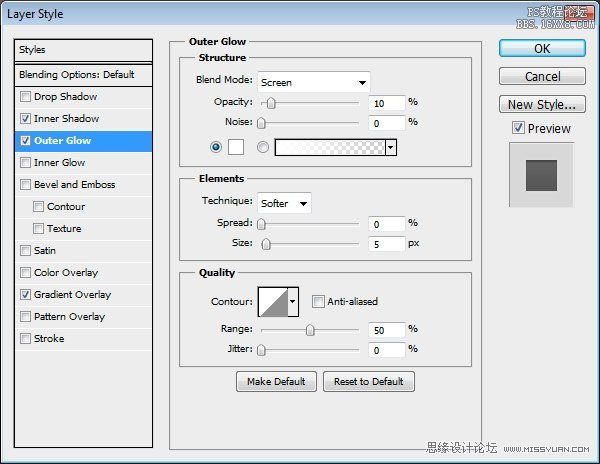
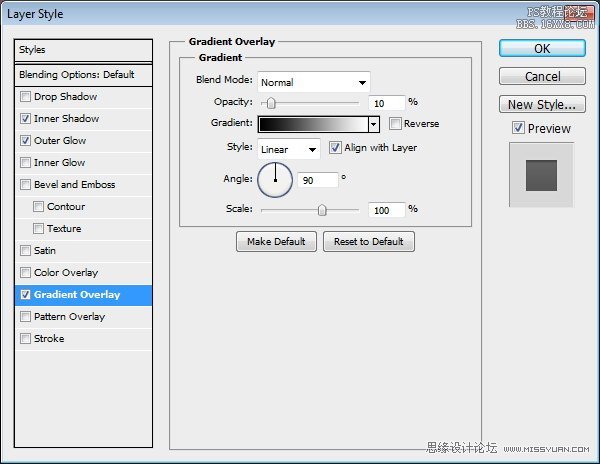
Add following layer styles.新增以下图层样式。





Step 3636步
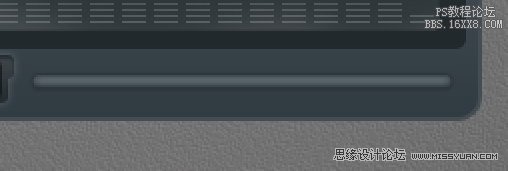
Let's step back again and take a look at the design in 100% view.让我们回过头再看看在100%视图设计看看。
We need to make sure that there is no blurry spots.我们必须确保没有任何模糊的斑点。

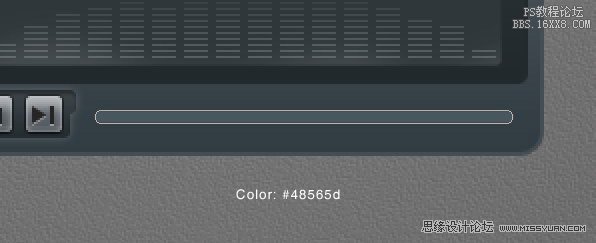
Step 37: Total Time Track步骤37:总时间的轨迹
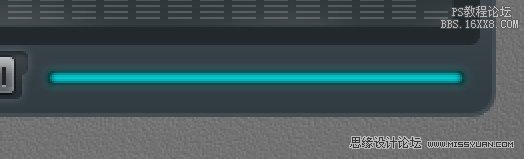
Create a long rounded rectangle.创建一个圆角矩形长。
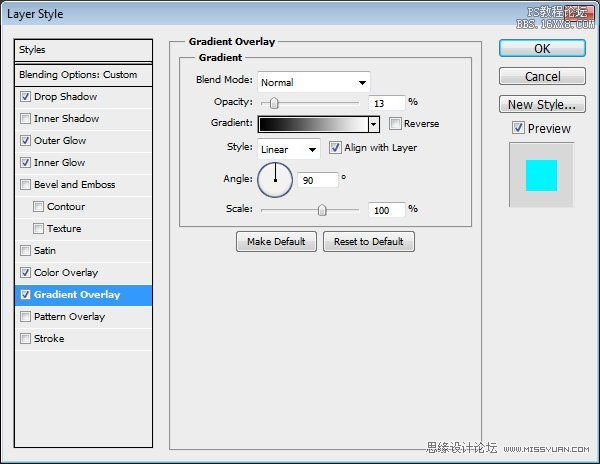
Add this following layer styles.下面的图层样式添加此。





Step 38步骤38
Duplicate layer shape we have just created and add these layer styles.复制图层的形状,我们刚刚创建并添加这些图层样式。