制作超酷透明MSN娃娃效果:

步骤:
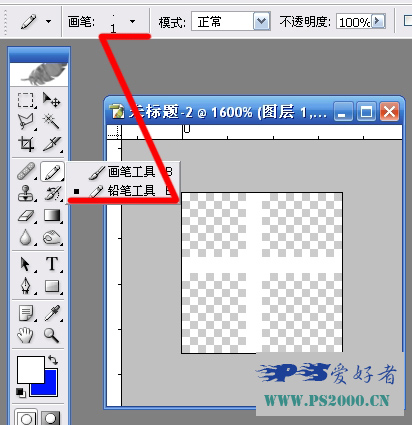
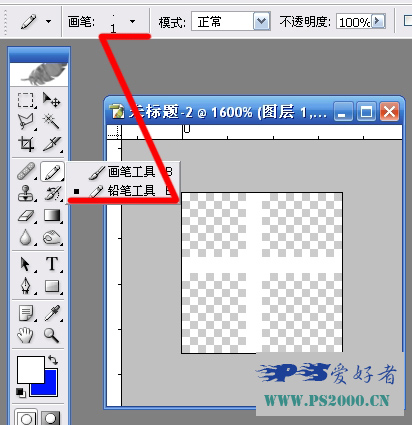
新建10×10像素的透明文档
将前景色设为白色
使用铅笔工具在文档内画一个“十字”形

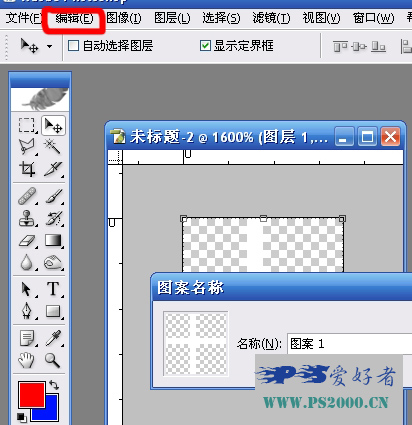
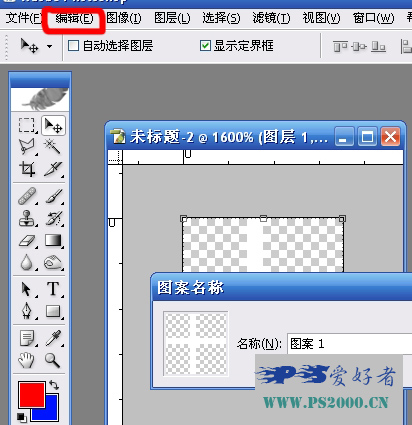
编辑——定义图案

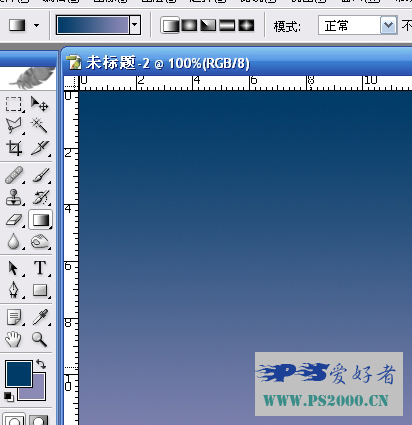
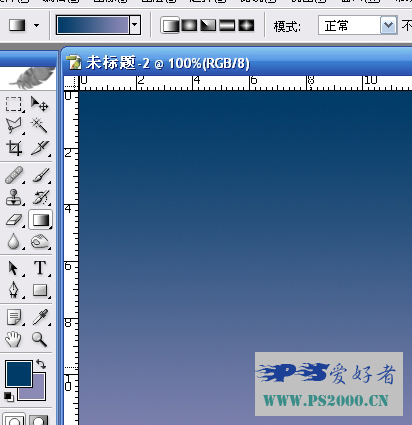
新建一个500×400文档
使用渐变填充(颜色自设,最好为深至浅过渡)

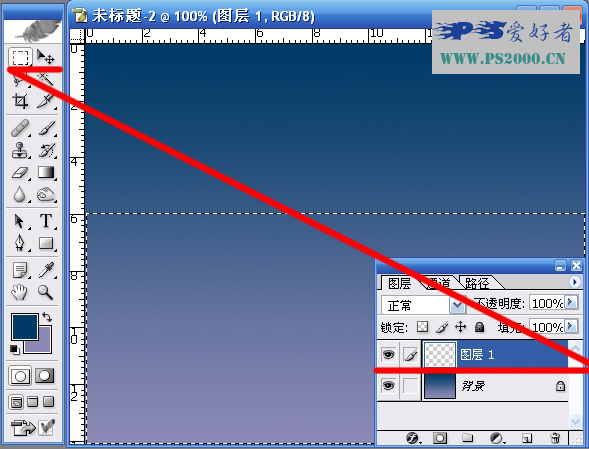
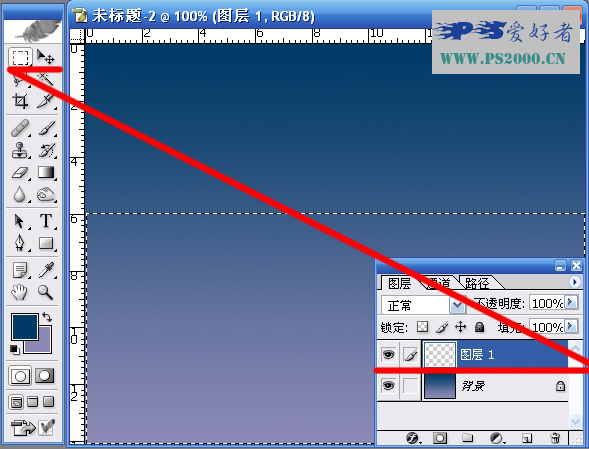
新建图层
框选矩形选区

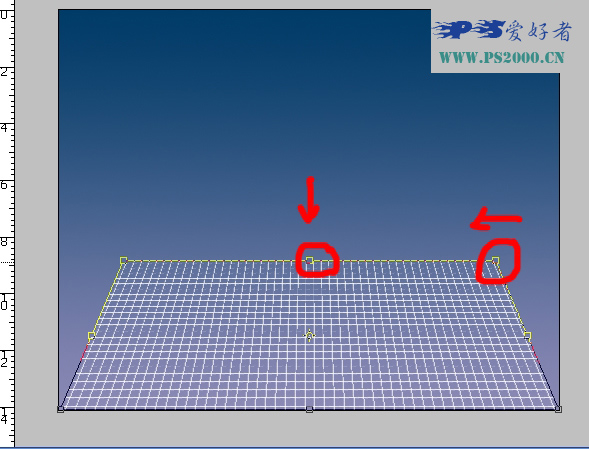
shift F5,选择图案填充,选择刚刚定义的图案

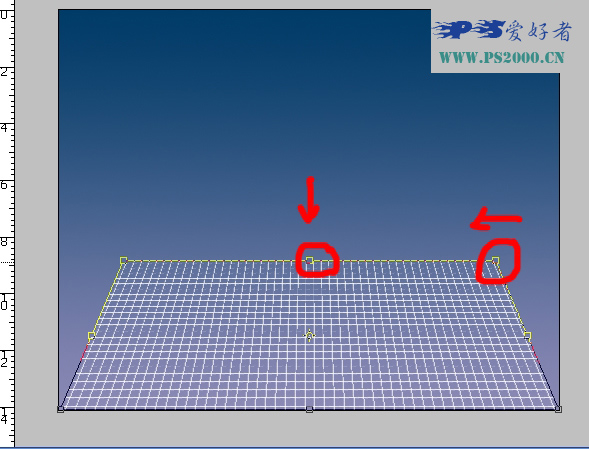
按住ctrl alt shift
鼠标拖动进行等向缩放

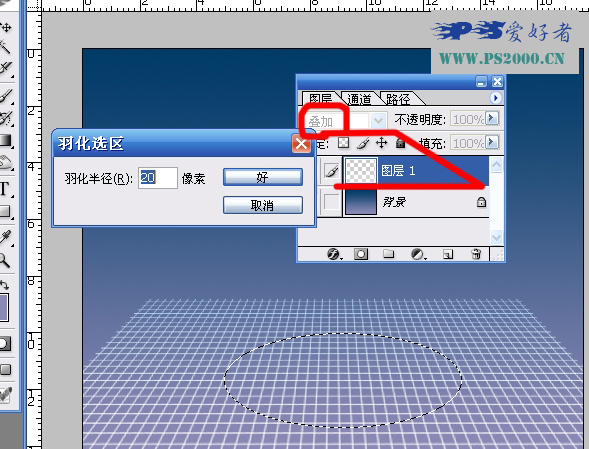
调整好位置后将此图层混合模式设为“叠加”
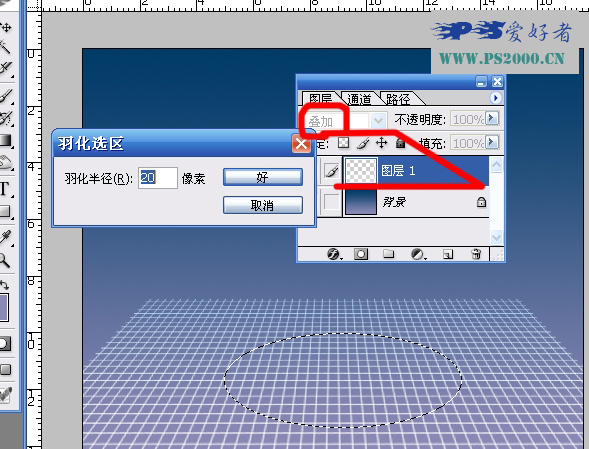
框选一个椭圆选区,羽化20像素

ctrl J复制出椭圆选区(图层2)
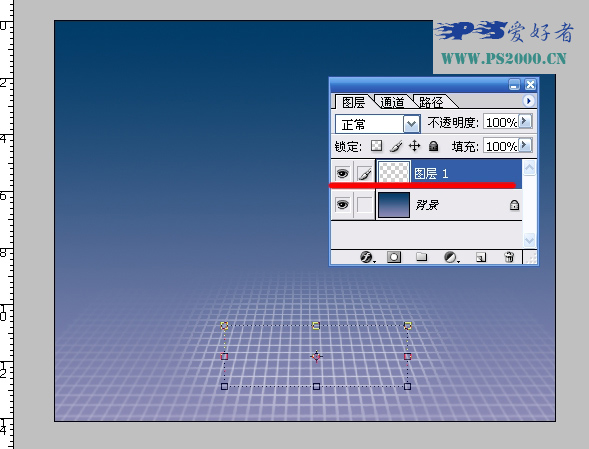
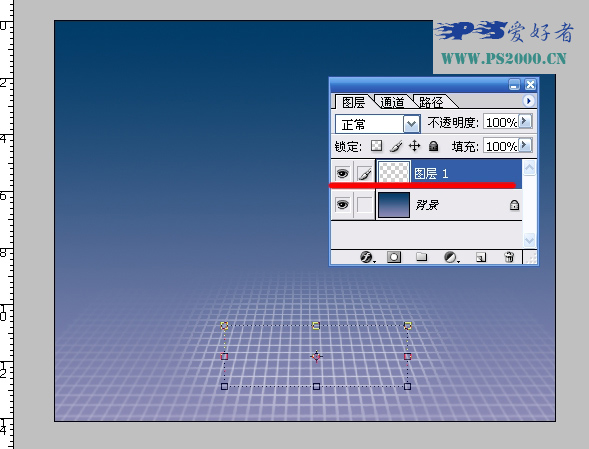
对图层1添加图层蒙版
使用渐变工具拖出从近至远渐隐的效果
同时将此图层不透明度降低为40%

完成后合并这两个图层(变为图层1)

暂时隐藏图层1
在背景层上新建图层
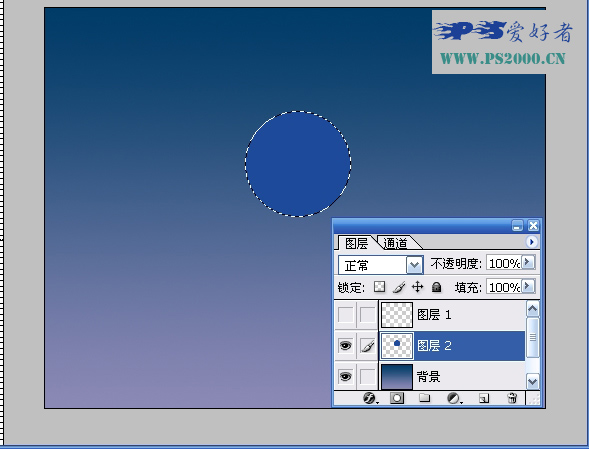
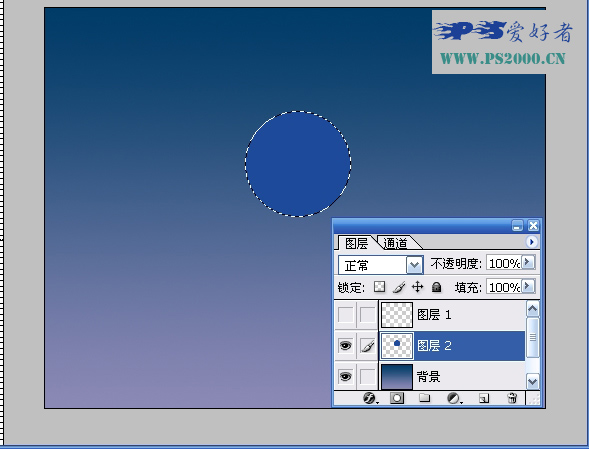
绘制一个正圆选区
填充一种颜色

使用钢笔工具勾出需要进行高光的路径

ctrl Enter将路径变为选区
羽化10像素

将前景色设为白色,选择渐变工具,使用前景至透明样式

在选区内从右上至左下拖出高光效果

移动到合适的位置
ctrl J复制此图层
旋转、缩小
放至下方,稍稍降低不透明度
形成透光效果

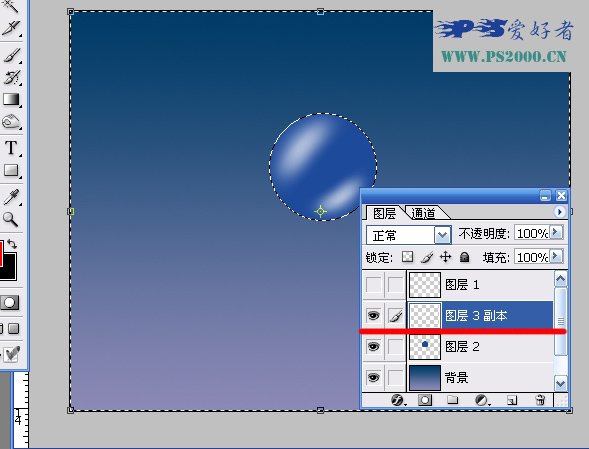
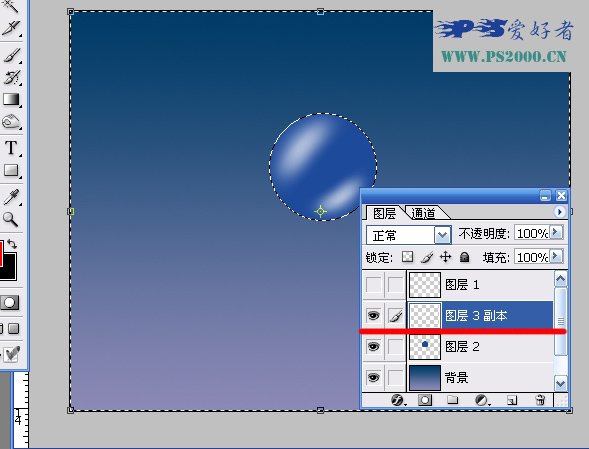
现在来看一下圆球部分的图层结构
图层3和图层3副本分别为上下高光
图层2为圆球体

合并图层3和图层3副本
按住ctrl,鼠标点击图层2
出现图层2浮动选区
ctrl shift I反选
delete删除高光区多余的部分

合并这两个图层,并命名为“头”
按住ctrl,鼠标点击“头”图层
出现浮动选区
使用加深工具对圆的周围进行加深处理
使其更有立体感

头部处理完成后
在背景层上方新建图层
还是使用钢笔工具勾出身体部分路径

高光部分的制作方法与头部类似
这里不再赘述

完成后合并,命名为“身”
使用加深工具处理一下边缘的明暗

在背景层上新建图层
使用钢笔工具勾出手臂的路径

制作步骤同上
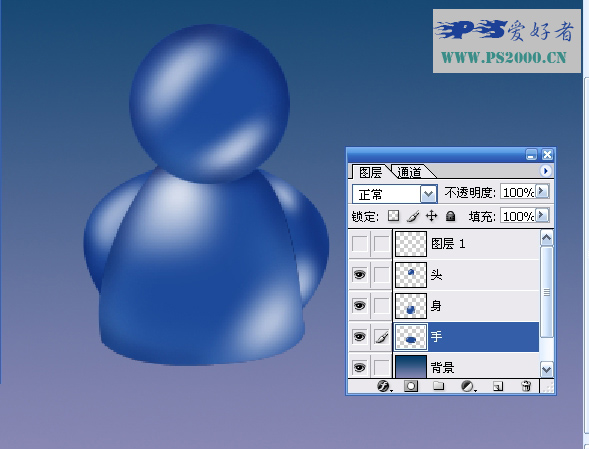
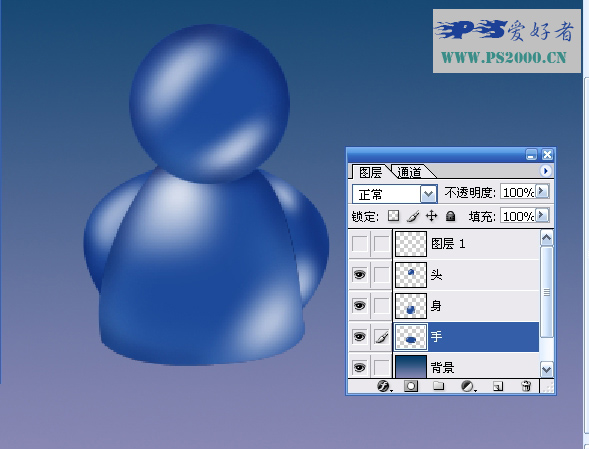
最后合并图层,命名为“手”

合并“头”、“身”、“手”三个图层
ctrl J复制一个副本
ctrl U调整其明度为-100

因为我们要将其作为阴影
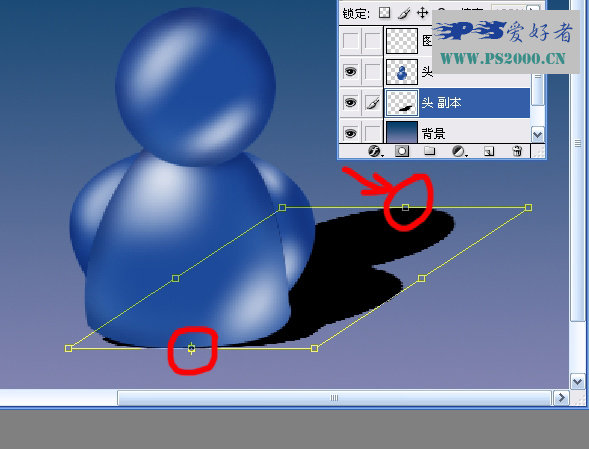
所以将此图层放至下一图层
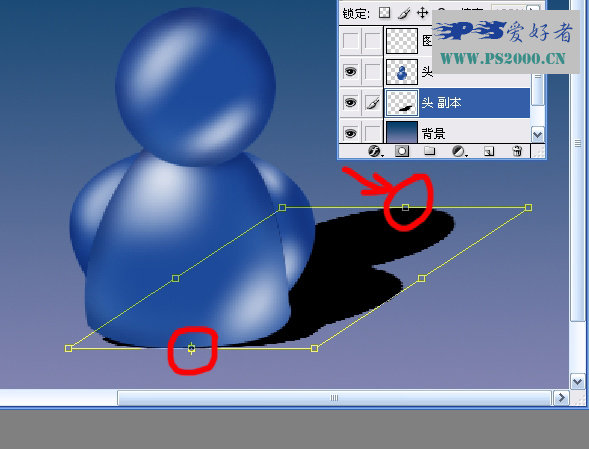
将中心点移至下方
按住ctrl,鼠标拖动上方中心的定位点
将阴影部分倾斜

调整此图层不透明度至20%左右
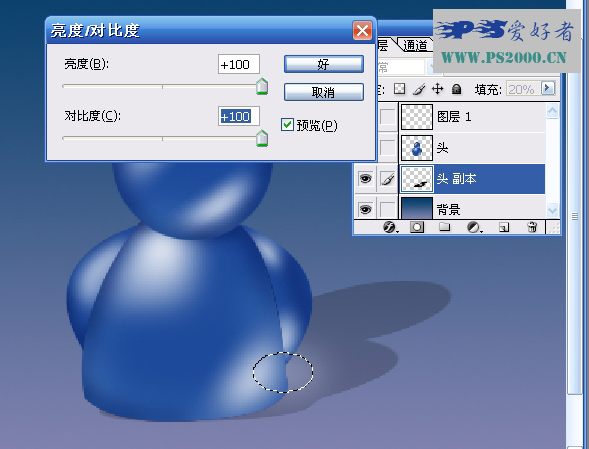
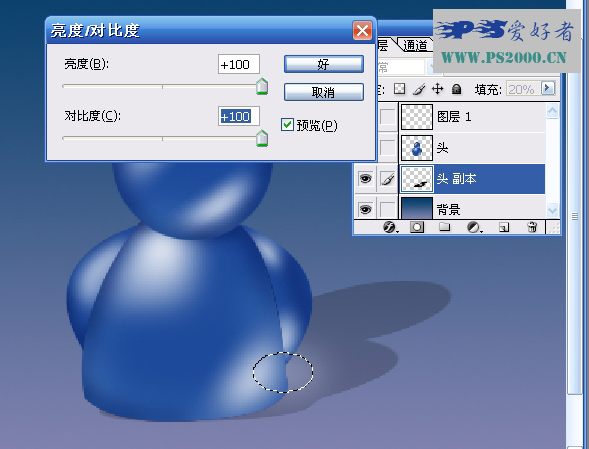
绘制一个椭圆选区
羽化10像素左右
调整其亮度和对比度100

将此图层高斯模糊

对阴影部分添加图层蒙版
使用渐变工具拖出渐隐效果

完成后合并这两个图层
将最上方的图层1显示出来

复制几个,调整大小,着色,收工!

![]()

步骤:
新建10×10像素的透明文档
将前景色设为白色
使用铅笔工具在文档内画一个“十字”形

编辑——定义图案

新建一个500×400文档
使用渐变填充(颜色自设,最好为深至浅过渡)

新建图层
框选矩形选区

shift F5,选择图案填充,选择刚刚定义的图案

按住ctrl alt shift
鼠标拖动进行等向缩放

调整好位置后将此图层混合模式设为“叠加”
框选一个椭圆选区,羽化20像素

ctrl J复制出椭圆选区(图层2)
对图层1添加图层蒙版
使用渐变工具拖出从近至远渐隐的效果
同时将此图层不透明度降低为40%

完成后合并这两个图层(变为图层1)

暂时隐藏图层1
在背景层上新建图层
绘制一个正圆选区
填充一种颜色

使用钢笔工具勾出需要进行高光的路径

ctrl Enter将路径变为选区
羽化10像素

将前景色设为白色,选择渐变工具,使用前景至透明样式

在选区内从右上至左下拖出高光效果

移动到合适的位置
ctrl J复制此图层
旋转、缩小
放至下方,稍稍降低不透明度
形成透光效果

现在来看一下圆球部分的图层结构
图层3和图层3副本分别为上下高光
图层2为圆球体

合并图层3和图层3副本
按住ctrl,鼠标点击图层2
出现图层2浮动选区
ctrl shift I反选
delete删除高光区多余的部分

合并这两个图层,并命名为“头”
按住ctrl,鼠标点击“头”图层
出现浮动选区
使用加深工具对圆的周围进行加深处理
使其更有立体感

头部处理完成后
在背景层上方新建图层
还是使用钢笔工具勾出身体部分路径

高光部分的制作方法与头部类似
这里不再赘述

完成后合并,命名为“身”
使用加深工具处理一下边缘的明暗

在背景层上新建图层
使用钢笔工具勾出手臂的路径

制作步骤同上
最后合并图层,命名为“手”

合并“头”、“身”、“手”三个图层
ctrl J复制一个副本
ctrl U调整其明度为-100

因为我们要将其作为阴影
所以将此图层放至下一图层
将中心点移至下方
按住ctrl,鼠标拖动上方中心的定位点
将阴影部分倾斜

调整此图层不透明度至20%左右
绘制一个椭圆选区
羽化10像素左右
调整其亮度和对比度100

将此图层高斯模糊

对阴影部分添加图层蒙版
使用渐变工具拖出渐隐效果

完成后合并这两个图层
将最上方的图层1显示出来

复制几个,调整大小,着色,收工!








