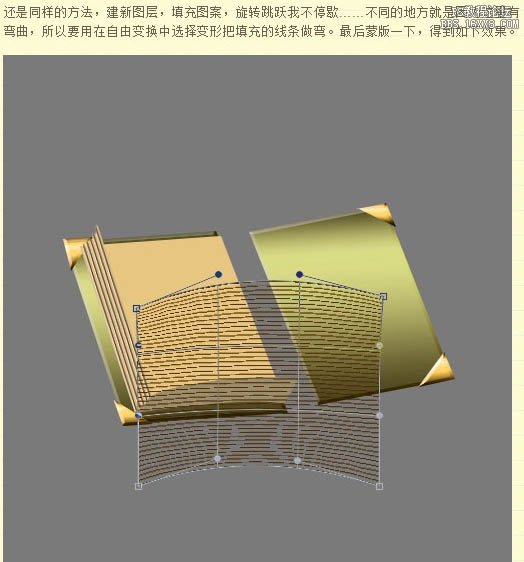
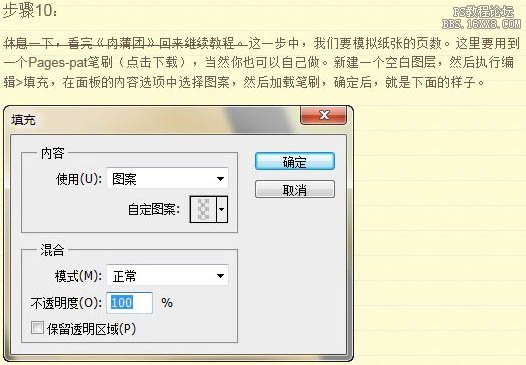
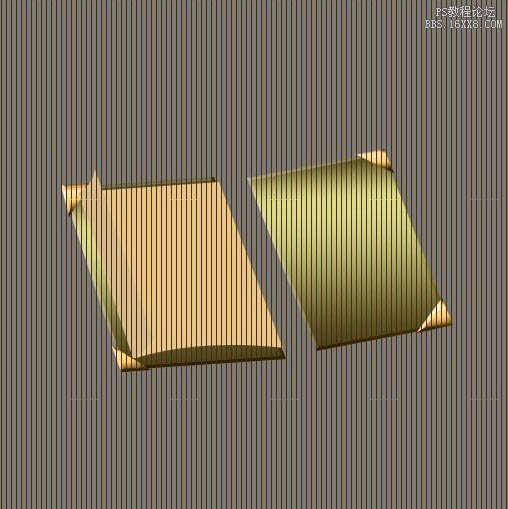
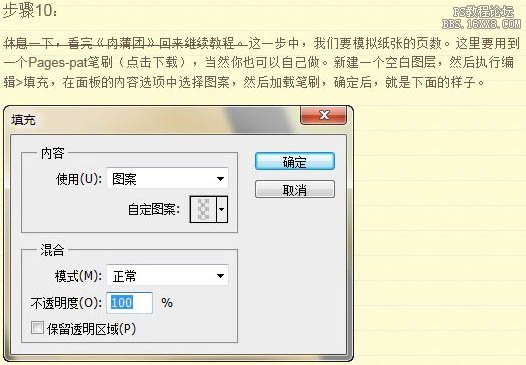
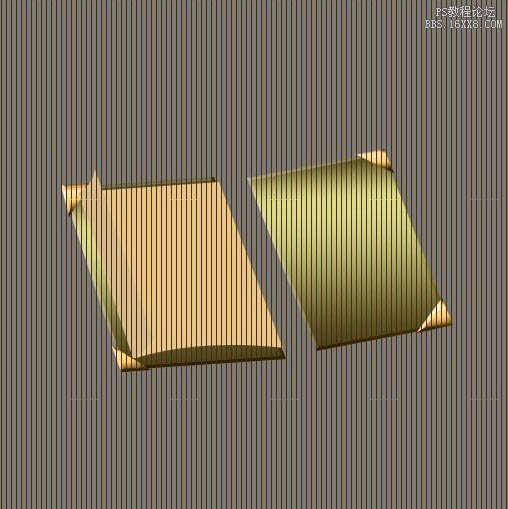
10、这里需要下载一个Pages-pat图案,加载,然后执行:编辑 > 填充,选择好图案如下图。




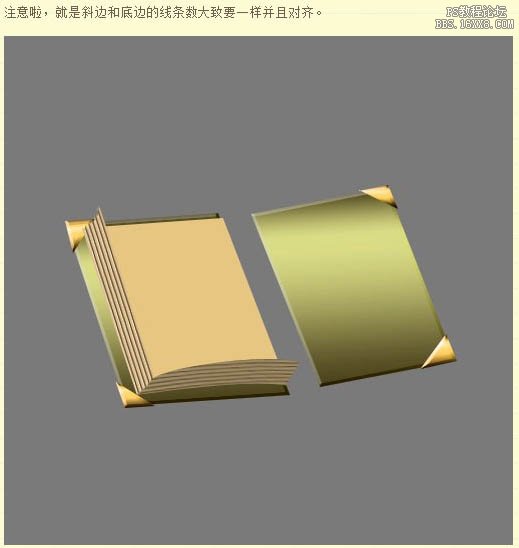
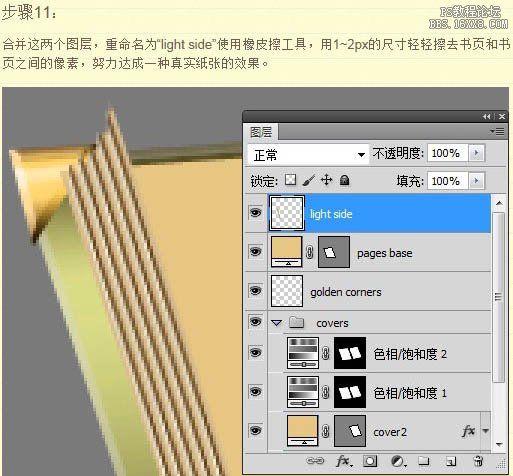
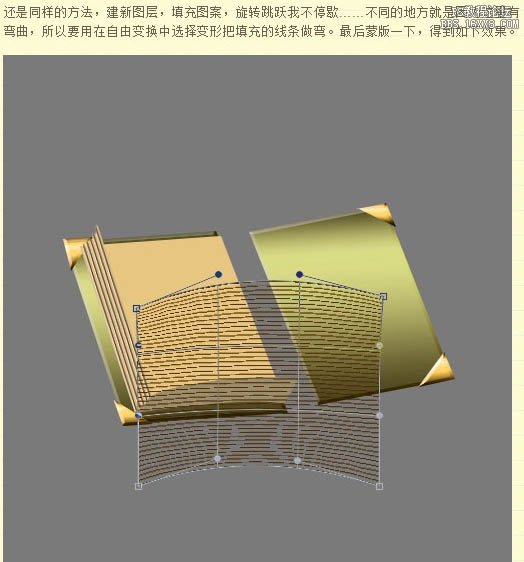
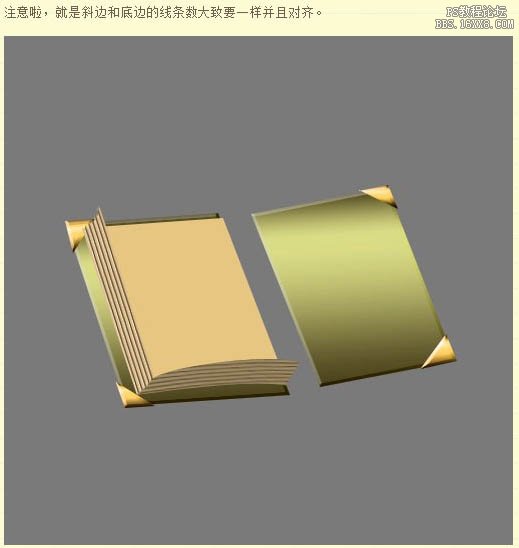
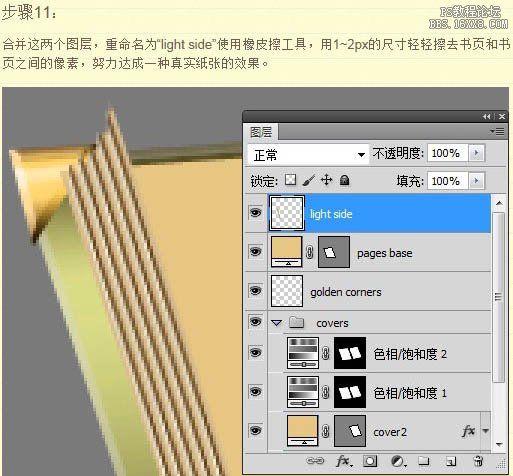
11、合并这两个图层,重命名为“Light side”使用橡皮擦工具,用1 - 2像素尺寸轻轻擦去书页和书页之间的像素,努力达成一种真实纸张的效果。

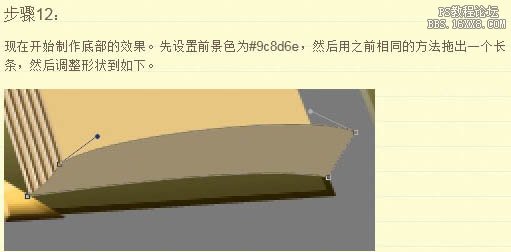
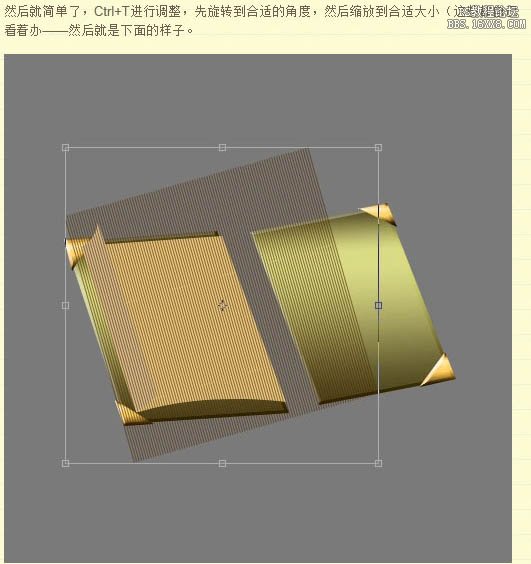
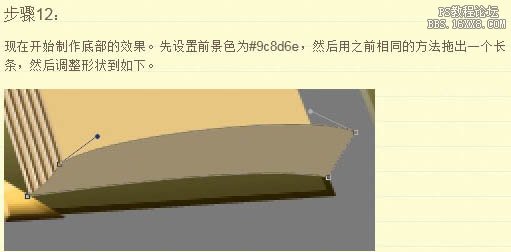
12、现在开始制作底部的效果。先设置前景色为:#9c8d6e,然后用之前相同的方法拖出一个长条,然后调整形状如下图。







11、合并这两个图层,重命名为“Light side”使用橡皮擦工具,用1 - 2像素尺寸轻轻擦去书页和书页之间的像素,努力达成一种真实纸张的效果。

12、现在开始制作底部的效果。先设置前景色为:#9c8d6e,然后用之前相同的方法拖出一个长条,然后调整形状如下图。