本帖最后由 bbs.16xx8.com 于 2011-6-20 14:35 编辑
最终效果如下图:

本教程所用到的素材:圆环素材 圆环素材.psd (395.46 KB)
填充图案:http://www.sucaipan.net/file/2011/0620/521fbb0d7d41b7cdbad74b295aac5b4f.html
本教程由bbs.16xx8.com原创,出处:ps教程论坛,转载请保留出处和作者.
原帖:http://bbs.16xx8.com/thread-125441-1-1.html
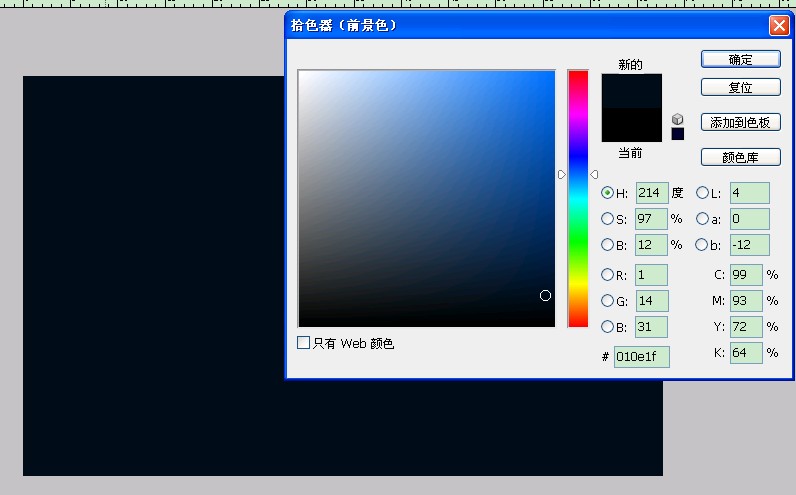
1新建画布,填充颜色#010e1f

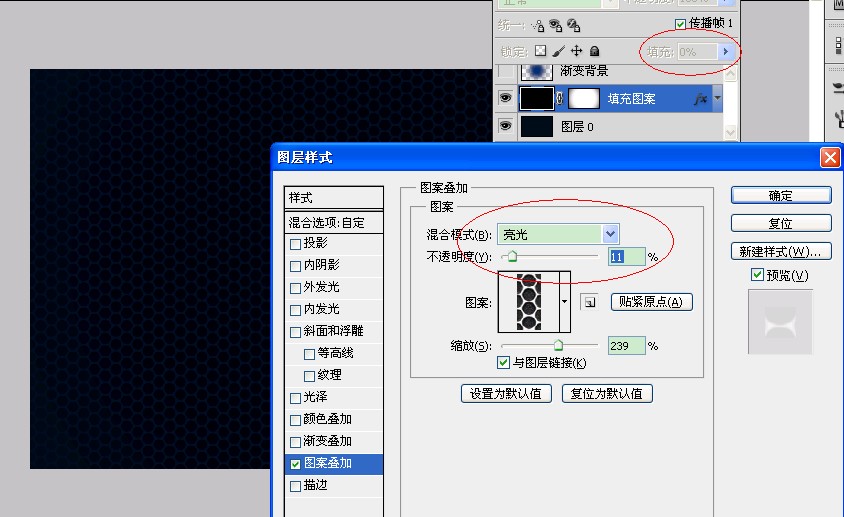
2复制图层,把图层的填充设为0%,然后设置图层模式-图案叠加,数值如下图

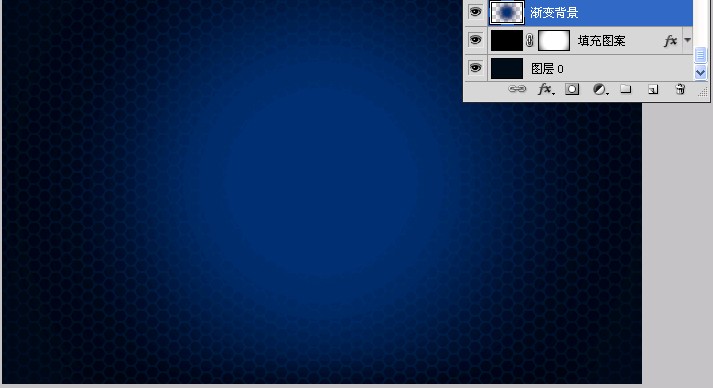
3新建图层,做一个颜色为#003173的径向渐变层,效果如下

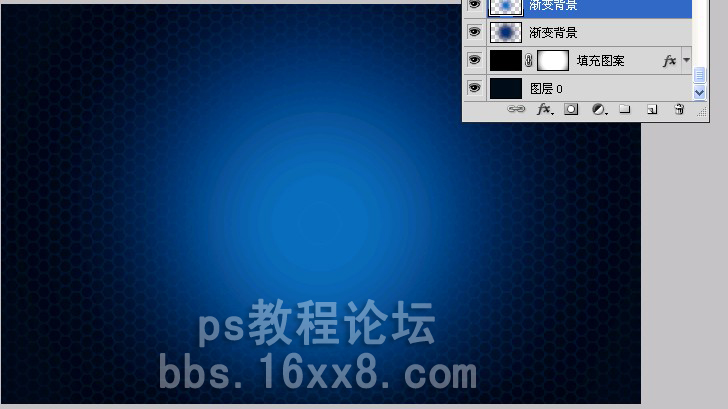
4在相同位置再拉一个比刚才小的,颜色为#0f6fbc到透明的径向渐变

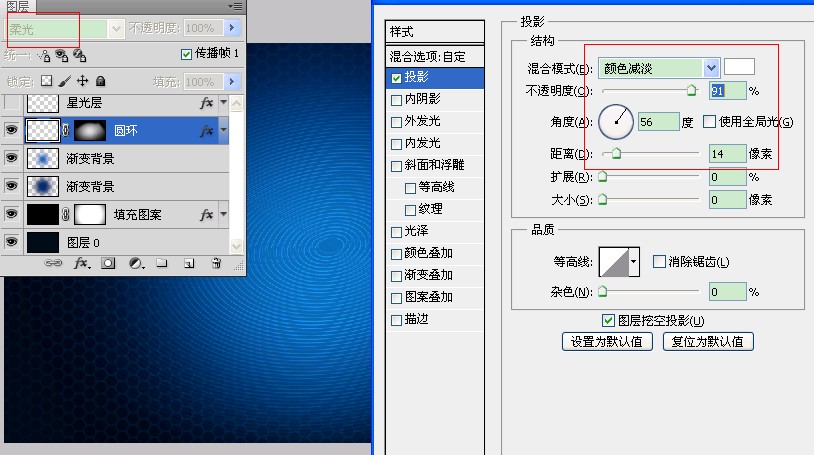
5新建图层,拖入圆环素材,图层模式设为柔光,再设置图层模式投影,数值如下

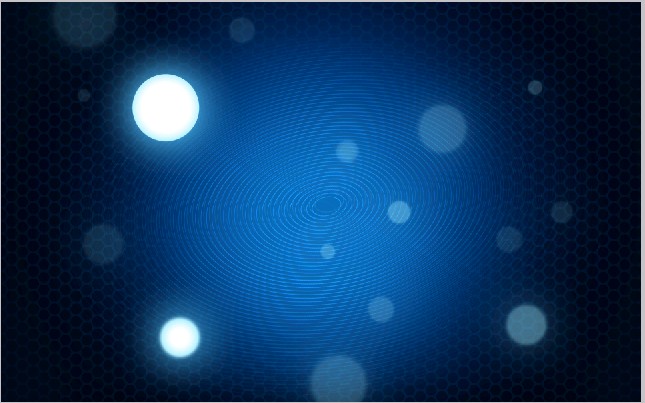
6用自带的圆形笔刷画几个大小和不透明度不相同的圆,然后设置图层样式外发光和内发光,效果如下

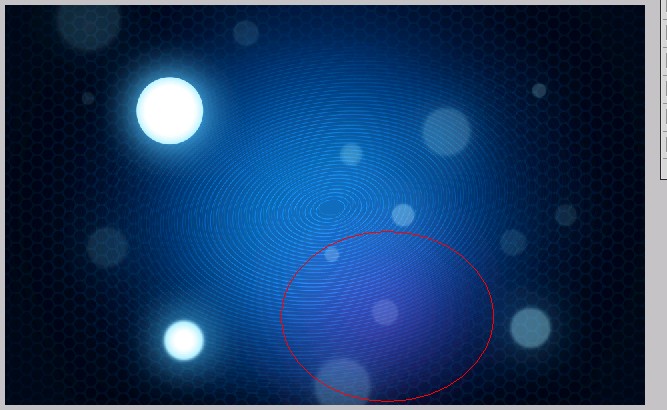
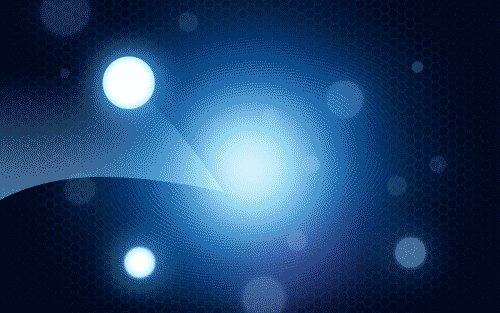
7在如下图所示的位置拉个渐变.

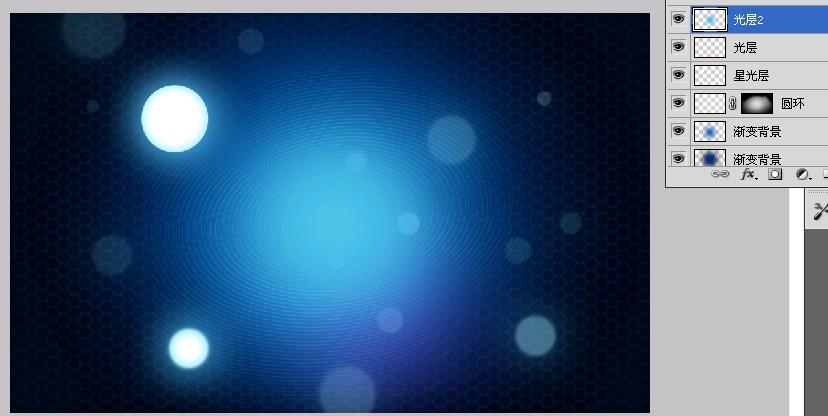
8再在中间位置拉个径向渐变,颜色为#49c1e3到透明

9再在中间的位置拉个白色的径向渐变,大小要比刚才的小一些

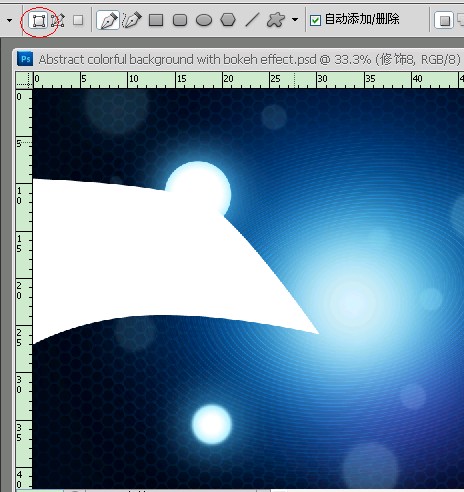
10新建图层,选钢笔工具,属性选形状图层,画一个如下图的图形,然后把图层的填充设置为0%.

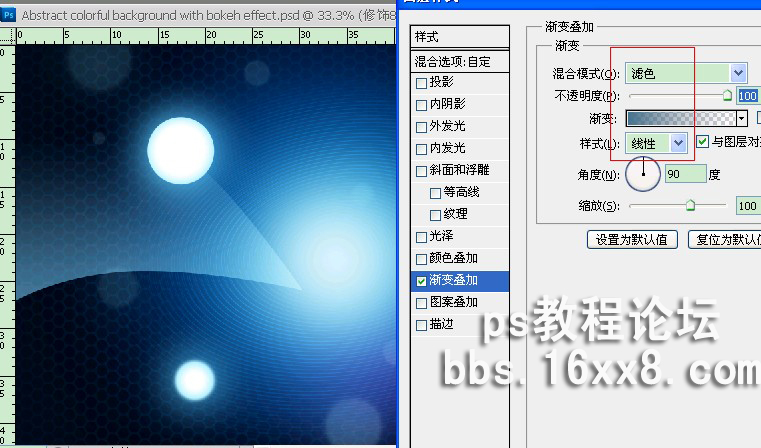
11设置图层模式渐变叠加,数值如下(渐变的颜色随你喜欢,这里就不一一说明了)

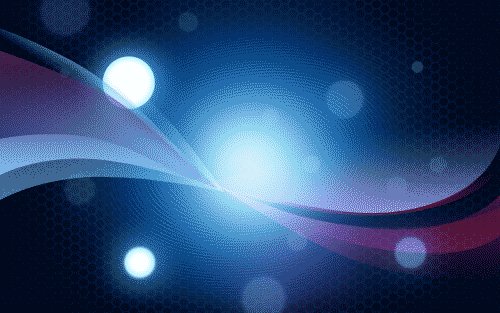
12用同样的方法,做两个小一些的图形,渐变叠加的颜色也可以修改一下,效果如下
 >
>
13用同样的方法按自己喜好添加若干图层,这是本教程加的顺序图,一共用了差不多三十个图层.

14新建图层,然后用画笔画出如下的白色装饰(就要白色,我方便大家看,把其它图层都隐藏了,只留背景和这个新图层)

15设置图层模式为叠加,效果如下
 >
>
16最终效果和图层如下








