效果图看上去有点类似鼠绘,不过不是用鼠绘的方法来完成。过程相对来说要简单一点。大致过程:先用滤镜做出一些特殊的纹理,截取部分纹理,用变形工具做出竹节或竹叶的形状,上色后再用加深,减淡工具调整明暗和细节,做出竹子的效果。过程不多,重点是细节及光感部分的处理。
最终效果

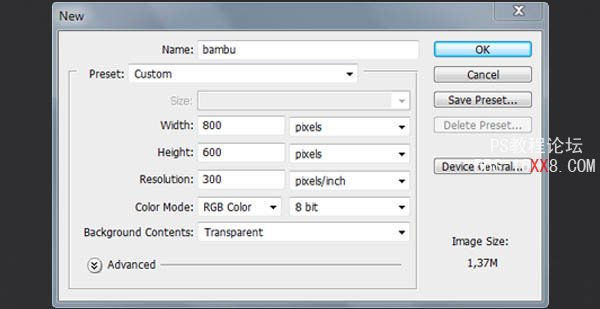
1、新建一个文档大小为:800*600px,分辨率为:300px。背景为透明的。

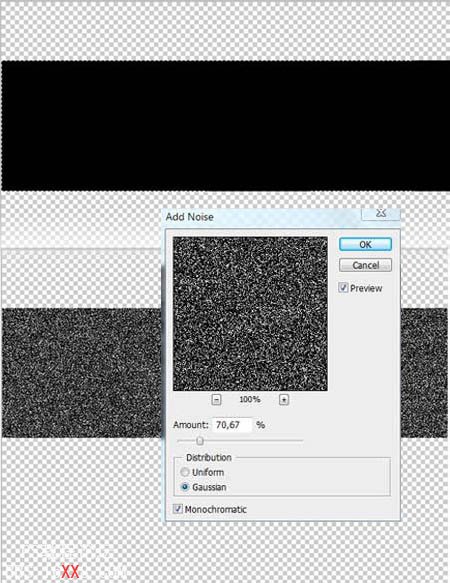
2、新建一个图层命名为:texture,在工具箱选择"矩形选区工具"绘出一个矩形出来,并填充黑色。然后添加"滤镜>杂色>添加杂色"设置如下图:

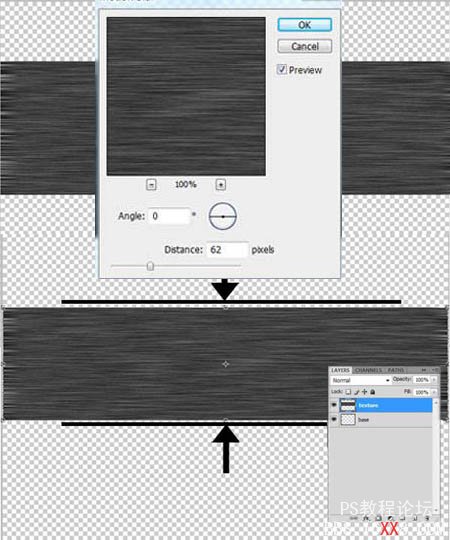
3、继续给这个图层添加滤镜"滤镜>模糊>动感模糊"设置如图。接下来按键盘组合键"ctrl+T"更改形状。看起来像竹节似的。

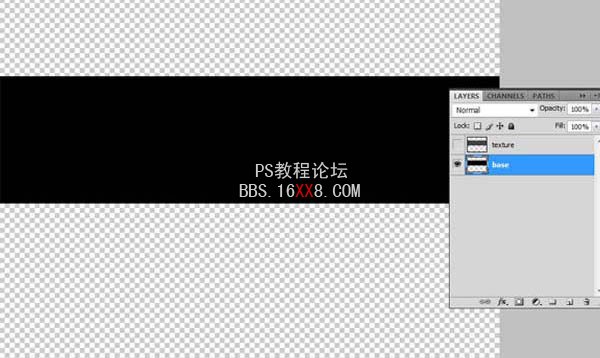
4、按住ctrl键,在图层面板上点击"texture"图层,这样子就得到一个选区。接下来把"texture"图层隐藏起来,把"背景图层"激活,给它填充黑色。
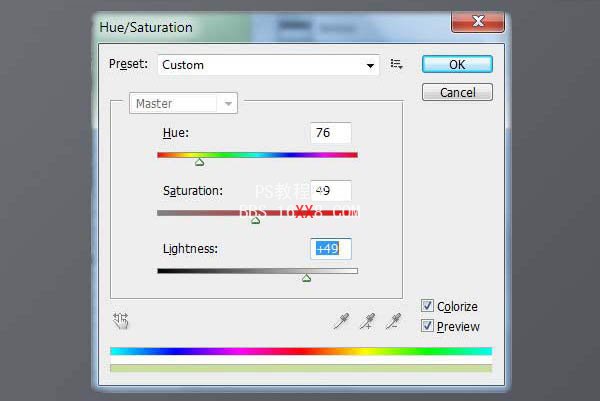
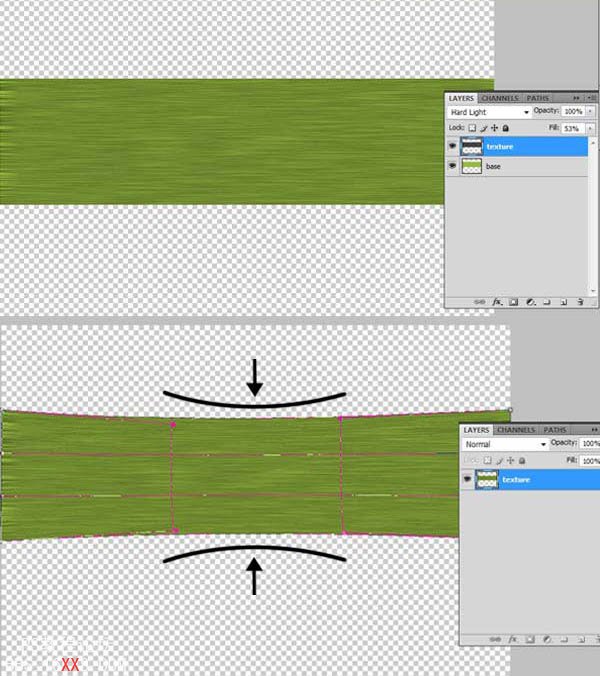
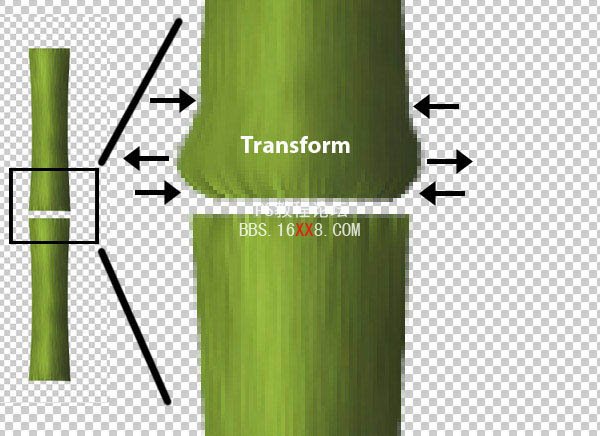
按"ctrl+U" 打开"色相/饱和度"对话框,调成绿色。(记得要把"着色"选框勾起来,现在我们把"texture"图层的混合选项更改为"强光",然后合并图 层"ctrl+E",按"ctrl+T"自由变形工具,在右击的菜单中选择"warp"选项,做出一个竹节。最终效果如下图:



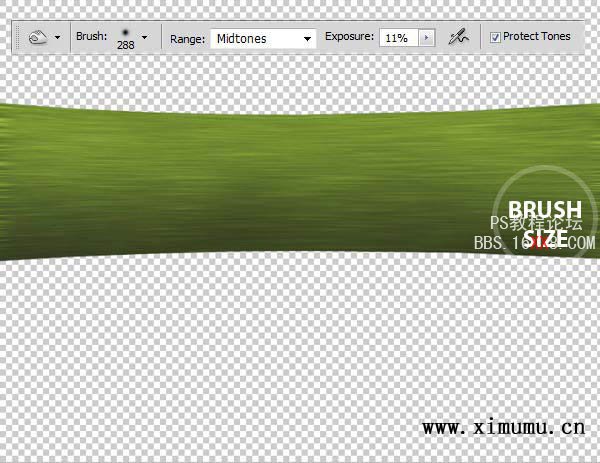
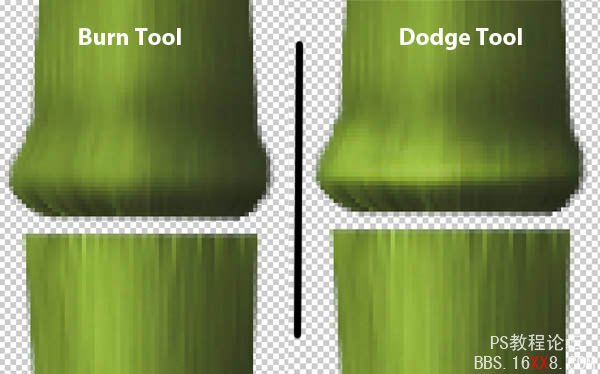
5、选择"加深工具"并设置属性(如图所示),在图层的两边进行加深。

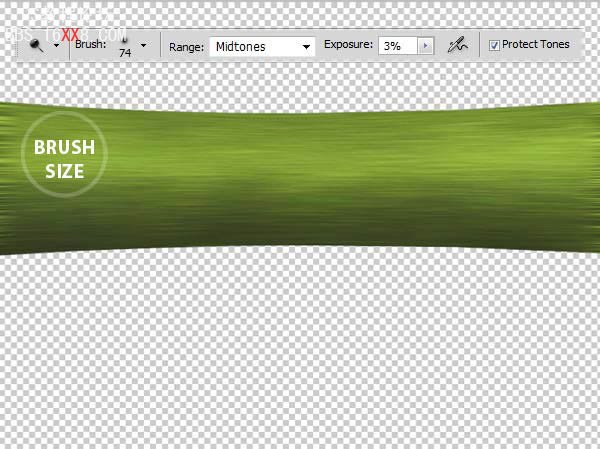
6、选择"减淡工具"设置如下图。

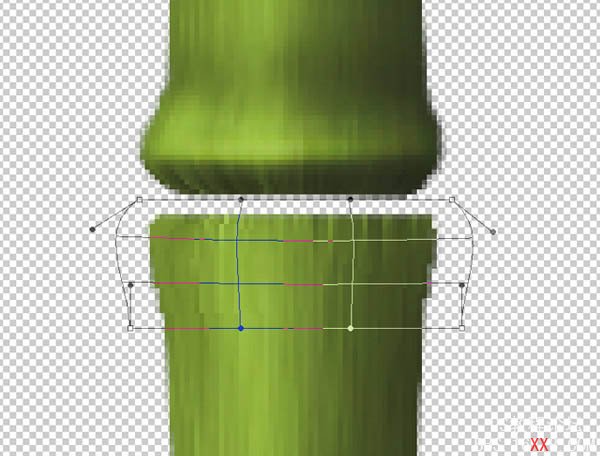
7、再次按“ctrl+T”右击菜单中选择“warp”。做出竹节来。

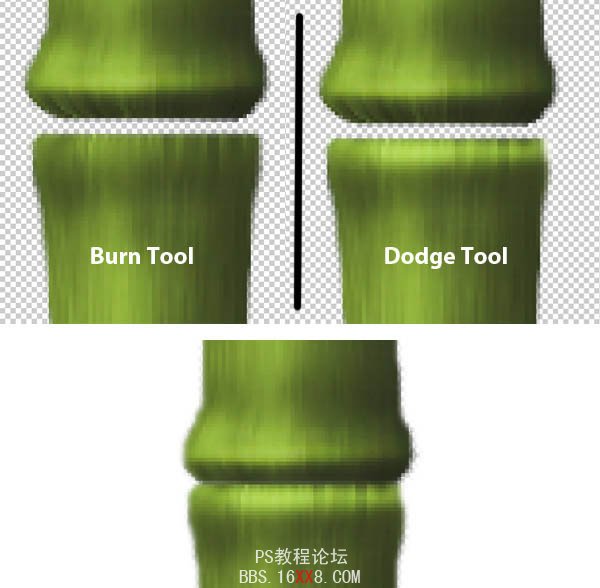
8、利用“加深”和“减淡”工具,擦出立体效果。

9、重复上面的步骤,效果如下图。

10、加深,减淡之后。

11、现在我们来绘制一节竹杆,使用“钢笔工具”绘画一个竹杆的路径,按“ctrl+enter”路径变选区,填充黑色。
新建一个图层命名"branch texture",用“矩形工具”绘制一个矩形,填充黑色,接下来“滤镜>杂色>添加杂色”,再应用"滤镜>模糊>高斯模糊"。
激 活"branch texture"图层,按"ctrl+T"在右击菜单选择"warp",变换图形,最后按"enter"确认。接下来更改图层的混合模式"亮光",然后按 住"ctrl"键,单击"branch texture"图层,然后反选选区,按"dedete"键删除多余的部分。最后合并上下两个图层,其效果如下图如示。

12、在工具箱上选择“加深”工具,对“竹节”进行加工,使之有立体效果。

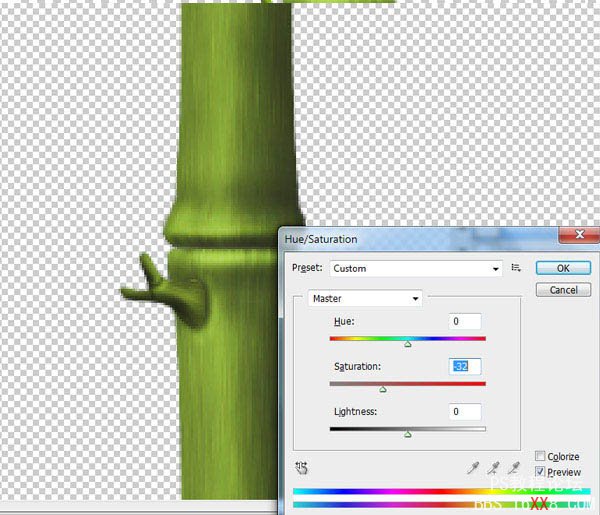
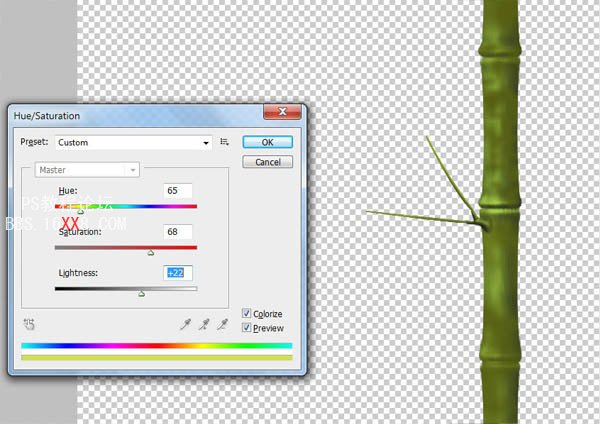
13、按"ctrl+U"打开"色相/饱和度"对话框,设置效果如下图。

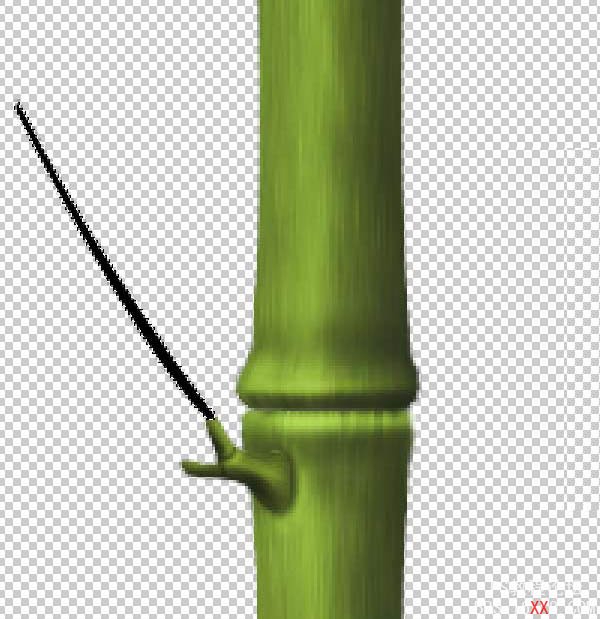
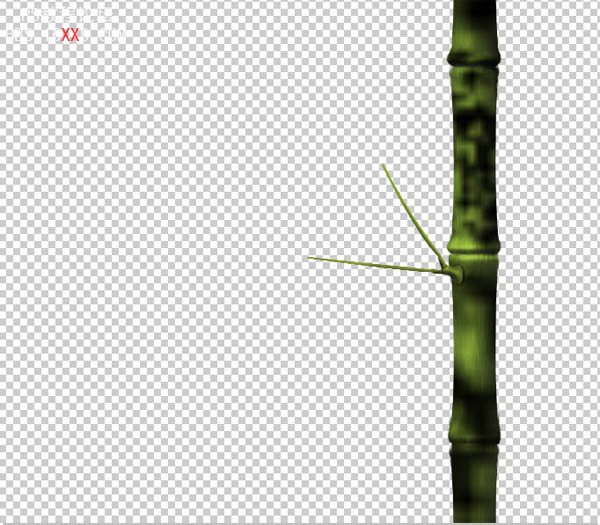
14、使用"钢笔"工具,描绘出小竹杆,重复上面的步骤,最终效果如下图:

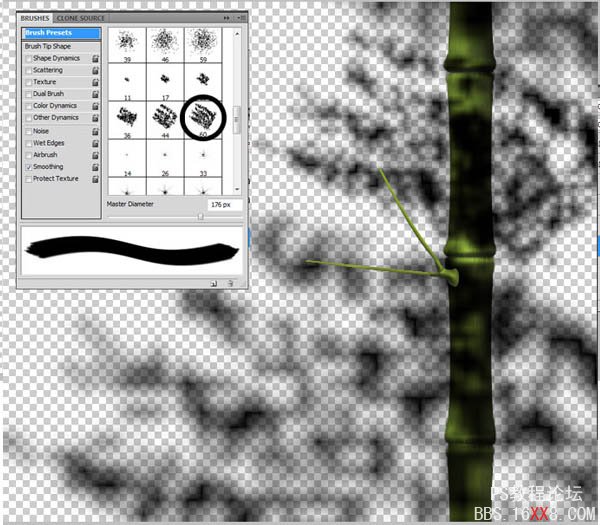
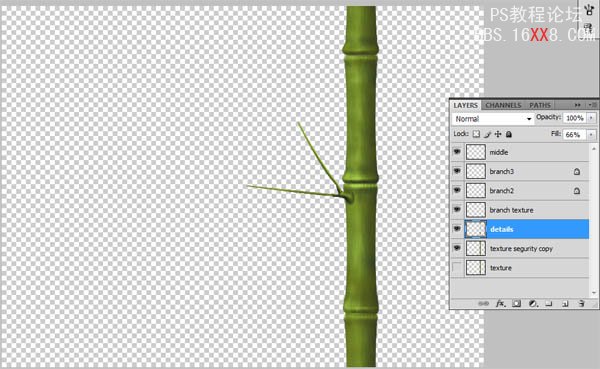
15、新建图层"details",在"画笔面板"找一个画笔,并设大一点的尺寸,在画板上绘描,如下图。

16、删除"竹子"外的阴影。

17、打开"色相/饱和度"面板,把阴影设置成翠绿色.并"details"图层的不透明度为"66%"。


18、是不是还缺点什么,--没错,是竹叶,接下来,我们就来手绘竹叶。
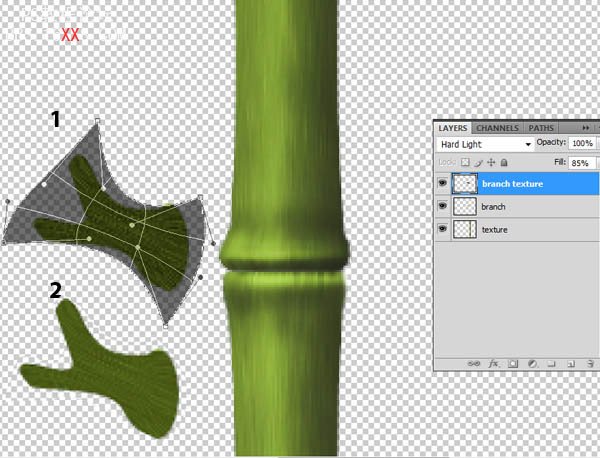
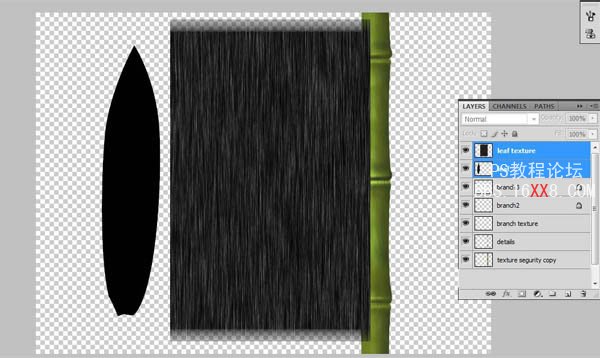
新建两个图层一个命名:"leaf",另一个命名:"leaf texture",使用钢笔工具,手绘出竹叶的形态。在另一个图层,刚选择"矩形选区"画出一个矩形,并按上面的步骤做出如下效果。

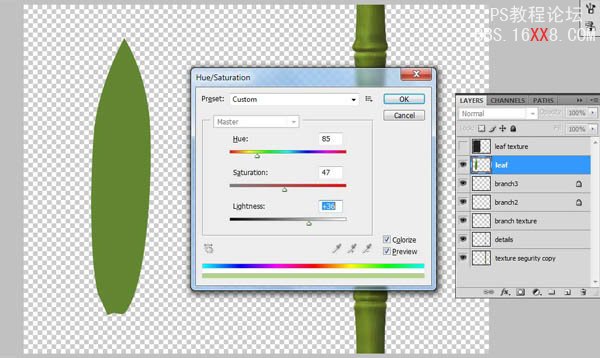
19、把"leaf texture"图层放到"leaf"图层上面,并隐藏"leaf"图层。打开"色相/饱和度"设置效果如下图。

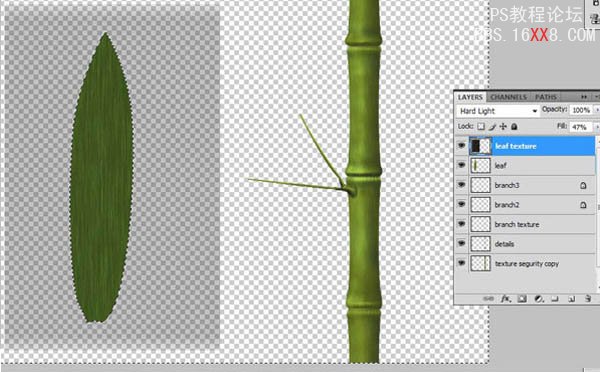
20、参照(4--5)画"竹杆"的方在,绘制"竹叶"。


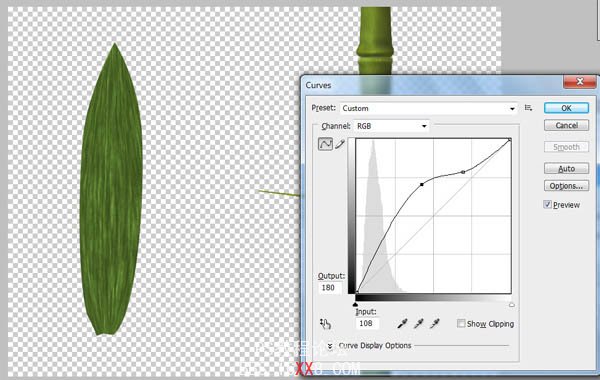
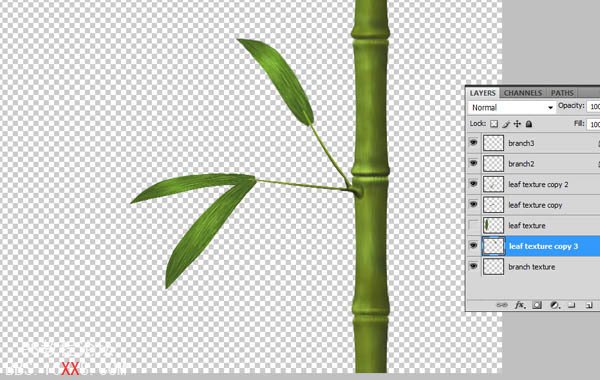
21、使用"曲线"和"加深/减淡"工具,使"竹叶"有真实感。

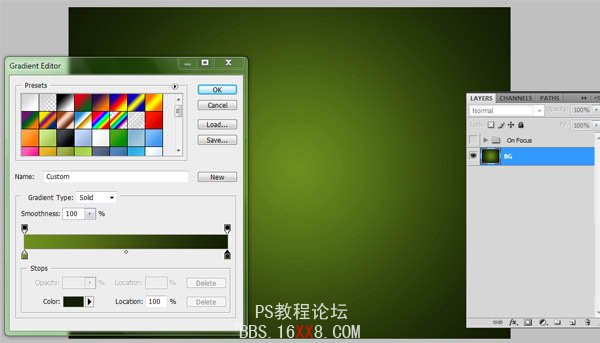
22、新建图层命名:"bg",并把这个图层放到最底部来做背景图层。选择"渐变"工具,设置如下图:

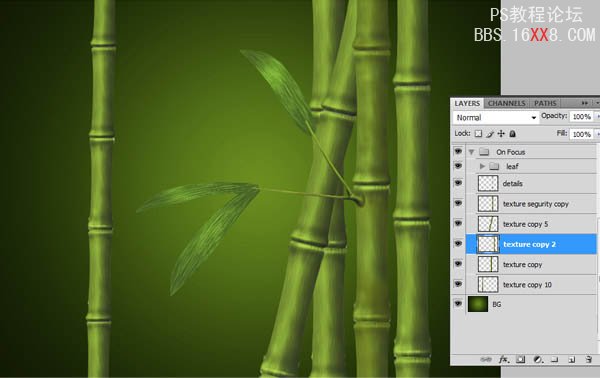
23、复制一些竹子,让画面更为真实些。

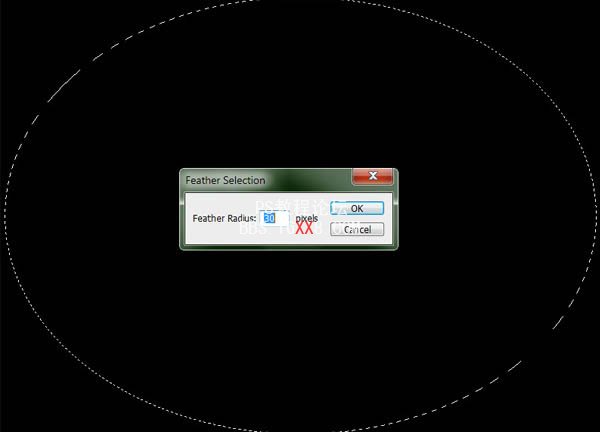
24、新建一个图层放置到最顶层,填充黑色,画一个"椭圆选区",并"羽化"30px,按键盘上的"delete"删除,最后设置图层的不透明度:43%。


最终效果:








