15、再把原小白点图层的不透明度改为:40%,效果如下图。

<图20>
16、根据自己的喜好,在小圆圈上面装饰一些星光,效果如下图。

<图21>
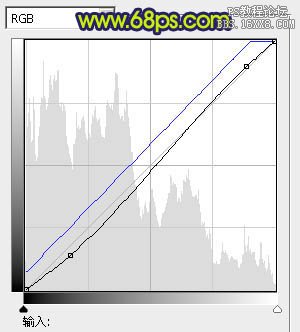
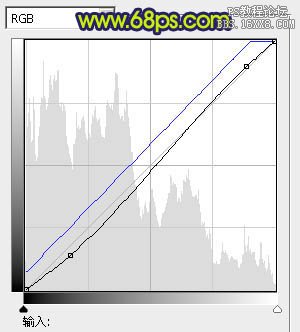
17、再图层的最上面创建曲线调整图层,对RGB及蓝色进行调整,参数设置如图22,效果如图23。

<图22>

<图23>

<图20>
16、根据自己的喜好,在小圆圈上面装饰一些星光,效果如下图。

<图21>
17、再图层的最上面创建曲线调整图层,对RGB及蓝色进行调整,参数设置如图22,效果如图23。

<图22>

<图23>







