利用PhotoShop制作倒影效果

在本则教程中我们将学习如何利用PS制作倒影效果。


创建300*300画布并用黑色填充。
选择文字工具并输入文字。


复制文字层,自由变换(CTRL T),右键打开快捷菜单选择垂直翻转。


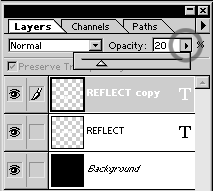
降低复制层的不透明度到15-25%左右。


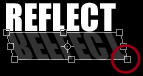
自由变换(CTRL T),右键打开快捷菜单并选择斜切。


按左图所示调节节点。


这里简单介绍了制作倒影效果的简单法则,发挥想象力制作出更加绚丽的效果吧^-^。
![]()

在本则教程中我们将学习如何利用PS制作倒影效果。

创建300*300画布并用黑色填充。
选择文字工具并输入文字。


复制文字层,自由变换(CTRL T),右键打开快捷菜单选择垂直翻转。


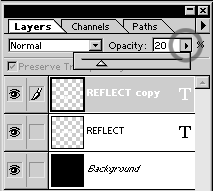
降低复制层的不透明度到15-25%左右。


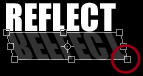
自由变换(CTRL T),右键打开快捷菜单并选择斜切。


按左图所示调节节点。


这里简单介绍了制作倒影效果的简单法则,发挥想象力制作出更加绚丽的效果吧^-^。





