本教程效果看似有点简单,不过作者还是花了不少心思来制作细节。如教程中的放射光束部分制作非常简单,不过作者却特意加上了一些曲线纹理进去,增强了画面的纹理和层次感,给找增加了不可缺少的亮点。
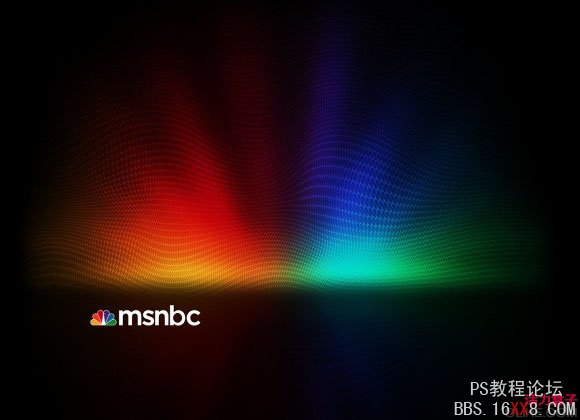
最终效果

1、首先创建一个1280×1024像素的空白文档,然后用黑色填充背景层。

2、在文档的中心制作出下图所示的效果。

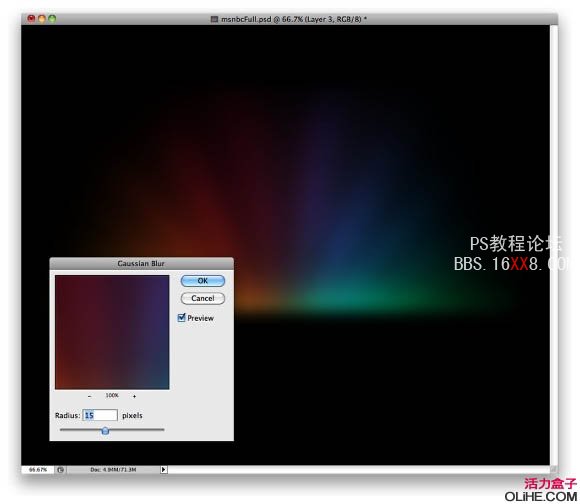
3、我对图像应用了高斯模糊,半径为15像素。

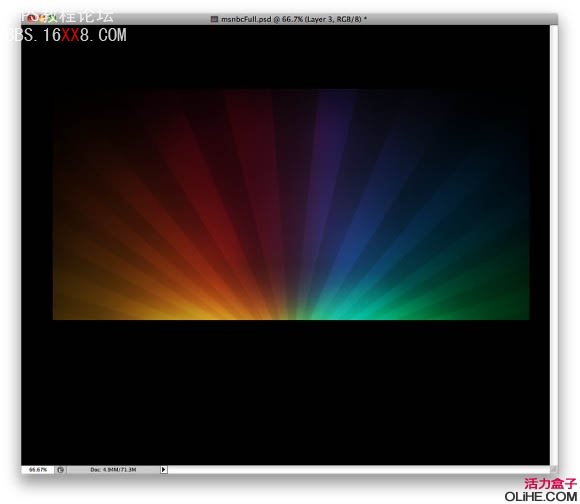
4、更改了一点色阶,改变黑色输入为3。

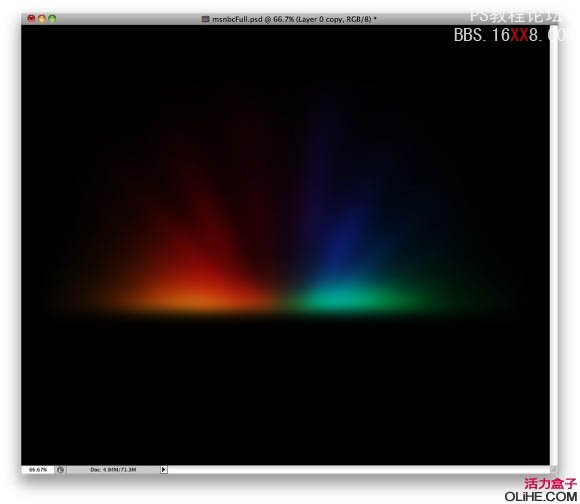
5、复制图像,改变混合模式为叠加。之后我把两个图像组合到一个文件夹里。

6、在这里我复制了组,向下移动了一点,更改不透明度为80%。

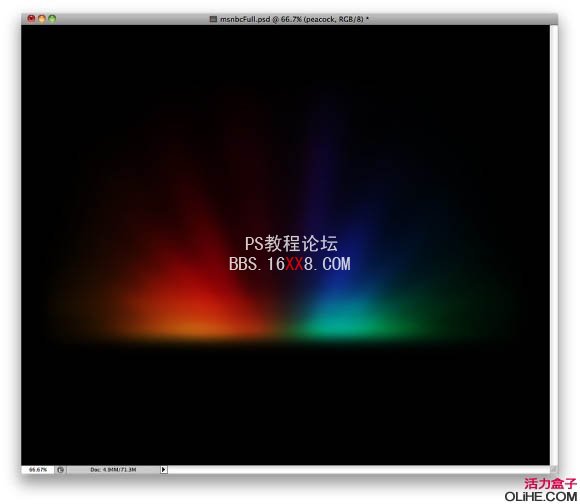
7、从下图标志的孔雀符号里,我使用了一根羽毛,垂直翻转它来创建一个图案。

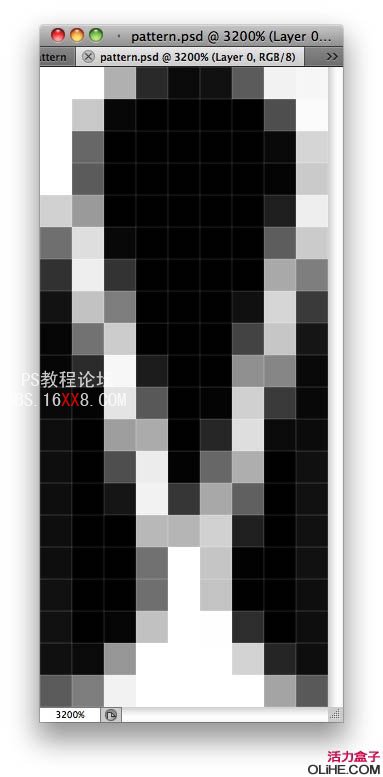
8、这就是我创建的图案,之后,去编辑>定义图案,使用颜料桶工具(G)使图案可用。

9、在其他图层的顶端我添加了一个新层,使用颜料桶工具(G),用我之前创建的图案填充图层。

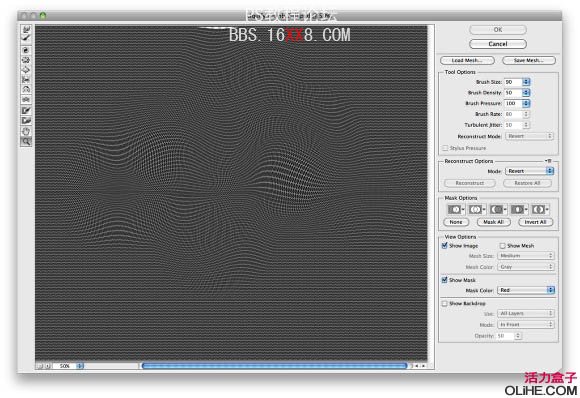
10、使用液化工具修改图案,添加一些运动效果。

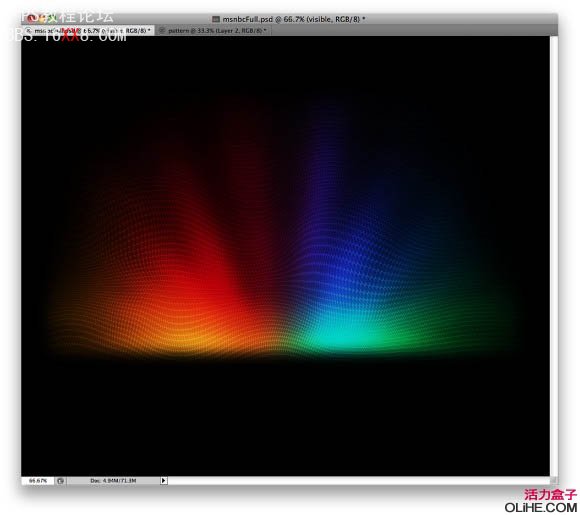
11、更改图案的模式混合模式为颜色减淡,不透明度30%。复制图案图层,使效果更亮一些。

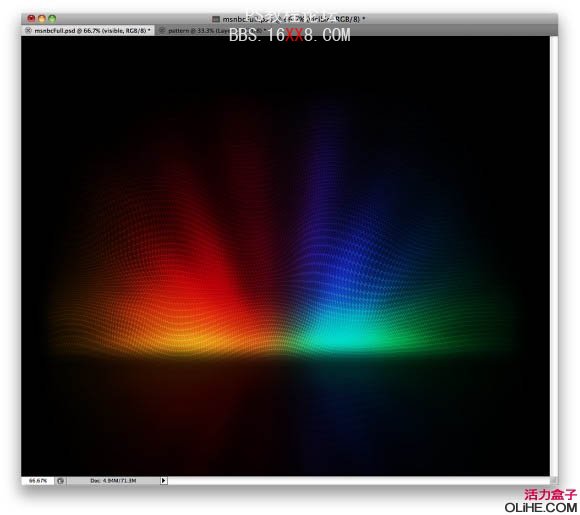
12、在这里,我选择了所有图层,复制他们,之后,翻转复制的图层,改变混合模式为滤色,不透明度30%。我也对该图层应用了更多的高丝模糊,以创造一个潮湿的地面反射效果。

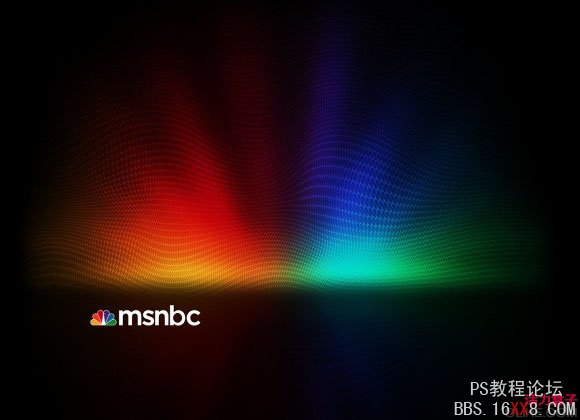
最终效果: