利用PhotoShop制作XP风格图标—天线
 创建新的图层,并绘制另一个椭圆,并将其置于顶层。
创建新的图层,并绘制另一个椭圆,并将其置于顶层。 



 创建一个小椭圆,并应用如上图层样式。
创建一个小椭圆,并应用如上图层样式。 使用直线工具绘制如下线条。
使用直线工具绘制如下线条。
 创建一个矩形。
创建一个矩形。 复制矩形,制作出如下效果。
复制矩形,制作出如下效果。 使用椭圆工具绘制一个椭圆。
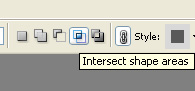
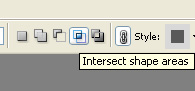
使用椭圆工具绘制一个椭圆。 在顶部工具栏选择与选区交叉。
在顶部工具栏选择与选区交叉。 创建另一个椭圆。
创建另一个椭圆。

 创建一个矩形,并将其置于最底层。应用如上图层样式。
创建一个矩形,并将其置于最底层。应用如上图层样式。 创建底座。
创建底座。 按下Alt并点击向下箭头,创建3维效果。
按下Alt并点击向下箭头,创建3维效果。 合并所有图层,并打开图层样式窗口。
合并所有图层,并打开图层样式窗口。
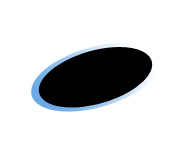
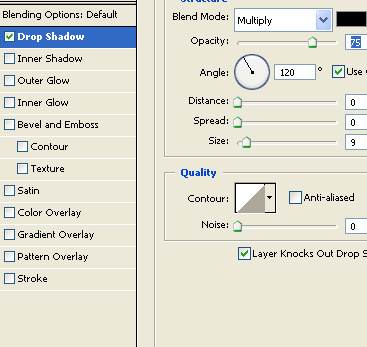
投影:
混合模式“正片叠底”
![]()
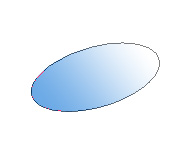
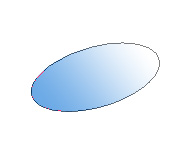
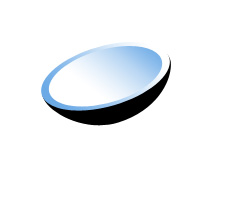
使用椭圆工具绘制一个椭圆,自由变换(Ctrl T) >> 旋转。

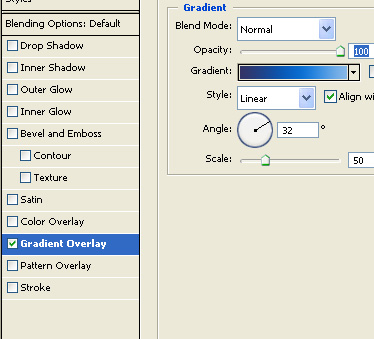
打开图层样式窗口。
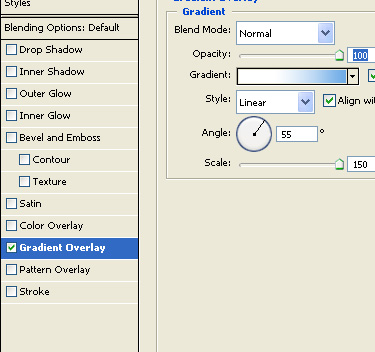
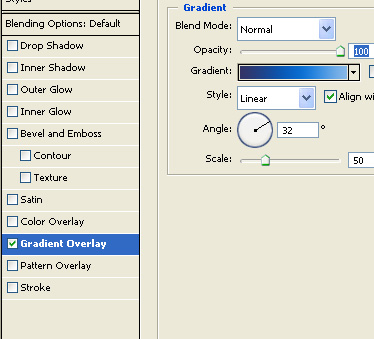
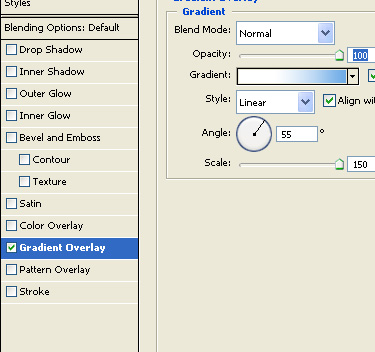
渐变叠加:
混合模式“正常”
方式“线性”

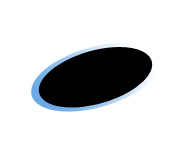
 创建新的图层,并绘制另一个椭圆,并将其置于顶层。
创建新的图层,并绘制另一个椭圆,并将其置于顶层。 
打开图层样式窗口。
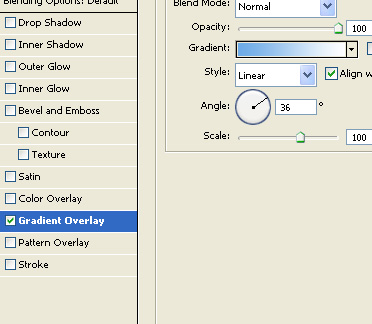
渐变叠加:
混合模式“正常”
方式“线性”




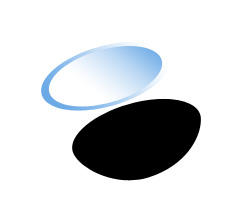
打开图层样式窗口。
渐变叠加:
混合模式“正常”
方式“线性”

 创建一个小椭圆,并应用如上图层样式。
创建一个小椭圆,并应用如上图层样式。
 使用直线工具绘制如下线条。
使用直线工具绘制如下线条。
 创建一个矩形。
创建一个矩形。 复制矩形,制作出如下效果。
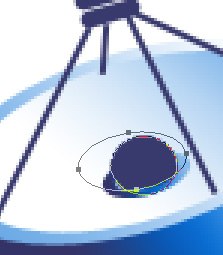
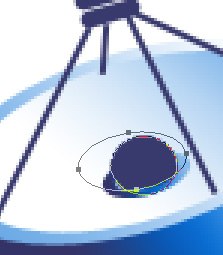
复制矩形,制作出如下效果。 使用椭圆工具绘制一个椭圆。
使用椭圆工具绘制一个椭圆。 在顶部工具栏选择与选区交叉。
在顶部工具栏选择与选区交叉。 创建另一个椭圆。
创建另一个椭圆。
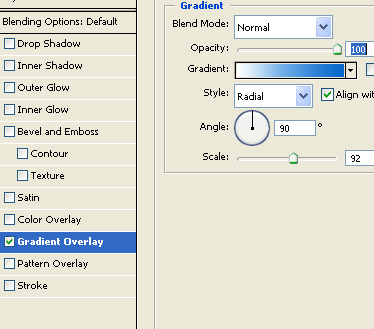
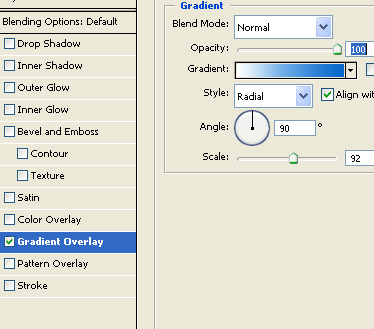
打开图层样式窗口。
渐变叠加:
混合模式“正常”
方式“径向”

 创建一个矩形,并将其置于最底层。应用如上图层样式。
创建一个矩形,并将其置于最底层。应用如上图层样式。 创建底座。
创建底座。 按下Alt并点击向下箭头,创建3维效果。
按下Alt并点击向下箭头,创建3维效果。 合并所有图层,并打开图层样式窗口。
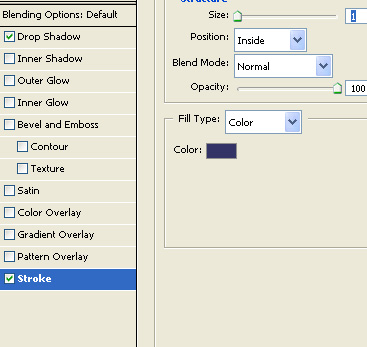
合并所有图层,并打开图层样式窗口。投影:
混合模式“正片叠底”

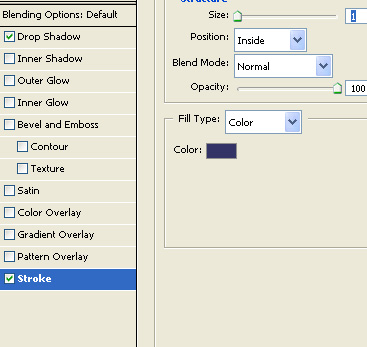
描边:
位置“内部”
混合模式“正常”
填充类型“色彩”