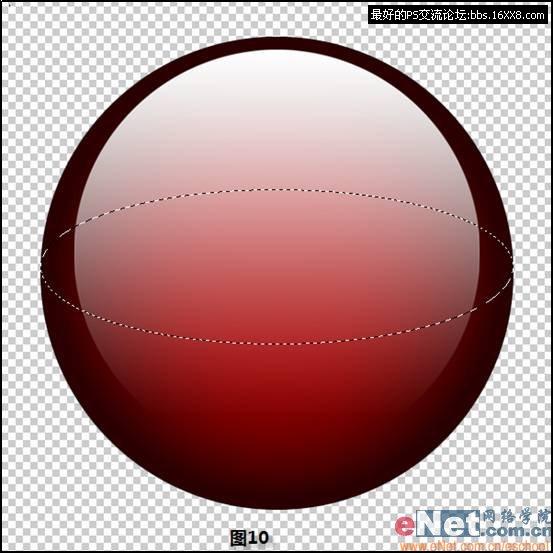
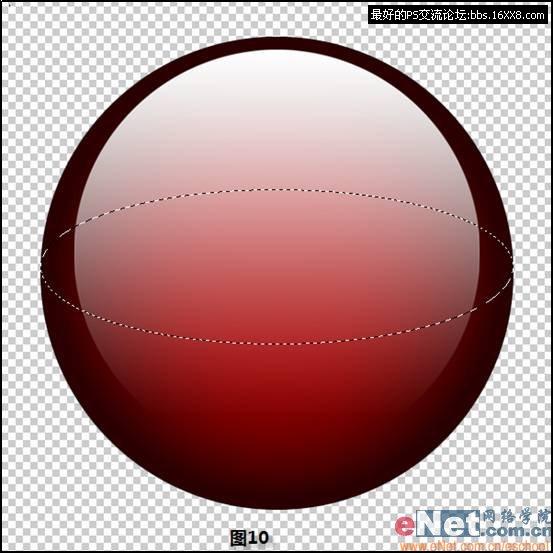
第八步:点击【图层面板】下方的【创建新图层按钮】新建一层,系统自动将其命名为【图层5】。使用【椭圆选框工具】建立如【图10】所示的选区。

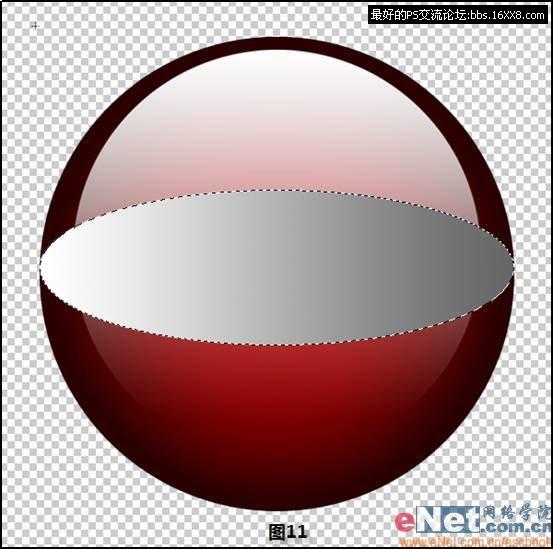
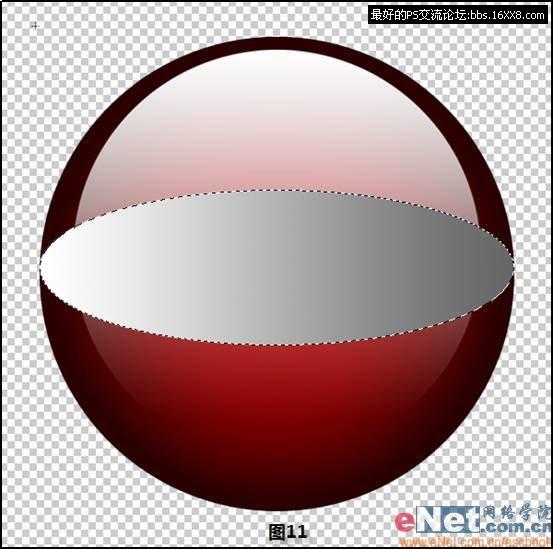
第九步:选择【渐变工具】,打开【渐变编辑器】选择渐变方式为【前景色到背景色】,设置前景色为白色,背景色为灰色,然后在椭圆选区中从左至右拖动鼠标绘制如【图11】所示的渐变效果。

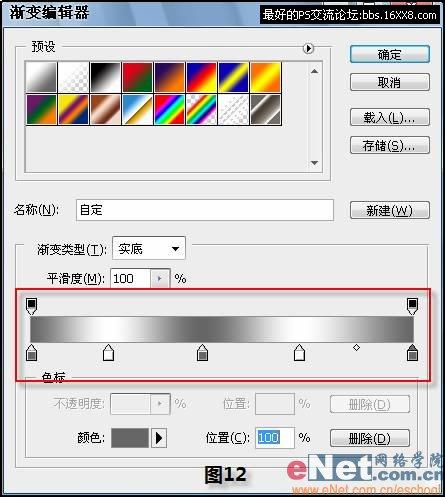
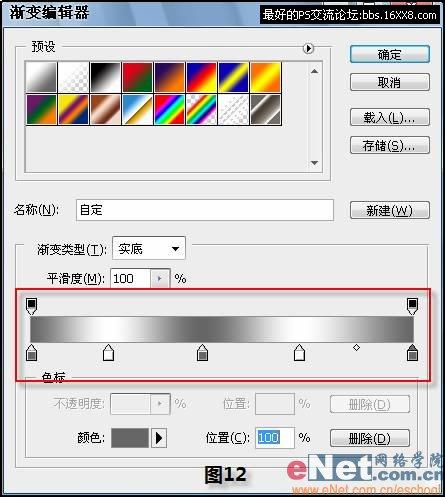
第十步:在菜单栏中点击【选择】 【变换选区】命令,将选区适当缩小。再次打开【渐变编辑器】,这次我们要自定义渐变方式。方法是在【渐变色带】的下方添加5个滑块,并将这5个滑块的颜色依次设置为灰、白、灰、白、灰,如【图12】所示。然后在椭圆选区中横向拖动鼠标绘制渐变效果,如【图13】所示。



第九步:选择【渐变工具】,打开【渐变编辑器】选择渐变方式为【前景色到背景色】,设置前景色为白色,背景色为灰色,然后在椭圆选区中从左至右拖动鼠标绘制如【图11】所示的渐变效果。

第十步:在菜单栏中点击【选择】 【变换选区】命令,将选区适当缩小。再次打开【渐变编辑器】,这次我们要自定义渐变方式。方法是在【渐变色带】的下方添加5个滑块,并将这5个滑块的颜色依次设置为灰、白、灰、白、灰,如【图12】所示。然后在椭圆选区中横向拖动鼠标绘制渐变效果,如【图13】所示。