9、在人物和彩色背景之间添加一个图层,使用自定义形状工具画一些放射感觉的线条。画的时候选择黑色,画好后这个图层模式改为叠加,透明度降低到50%。
再导入一张音箱的图片。调节透明度到50%或者以下。

图11 10、添加一些大楼的素材,这些素材比较多了。导入进来调整角度(我这里是-15度),添加后填充黑色。

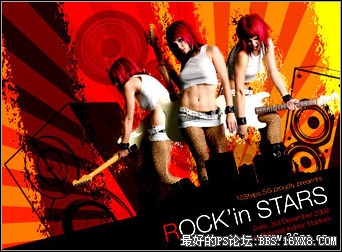
图12 11、输入一些文字就完工咯!

图13 12、我们可以使用色阶给图片更改不同效果。
添加一个色阶图层(注:添加色阶图层,就是在图层面板下面点击黑白阴阳符的按钮,选择色阶)

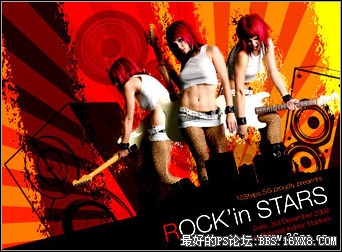
图14 调节色阶为38,1,223得到以下效果。

图15
再导入一张音箱的图片。调节透明度到50%或者以下。

图11 10、添加一些大楼的素材,这些素材比较多了。导入进来调整角度(我这里是-15度),添加后填充黑色。

图12 11、输入一些文字就完工咯!

图13 12、我们可以使用色阶给图片更改不同效果。
添加一个色阶图层(注:添加色阶图层,就是在图层面板下面点击黑白阴阳符的按钮,选择色阶)

图14 调节色阶为38,1,223得到以下效果。

图15







