第五步:
重复以上的步骤,用在2个不同的汽车上。然后把它们组合一下,利用水平翻转。

第六步:
现在我们开始制作一个圆形网格背景。打开Illustrator,画出一个圆,并复制它,让它们之间有段距离并保持水平。

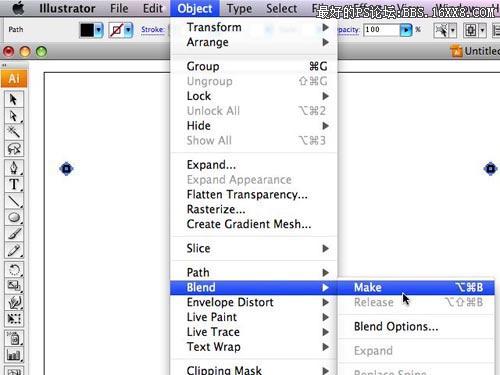
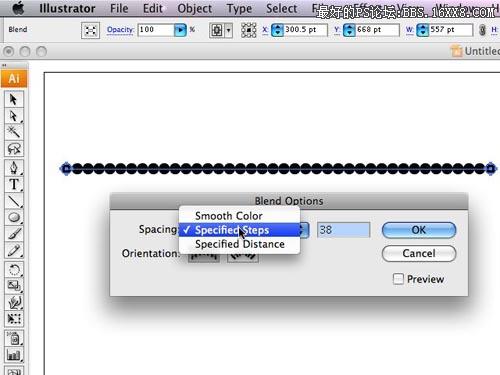
选中它们,打开“对象-混和-创建”,这样就会在2者之间自动添加一些同样的圆。然后打开“对象-混和--混合选项”面板,间隔设为指定步数,输入适合的值,让圆之间有些空间。(这里图中是38,读者可根据实际情况自行调整)

第七步:
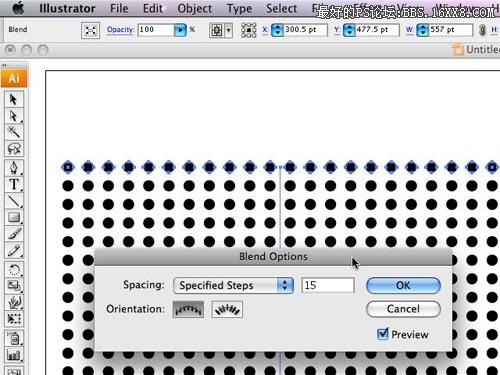
全选你的圆,使用“对象-混和-扩展”,让他们一体化。接着复制它,让它们之间有段距离并保持垂直。然后重复第六步的步骤,添加圆,并给指定步数一个恰当的值。(这里尽量让圆之间的距离一样)

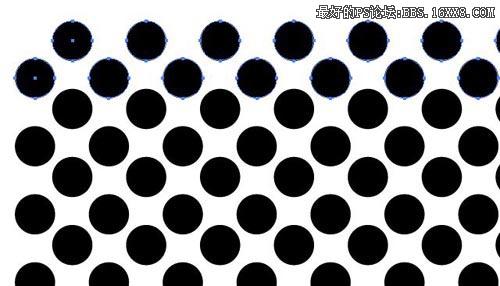
全选,使用“对象-混和-扩展”,点击右键“取消群组”。然后按住Shift键间隔一行进行选择,再水平拖动,让圆之间达到一个45度角,就像下图中的那样。最后复制粘贴到Photoshop里。