Photoshop轻松绘制简单十字绣图案 作者: 教程来源:网页教学网
利用Photoshop画笔轻松绘制十字绣图案!是一个自定义画笔的实际应用,你可以自己发挥想象制作更好的图案。
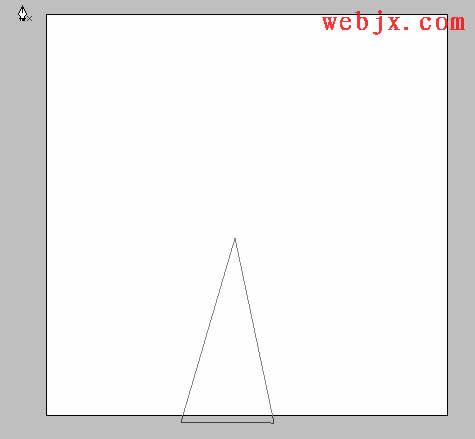
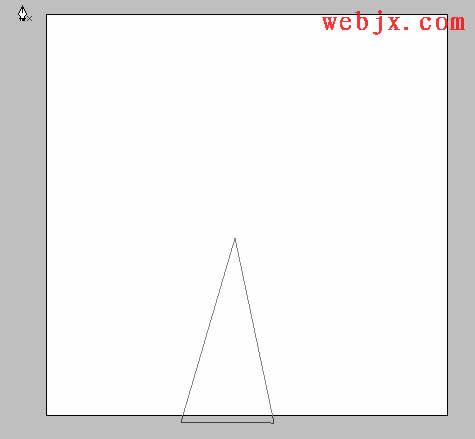
首先新建立一个400*400,72dpi,颜色模式RGB的文档,背景白色。新建立一图层,然后使用钢笔工具绘制如下形状。

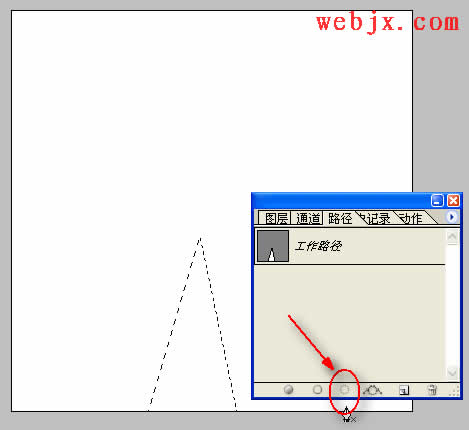
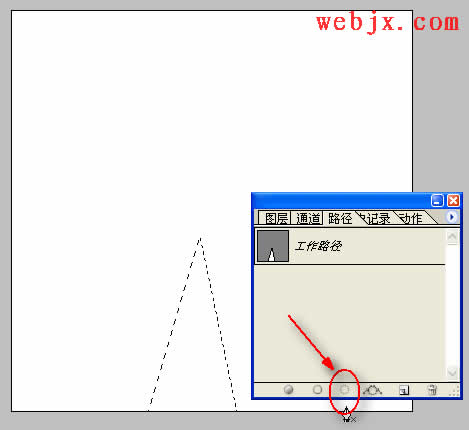
然后打开路径面板,执行将路径作为选区载入。

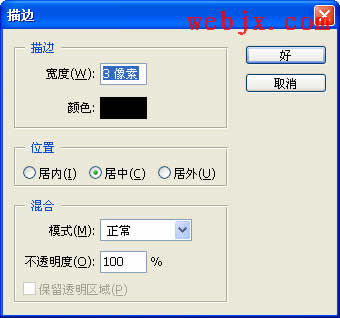
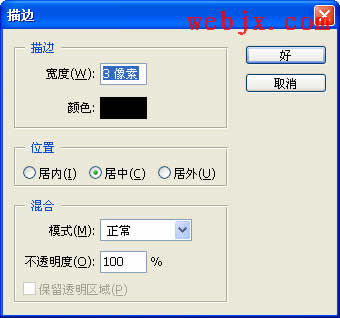
然后执行“编辑”->“描边”。

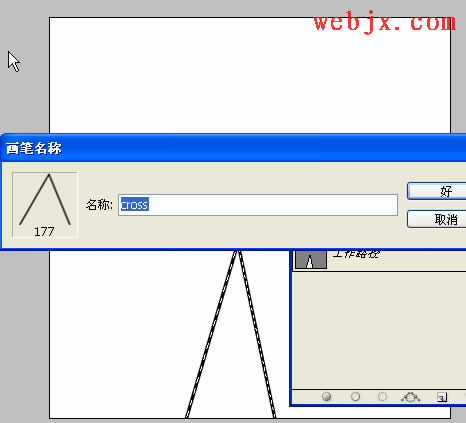
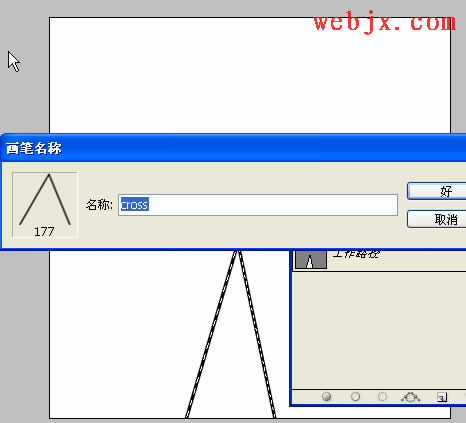
然后取消选区,再按Ctrl键单击图层载入选区,然后执行“编辑”->“定义画笔预设”。

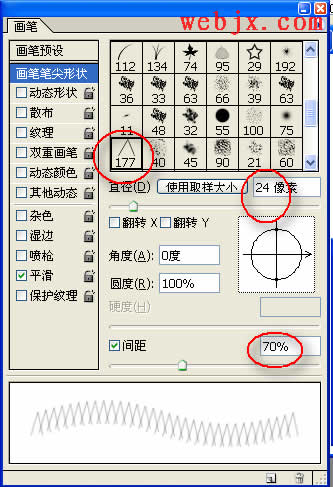
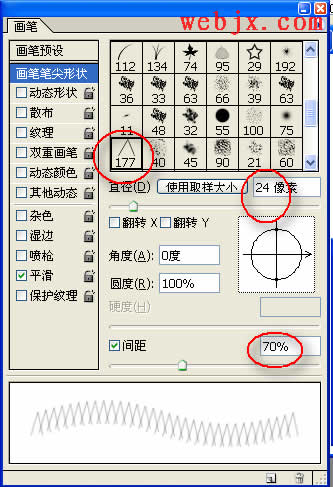
然后选择画笔工具,按F5打开画笔面板,设置如下。


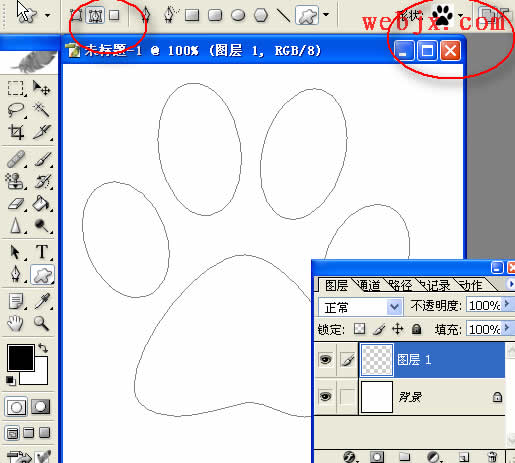
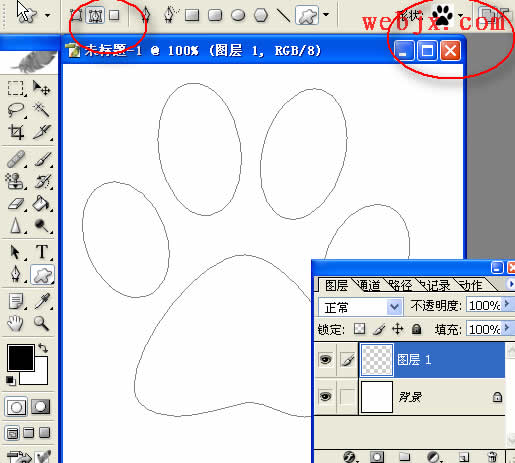
然后选择自定义形状工具,绘制如下形状。

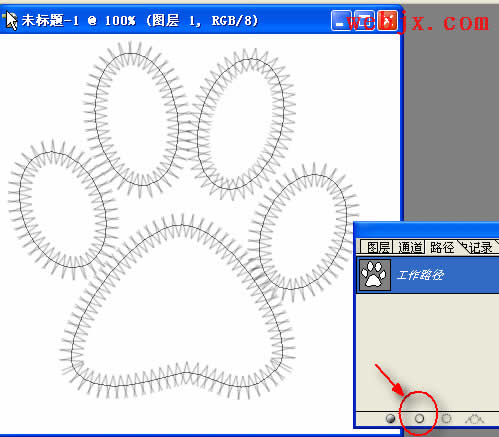
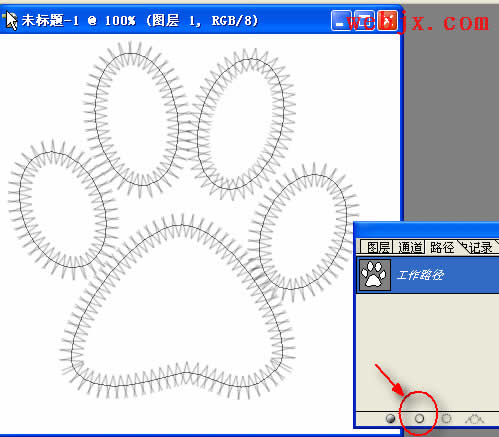
然后切换到路径面板,直接执行“用画笔描边路径”按钮。

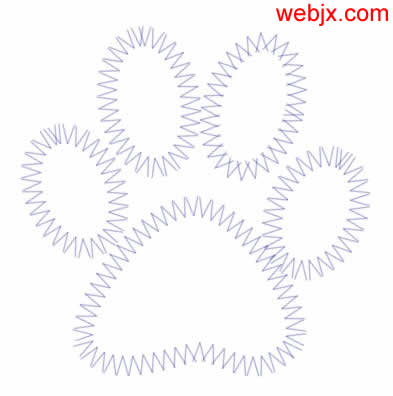
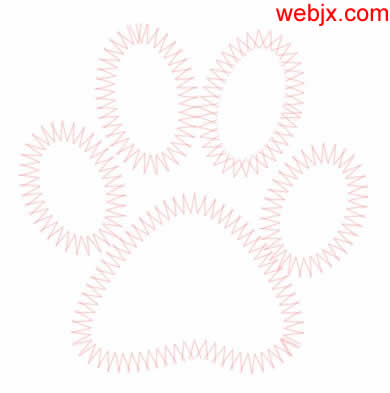
然后点击“将路径作为选区载入”按钮后,再按Ctrl D取消选区,这样就把中间的那条线去掉了。效果如下:

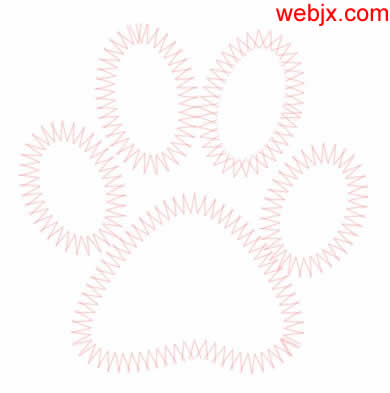
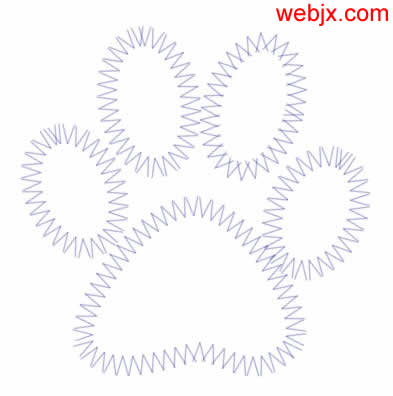
另一种颜色效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
利用Photoshop画笔轻松绘制十字绣图案!是一个自定义画笔的实际应用,你可以自己发挥想象制作更好的图案。
首先新建立一个400*400,72dpi,颜色模式RGB的文档,背景白色。新建立一图层,然后使用钢笔工具绘制如下形状。

然后打开路径面板,执行将路径作为选区载入。

然后执行“编辑”->“描边”。

然后取消选区,再按Ctrl键单击图层载入选区,然后执行“编辑”->“定义画笔预设”。

然后选择画笔工具,按F5打开画笔面板,设置如下。


然后选择自定义形状工具,绘制如下形状。

然后切换到路径面板,直接执行“用画笔描边路径”按钮。

然后点击“将路径作为选区载入”按钮后,再按Ctrl D取消选区,这样就把中间的那条线去掉了。效果如下:

另一种颜色效果。
 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima







