Photoshop打造超炫效果——火球 作者:uthin (忧伤淡去) 教程来源:中国教程网论坛
最后效果

本新闻共12
我们先做一个背景图
1、新建一个800x600像素的文档,填充黑色。

2、执行滤镜——渲染——镜头光晕,数值不变,镜头居中,如图。


本新闻共12
3、执行滤镜——风格化——凸出。大小:10,深度:80,其他不变。


4、执行滤镜——扭曲——极坐标,设置:平面坐标到极坐标。


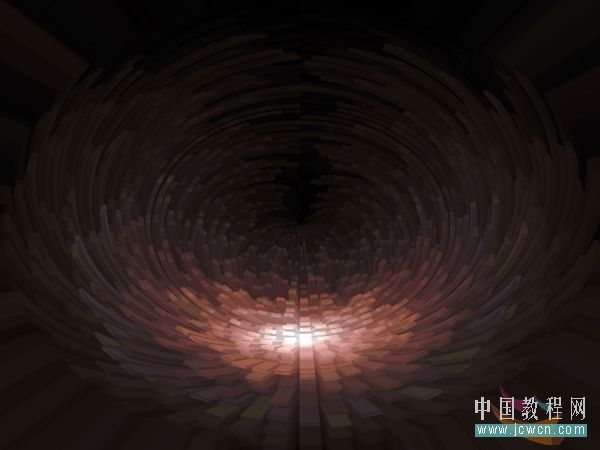
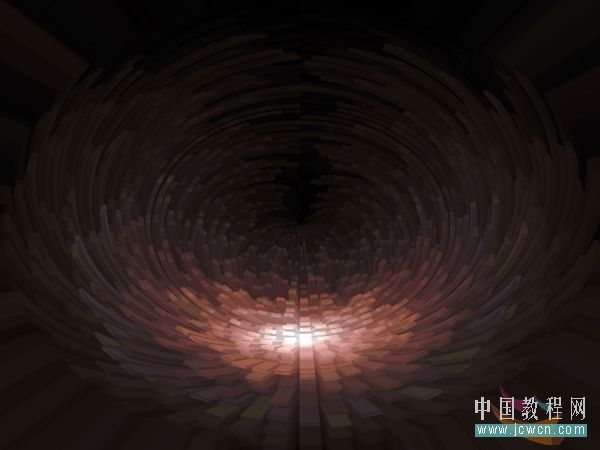
背景图完成。
本新闻共12
接下来我们来做火球
1、新建一个800x600像素的文档,填充白色。

2、执行滤镜——杂色——添加杂色,数量:180,分布:平均分布,单色。


本新闻共12
3、执行滤镜——扭曲——极坐标,设置:平面坐标到极坐标。
ctrl F继续执行极坐标,直到效果满意为止。如图:



本新闻共12
4、圆形工具,选出一小部分。拖到刚做好的背景层中,变换适合大小。图层命名:球体


5、复制球体图层,填充黑色,图层命名为阴影,按ctrl 左键点击阴影图层,选出阴影图层选区。

本新闻共12
6、羽化选区,羽化半径为:15。 用选框工具,向左上移动选区,如图。按delete删除阴影图层。


7、再复制球体图层,填充白色,图层命名为高光。透明度为:50%
添加一个蒙板,用黑色到白色的渐变,拉出透明,如图。放在阴影图层的上面。


本新闻共12
8、对球体图层添加外发光,参数如图所示。复制一个球体图层,命名为外发光,填充值:0%。
先隐藏球体图层、高光、阴影图层。
新建一个图层,与外发光图层合并,如图。



本新闻共12
9、对外发光图层执行滤镜——扭曲——波纹,数量:100,大小:中。执行多次波纹,直到效果满意,透明度为60%,如图。


10、将外发光图层置于球体图层下面,显示球体图层、高光、阴影图层。

本新闻共12
11、在球体图层上新加一个色彩平衡(点图层面板最底下一排按钮中的“创建新的填充或调整图层”按钮),中间调色阶:73、0、0 ,按ctrl G与球体图层编组。



本新闻共12
12、在高光层的上面添加一个可选颜色层(同上),选项如图:白色颜色中减少黑色-90。


13、添加一个色彩平衡,如图。
色阶数值:暗调:24 0 -41
中间调:53 -2 -41



本新闻共12
14、添加一个亮度/对比度,如图。
亮度:-5 对比度:5。


15、添加一个曲线,如图所示。

 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
最后效果

本新闻共12
我们先做一个背景图
1、新建一个800x600像素的文档,填充黑色。

2、执行滤镜——渲染——镜头光晕,数值不变,镜头居中,如图。


本新闻共12
3、执行滤镜——风格化——凸出。大小:10,深度:80,其他不变。


4、执行滤镜——扭曲——极坐标,设置:平面坐标到极坐标。


背景图完成。
本新闻共12
接下来我们来做火球
1、新建一个800x600像素的文档,填充白色。

2、执行滤镜——杂色——添加杂色,数量:180,分布:平均分布,单色。


本新闻共12
3、执行滤镜——扭曲——极坐标,设置:平面坐标到极坐标。
ctrl F继续执行极坐标,直到效果满意为止。如图:



本新闻共12
4、圆形工具,选出一小部分。拖到刚做好的背景层中,变换适合大小。图层命名:球体


5、复制球体图层,填充黑色,图层命名为阴影,按ctrl 左键点击阴影图层,选出阴影图层选区。

本新闻共12
6、羽化选区,羽化半径为:15。 用选框工具,向左上移动选区,如图。按delete删除阴影图层。


7、再复制球体图层,填充白色,图层命名为高光。透明度为:50%
添加一个蒙板,用黑色到白色的渐变,拉出透明,如图。放在阴影图层的上面。


本新闻共12
8、对球体图层添加外发光,参数如图所示。复制一个球体图层,命名为外发光,填充值:0%。
先隐藏球体图层、高光、阴影图层。
新建一个图层,与外发光图层合并,如图。



本新闻共12
9、对外发光图层执行滤镜——扭曲——波纹,数量:100,大小:中。执行多次波纹,直到效果满意,透明度为60%,如图。


10、将外发光图层置于球体图层下面,显示球体图层、高光、阴影图层。

本新闻共12
11、在球体图层上新加一个色彩平衡(点图层面板最底下一排按钮中的“创建新的填充或调整图层”按钮),中间调色阶:73、0、0 ,按ctrl G与球体图层编组。



本新闻共12
12、在高光层的上面添加一个可选颜色层(同上),选项如图:白色颜色中减少黑色-90。


13、添加一个色彩平衡,如图。
色阶数值:暗调:24 0 -41
中间调:53 -2 -41



本新闻共12
14、添加一个亮度/对比度,如图。
亮度:-5 对比度:5。


15、添加一个曲线,如图所示。

 简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
简单的,我们教你,深奥的,你来分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima




