
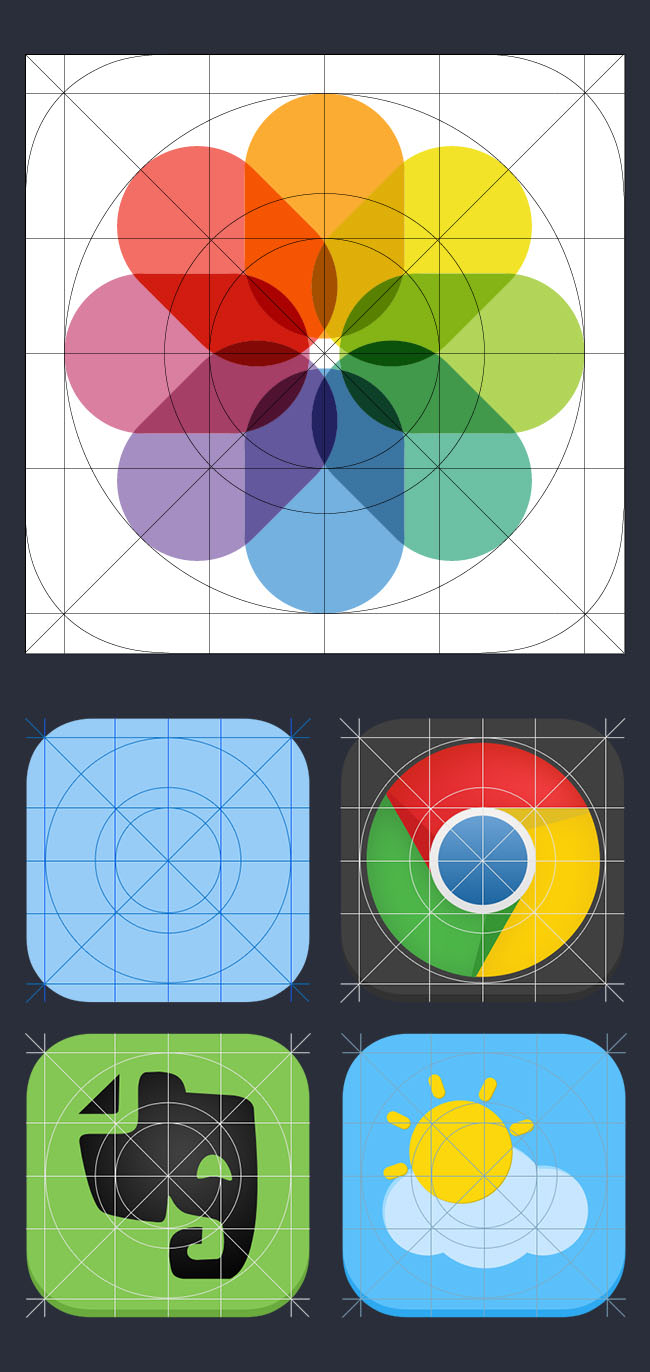
2.8来自苹果图标及来自Seevi Kargwal图例
如果头眼昏花嫌麻烦,也可靠经验感觉快速完成一个具有平衡感的图标。

2.9本文原创图例
3. 视差平衡
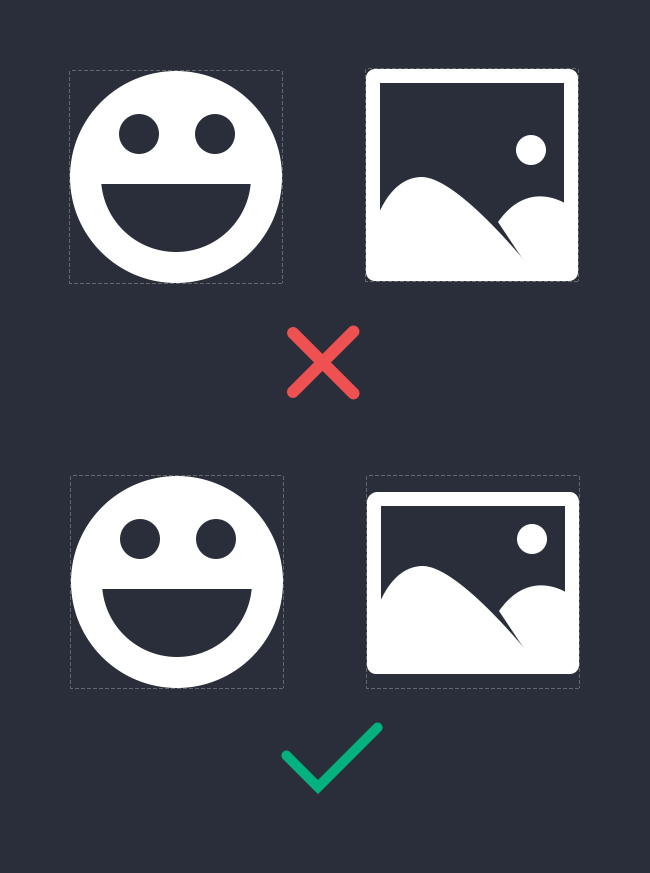
同一个尺寸规格,但根据不同形状的图标,会导致面积占比引起的视差大小不同,但要在参考尺寸范围内绘制进行调整。以下图标示例都是撑满方框边缘绘制,按道理这好像是准确的,但由于人的肉眼会有视差问题,所以做的设计就要暂时抛开科学,以人的真实情况去判断再调整。

2.10本文原创图例
能够熟悉掌握完以上基础要素,恭喜你可以大胆的去创造系列图标了,当个数图标设计确定好后,接力的图标必须延展其风格设定:造型规则、样式、细节特征等要素统一设计–繁衍具同视觉与内在含义属性的图标。

3.1图例来源于iconwerk
Ps:我非常欣赏iconwerk的图标设计,只因我在5年前发现他的剪影图标作品一直到现在都是那么爱。传送门:http://iconwerk.de/iconwerk10/index.html

3.2本文原创图例

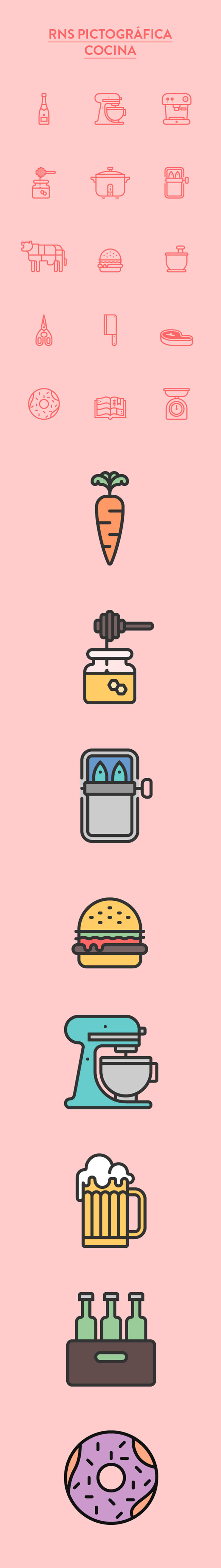
3.3图例来源于Yorlmar Campos

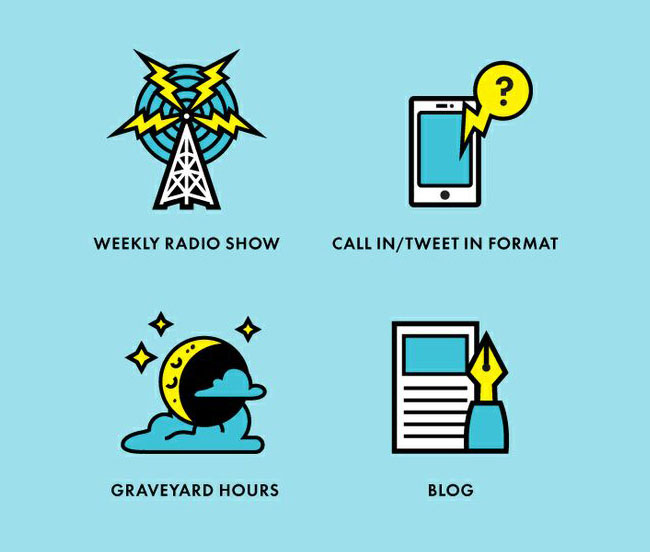
3.4图例忘记来源于哪位设计师了

3.5图例来源于Jee
【结尾】
值得注意的是在简约与装饰之间的平衡要靠自己的把握,正是这个把握的度是考验设计师是否成熟的表现。进阶的优秀图标是能够平衡于识别性、简约与装饰之间的琢磨,具有功能又具情感的。希望本文对新同学有帮助,欢迎一起探讨和补充。
作者:milaky
-
l 简化的微写实图标 l. 剪影的正负形图标 【二】设计技法要点 1、关键节点绘制法
2、精致的基础要素 【三】系列成型图标







