本篇教程通过PS制作一款透明、玻璃质感的图标,整个教程比较简单,图标做出来也是萌萌哒,和以往的图标不同,一改往日风格,同学们一起来做一下吧。
效果图:

第一步,打开PS
好啦,好啦,大家都知道打开ps啦,那就ctrl+n新建一个宽高为1260*900,分辨率为72,背景为白色的画布。并把下图拉入ps中,注意观察此图的玻璃质感和颜色的运用。(像素妹这次主要带大家进行形体的创作,因此看到这张图片颜色不错就直接用啦,大家那里要是有好的图片,也可以自行吸取颜色。)

第二步,塑造背景
有的同学这时会问了,平常我们不都是最后才做背景吗?因为这次我们的主体物是一整个玻璃瓶子,非常通透,大部分要靠透过背景的光线和投影来塑造,因此我们先把背景搞定。
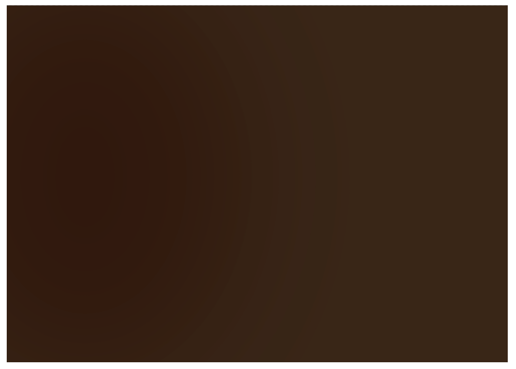
我们先确定一下光线的来源,这里像素妹想让光从右上方打过来,(大家可以随意,不过后面的高光和投影都要跟光源相对照哦~)那么就填充一个左边颜色深右边颜色稍浅的渐变,如下图。

为了体现出空间距离感,我们用形状工具中的矩形和圆羽化来拉出前后层次,并加剪贴蒙板在之前的渐变图层上,得到下图。背景就先告一段落了。

第三步,绘制玻璃瓶子
我们采用一层一层叠加的方式画玻璃瓶。
1.先画玻璃瓶后面的部分,如下图画一个矩形,填充一个跟背景同一色调但明度更高,灰度更高的颜色。(不会调色的话可以使用吸管工具直接吸取图上颜色哦)添加一个图层蒙版,使用画笔工具把硬度调到最低,把中间部分擦除,并调整画笔不透明度使边缘过渡自然。

2.跟步骤一同样的画法,把玻璃瓶前面的面也画出来,同样也是加图层蒙版,再使用画笔工具擦。完成如下图。

现在是不是看上去灰蒙蒙的没有玻璃的质感?别着急,跟着像素妹继续往下画。
3.把玻璃瓶的高光依次加上去。因为玻璃的材质很通透,因此高光和反光的亮度都会比较高,在这里,像素妹为了让高光更贴合形状,直接复制了两个原先绘制的圆角矩形,然后用布尔运算剪出一条贴合圆角矩形弧度的高光,为了让高光更自然,给这个图层加一点羽化,然后给这个图层加图层蒙版,把前景色调成黑色,调整画笔的不透明度,用画笔工具擦出一个自然的效果,如下图
(1)用布尔运算切出高光的形状;

2)在这里给画好的高光加一点羽化;

(3)加上图层蒙版之后,先选中图层蒙版,再选中画笔工具,前景色改为黑色,画笔硬度调到最低,更改一下画笔不透明度,使其过渡自然。
![]()
(4)完成如图所示。

(5)同样的画法,把剩余的高光和反光都画出来。如下图

4.是不是觉得还少点东西?高光和反光都有了,是不是还缺少一些暗的地方?绘制一个物体,有暗有亮,明暗清晰,才会更真实。那我们跟画高光一样的方法,切出暗部来,只不过填充的是一个较暗的颜色,画法步骤都和前面画高光是一样的。做好如下图。

到这里,玻璃瓶子就大功告成啦,怎么样,画到这里是不是成就感暴增?还有几步就可以画完全部啦!







