然后我们把墙去色掉,用曲线调下对比 让墙更干净

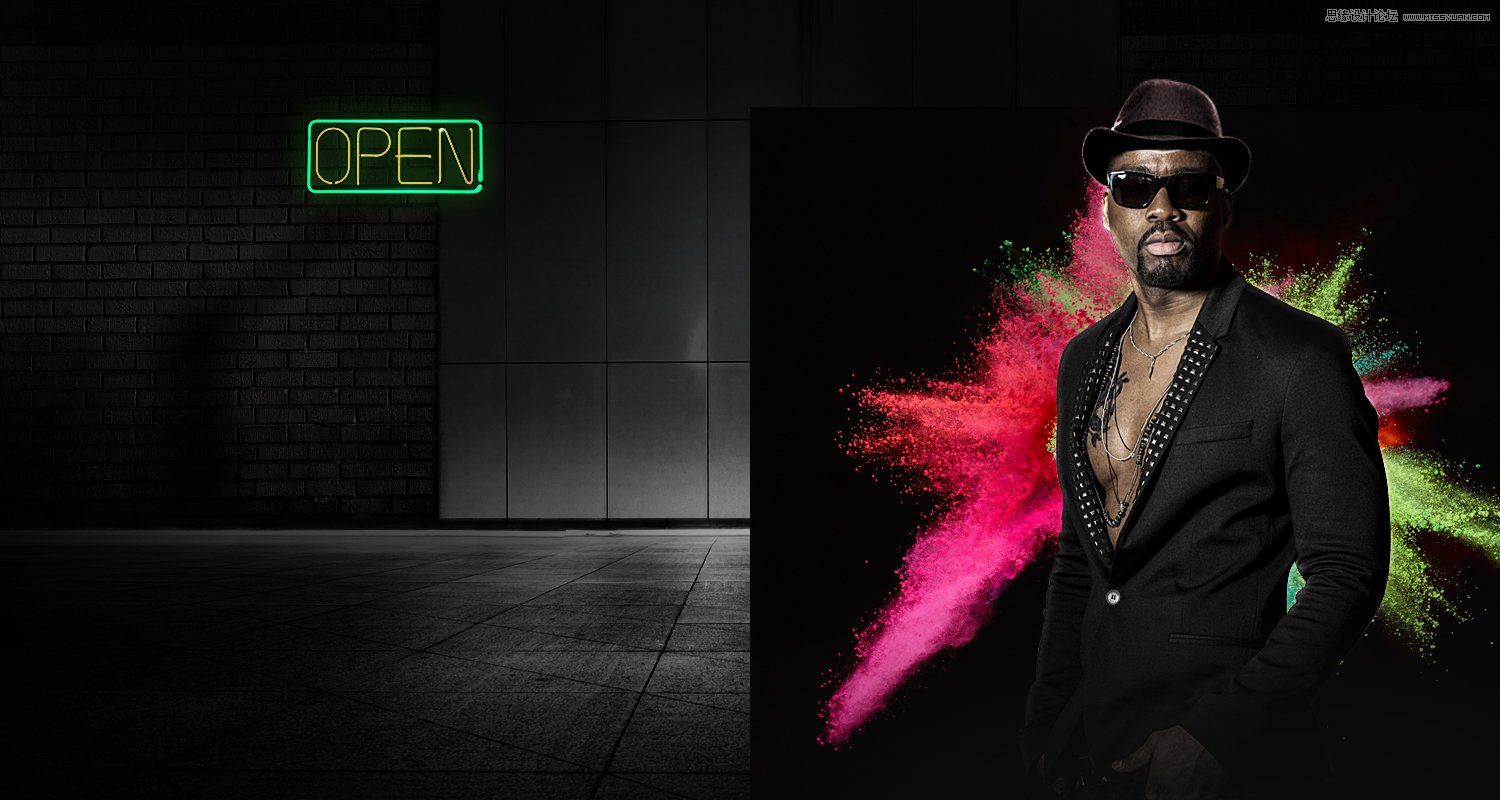
把墙放好之后,我们把人扣出放入画面

人扣好之后我们从别的素材扣个帽子过来,第一补掉头上缺失的部分,第二可以让人变的更潮流

然后把霓虹灯扣好放入进去

扣好之后,我们先去色,然后加绿色,加点黄色,后面的光和霓虹灯都是这样做,就不说了

然后给人后面加入爆炸效果,这个素材那个图里没有但是会提供给大家的,加好效果后,去色,加上绿色

调好色之后,复制几层,然后 做出层次,让人身上也有,然后我们发现再右边没有中间好看,然后调整下位置,之所以把过程写下来,是让大家更加清楚一个页面是怎么做好的

加上酒杯的灯 ,让人感觉像在酒吧一样,酒一般在酒吧kTV 但是酒吧更能凸显氛围

然后我们把那个霓虹灯移动下位置

然后我们加上素材,酒吧唱歌台的素材,还有台灯,勾出光

把刚加入的素材去色,然后把灯照亮那个地面,用画笔工具涂抹logo的绿色 然后滤色




