34、使用钢笔工具创建一个形状,形成透视效果。

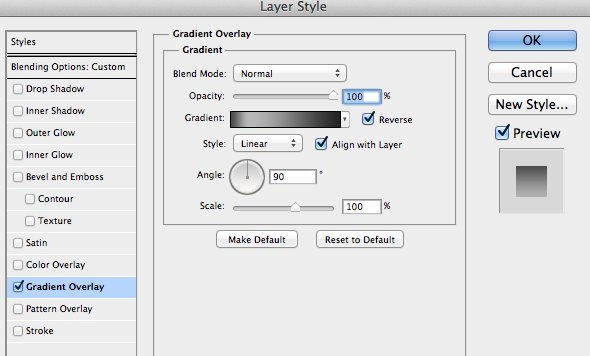
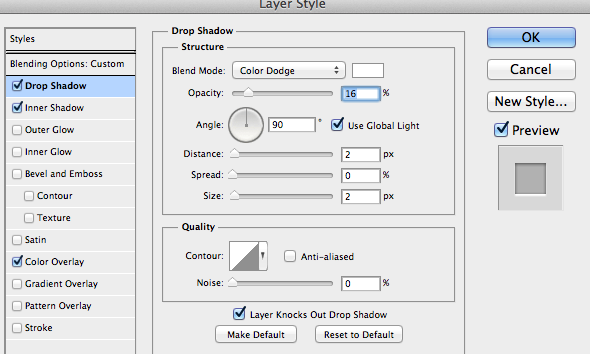
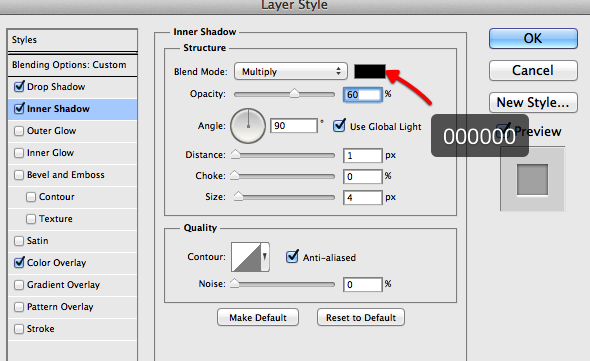
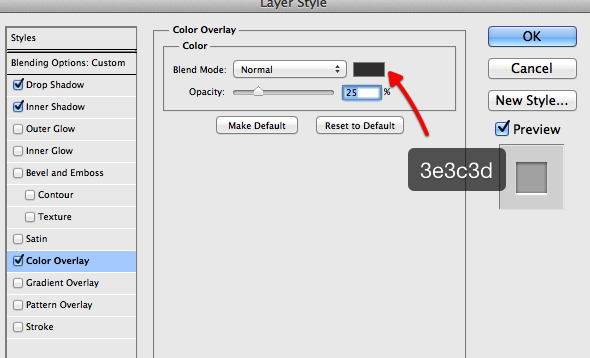
35、应用以下图层样式。


36、创建另一个形状像下面的图像。

37、应用以下图层样式。


38、复制这个层,添加一些杂色。

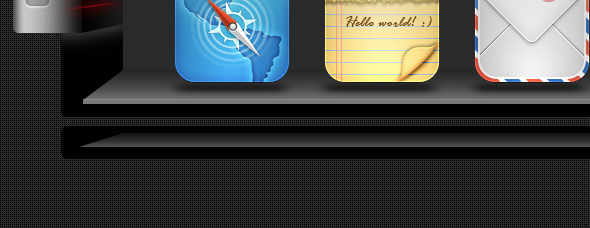
39、用钢笔工具,创建下列形状。请使用相同的图层样式如上。

40、填充相同的图层样式。
(注:这步骤我做了些改进,格式化图层。用了涂抹、模糊、加深等工具一点点修饰)

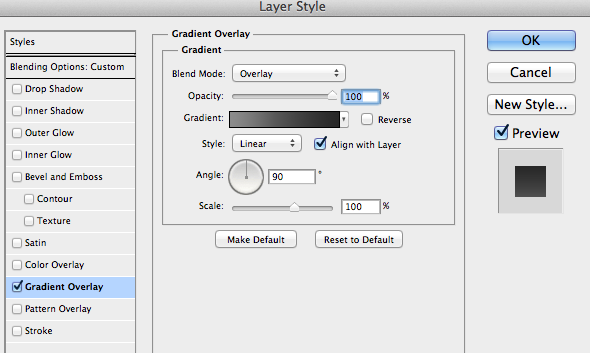
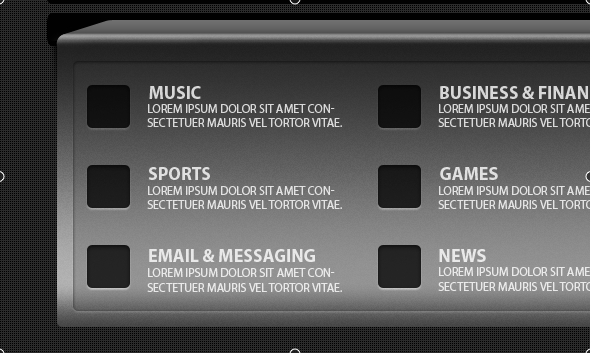
41、用圆角矩形工具,创建一个新的形状。

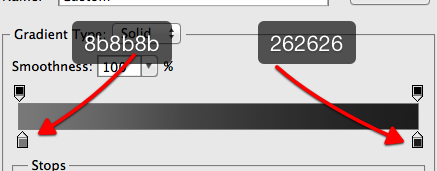
42、使用以下的图层样式。



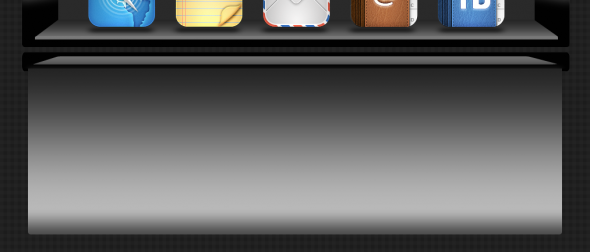
43、创建一个简单的阴影。

44、添加一些黑暗的形状,和一些文本。

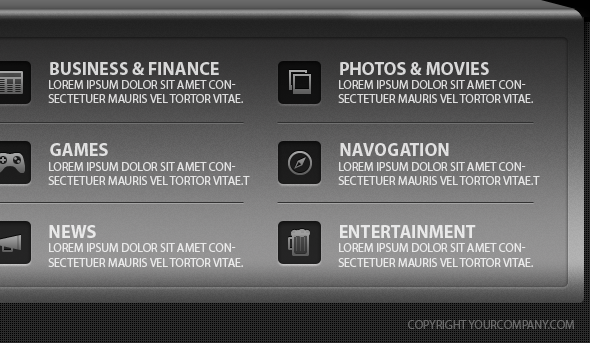
45、添加一些图标。

46、图标放在右边。同时,你会看到一些每个类别之间的界线。

47、看到最终结果。我希望你喜欢这个布局。







