
12.3精彩实例
12.3.1网页GIF动画设计


下面我们就来通过一个实例讲解一下GIF动画的制作过程。
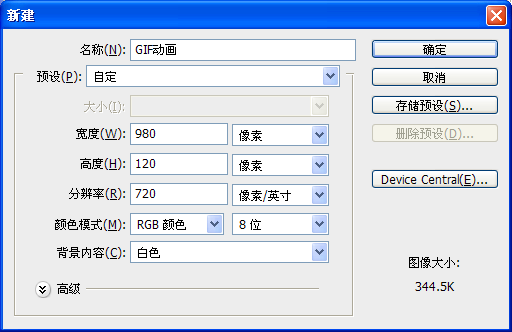
1.首先我们启动ps,选择【文件】,【新建】如图12-3-1所示。再弹出的【新建】对话框中,我们输入它的名称以及画布的宽和高。如图12-3-2所示。设置完成后,我们点确定。

图12-3-1

图12-3-2
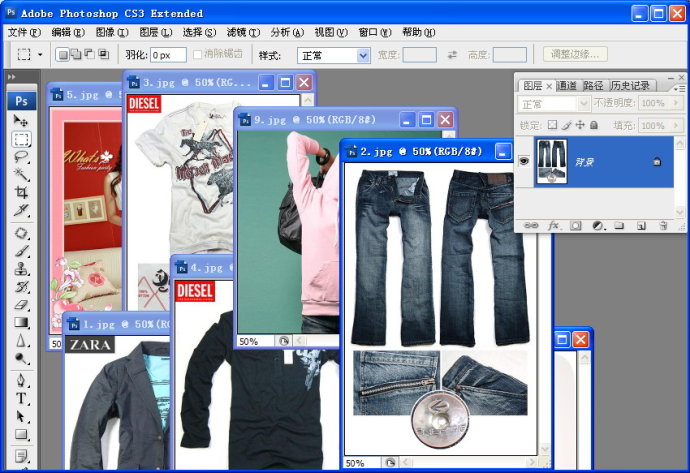
2.接下来,我们打开一些JPG的图片,如图12-3-3所示。

图12-3-3
3.我们将这些图片分为多个图层合在我们刚刚新建的图像上。然后对它们的大小进行调整。调整后效果如图12-3-4所示。

图12-3-4
4.我们再打开两张图片,也将其合并在一个图像内。这时图层样式如图12-3-5所示。

图12-3-5
5.准备工作做完,我们就要开始创建动画效果了。创建动画非常的简单,我们选择【窗口】,【动画】,这时就打开了动画面板。如图12-3-6所示。

图12-3-6
6.由于我们现在有3个图层,因此我们可以在动画面板中创建3个动画帧。我们单击 按钮。创建后效果如图12-3-7所示。
按钮。创建后效果如图12-3-7所示。

图12-3-7


