在本PS教程中我将教你如何建立一个充满生机和丰富多彩的糖果了一个独特和创造性的背景和头店的网页设计。一如往常的PSD文件可以下载本教程。 如果您有任何问题,请在评论。
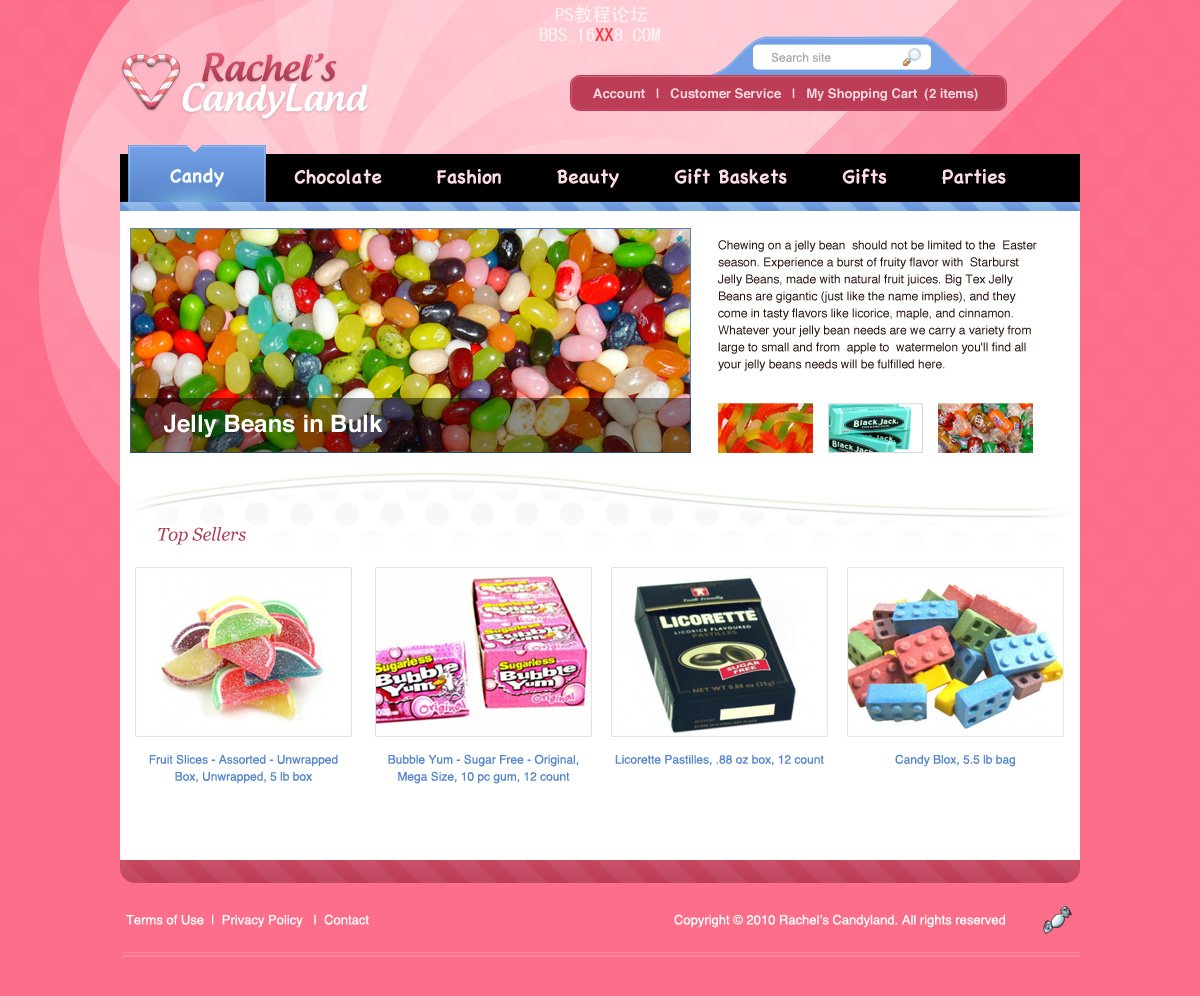
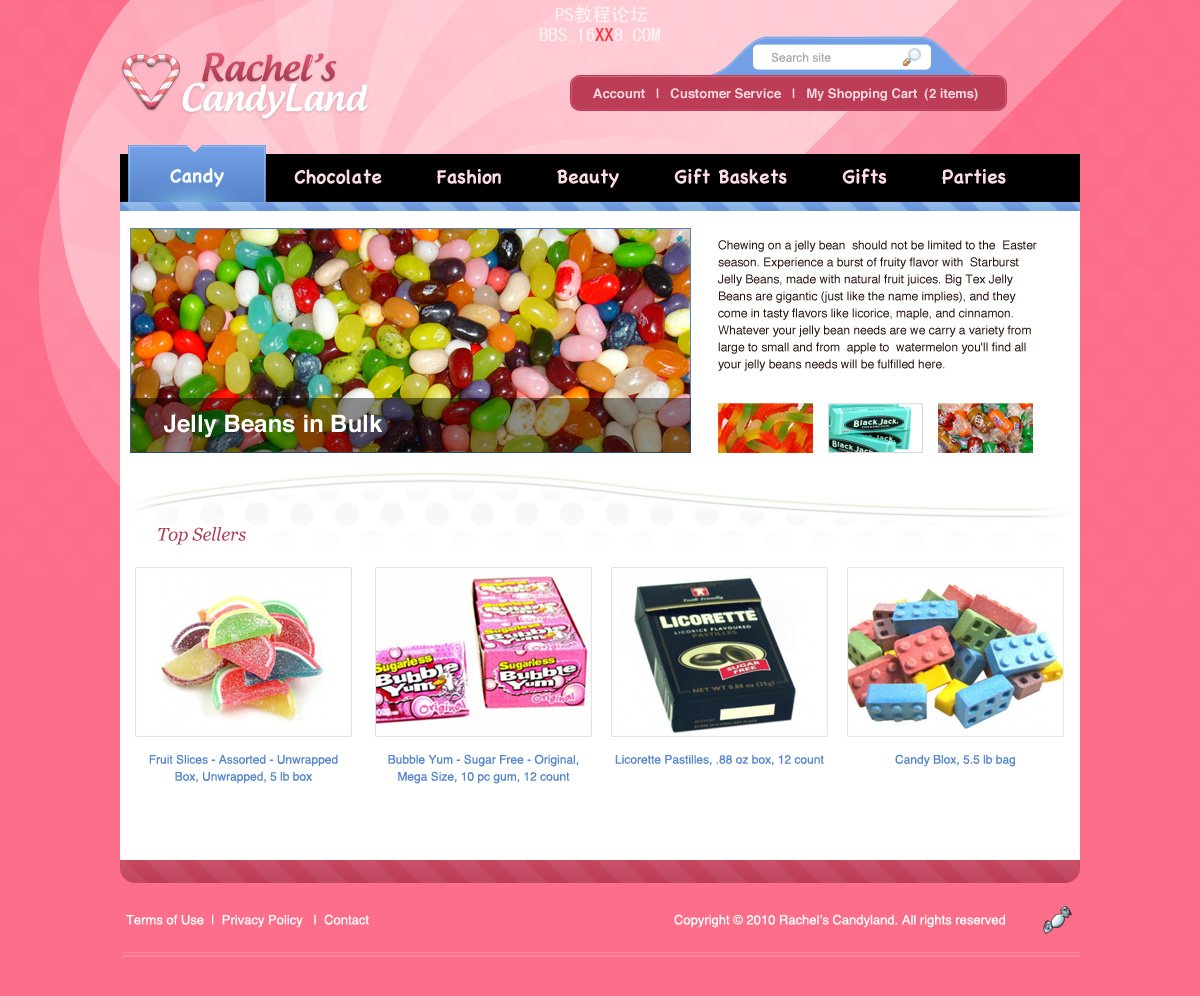
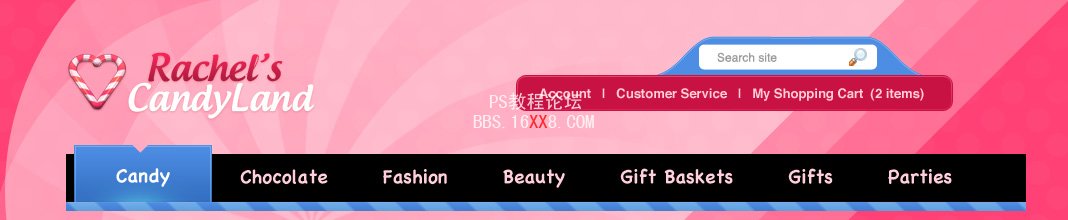
最终结果

教程资源
- 风车笔刷
- 心形标志
- 图标包
- 字体包
教程开始
1。 打开Photoshop和创建一个新文档的尺寸1200 × 1000。

制作背景
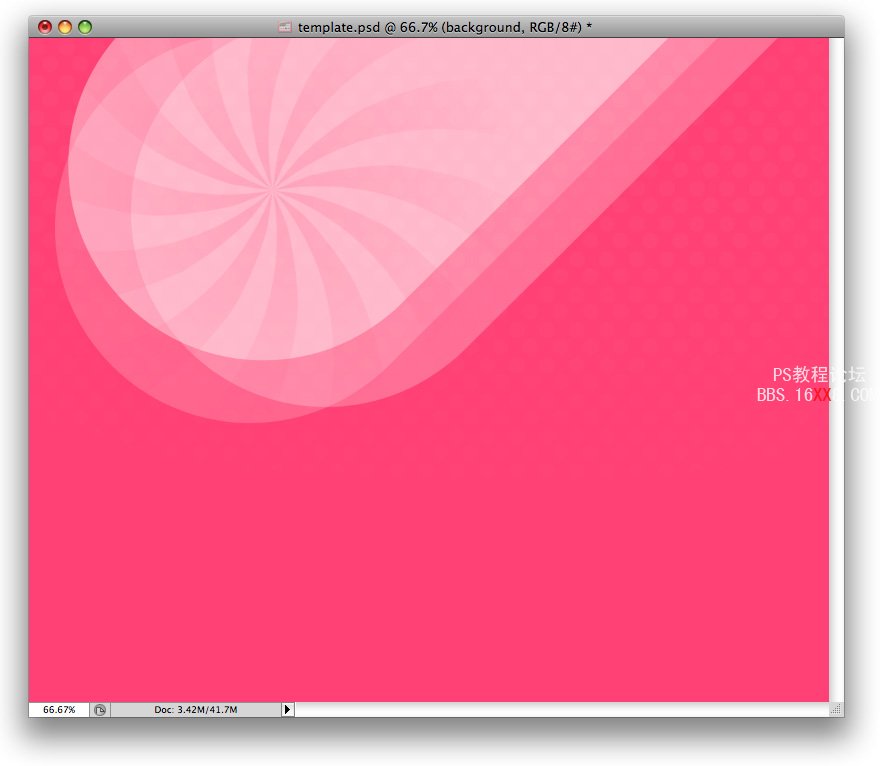
2. 第一个方面,我们将开始的是背景。 使用您的油漆桶工具(G)的填充#FD6E8A你的背景层。
3. 我们希望创造一个圆点图案,我们可以添加到我们的背景。 要做到这一点,我们需要创建一个新文档的尺寸45 × 53。
4. 创建一个新的透明层和删除你的背景层。接下来添加椭圆工具按以下方式两个圆圈。我用椭圆选取框。

5. 转到“编辑”>定义图案“,然后插入您的圆点图案名称的名称。 然后可以关闭了这个文件,并返回到您的模板,我们将使用我们的新创建的格局。
6. 在你的图层调色板创建一个新的空白图层,并将其命名点。 使用您的图案邮票(S)和发现在下拉菜单中的圆点刷。 然后继续用大刷子刷软,直到你有结果类似于以下内容:

7.然后,降低你的点层的不透明度约2%。 这将保持在非常微妙的背景。
8. 现在使用椭圆工具,创建一个圆圈,像下面的样子:

9. 然后,我们要用我们的钢笔工具(P)来创建一个看起来像下面的顶部形状:

10. 做完上一步,选择这两个层,然后右键单击并选择合并到一个层,把一层他们。降低你的层不透明度19%左右。然后,我们要重复两次CTRL+ j,这一层 以下列方式移动你的形状。让你的第二个副本24%不透明度,然后让你的第三个42%。

11. 最后,我们将增加触摸到我们的背景是,增加了风车效果。 我们将使用从刷一刷这个包 。随后设置颜色#FD6E8A前景,放置在它下面的方式。我不透明度降低至约22%。

标志
12. 为标志,我准备了“ 糖心图标“。就是下面的效果。

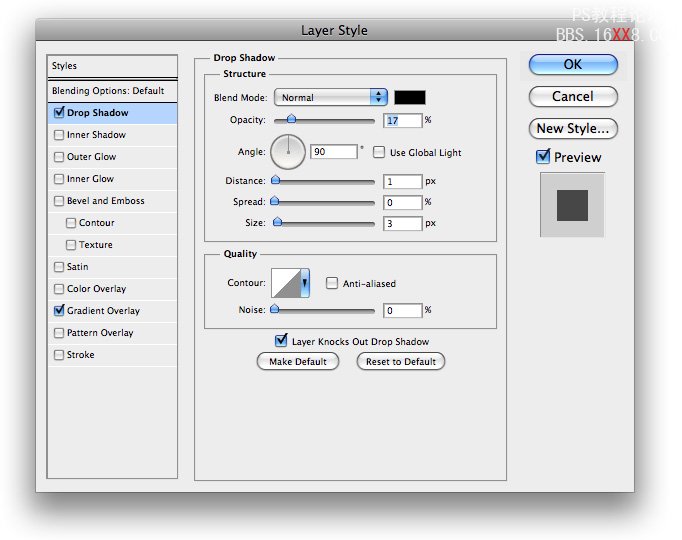
13. 把字添加下面的混合选项:



14. 在字体上加入阴影:

15. 使用您的圆角矩形工具(U)与10px半径,和一个#BC3D56前景,使一个矩形,它类似于以下内容:

16. 我们要突出我们的圆角矩形。为此,点击圆角矩形图层调色板,然后转到“选择>修改”>渐变“,并在对话框中输入1。 填写您的选择与#FFFFFF上一个新层,然后合同一改再进入“编辑”>清除“。你将留下一个白线,看起来像这样:

17. 改变混合模式为柔光在这一层,然后降低透明度为38%。现在添加到您的下列混合选项突出层:


18. 添加一些文本,以象征意义,它的颜色#FDDCE3链接,你就会有一些看起来像这样:

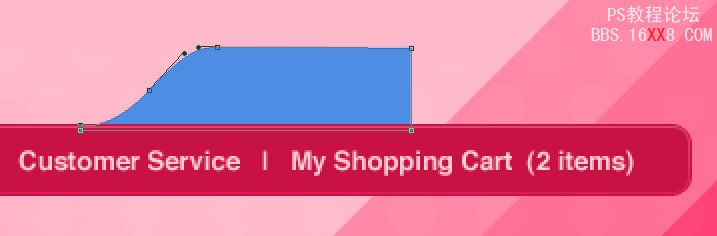
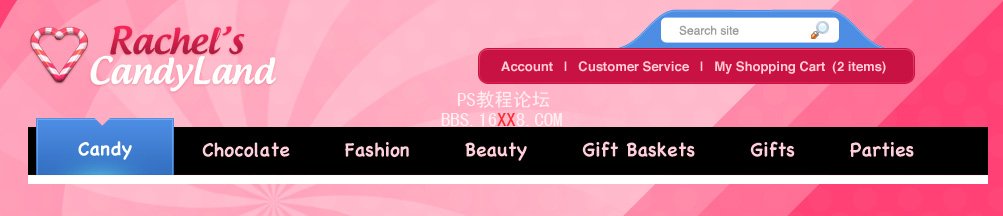
19. 现在我们需要创建一个搜索栏。 用你的钢笔工具,创建一个形状像一个下面的#72A0E5前景。

20. 使用CTRL+ J来重复你的形状,然后进入“编辑>变换>水平翻转和对齐下面的方式。选择这两个层次,然后右击。 选择合并图层从下拉菜单:

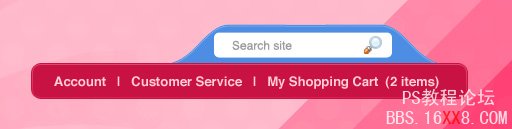
21. 现在添加下面混合选项到搜索框:

22. 所有这一切都为搜索框左边是添加一个输入字段与你的圆角矩形工具与5px半径。然后我用从NIXUS图标包一个放大镜图标。

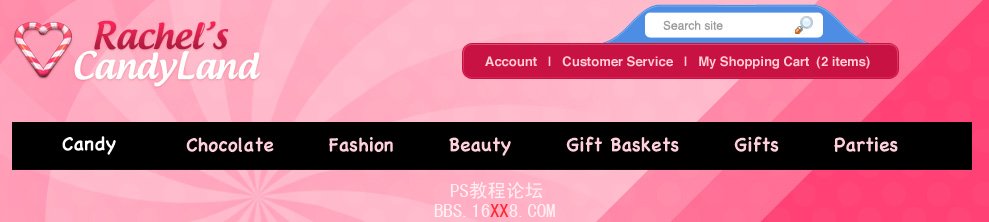
23. 我们的头部最后一个方面是我们的主网站导航。使用您喜欢的矩形工具,画出一个矩形。 我们的第一个链接“糖果”是#FFFFFF,而其它的链接是#FDDCE3。

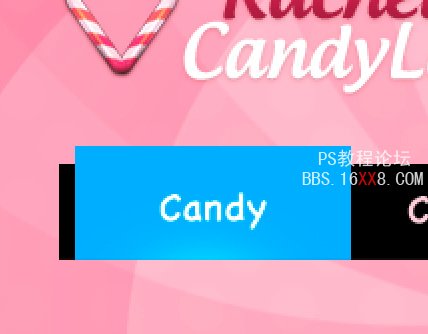
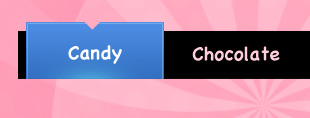
24. 下面我将着重表现点开的链接,我们使用的是一个矩形,颜色不重要,突出是重点:

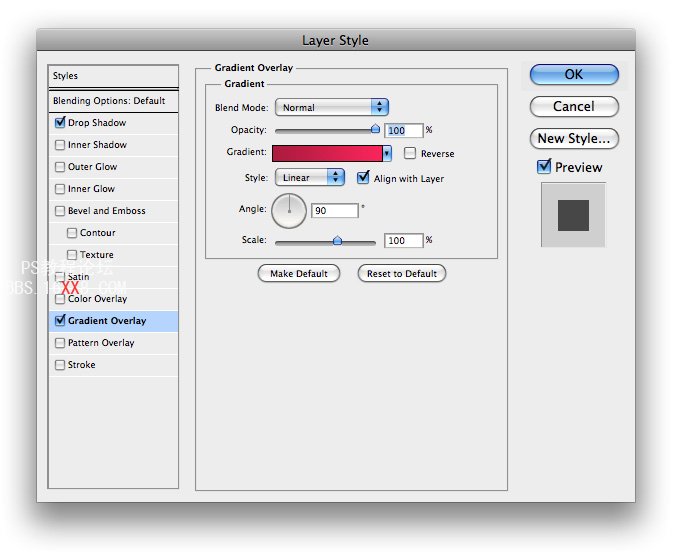
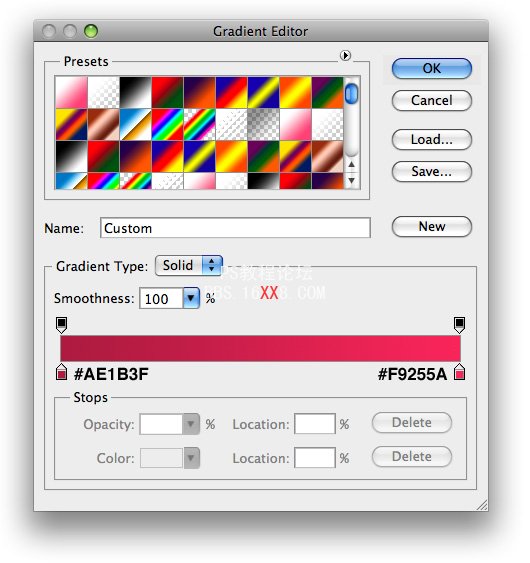
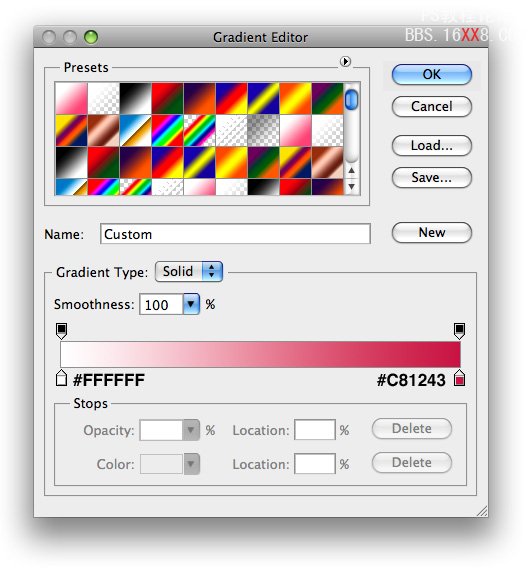
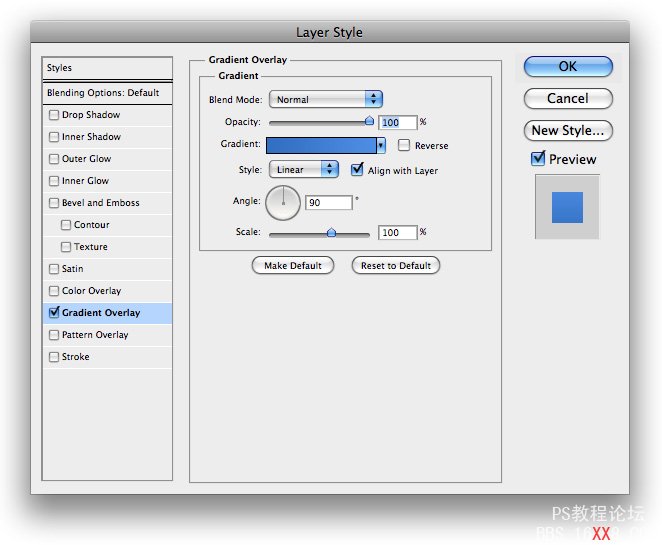
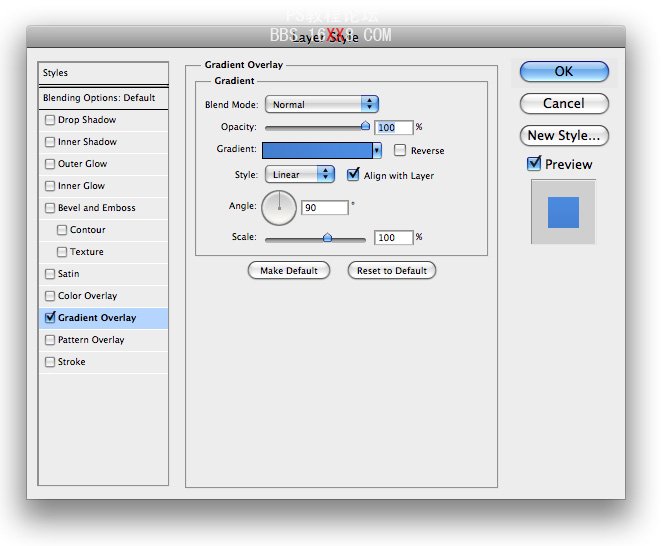
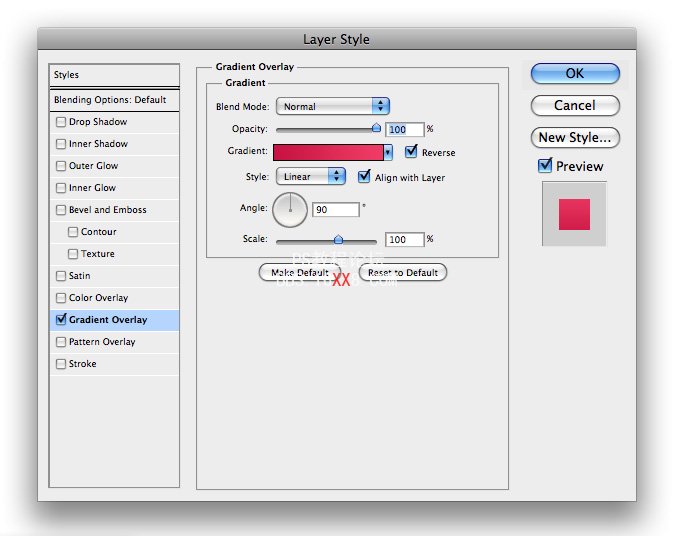
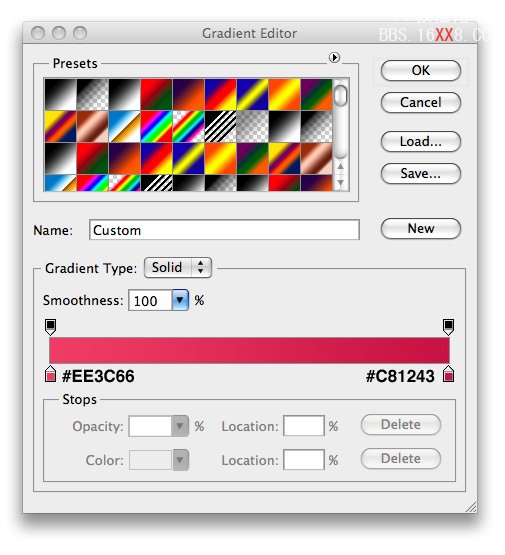
25. 现在,在您的标签层,添加以下混合选项给它一个很好的渐变。


26. 要添加一些额外的细节,我们的标签,我们要在顶部切出一个小的块。 使用您的多边形套索工具(L)的,作出选择类似于以下命令,然后选择“选择>逆时针旋转”。 然后击中层图层蒙板图标调色板选项卡上选择与你的层。

27. 最后一步是要增加一个像我们周围的白色边缘。我们将其设置为柔光,不透明度,然后降低到约62%。

28. 现在为头部的背景做个风车效果类似以下所示:

29. 现在添加下面层混合选项到您:


30. 为了实现我们的糖果包装线,我们要创建一个模式。因此,为了这样做,我们要创建一个新文件的尺寸600 × 600。创建一个新层,并删除你的背景层,使您留下了一个透明的文件。然后添加以下方式(我做我的背景一束黑色的矩形,以便可以看到更好的,但你的将是透明的):

31. 然后进入“编辑”>定义模式“,并将其命名条纹。关闭了您的条纹文件,然后返回到您的模板了。CTRL+点击您的糖果背景使之成为选择,然后用你的模式邮票工具来刷上一层上方的新创建的模式:

32. 改变混合模式为叠加,不透明度和降低至28%和已完成的头会如下所示:

内容区
33. 内容方面将主要依赖于图像和文本的位置,并保持事情简单。 我们将有一个白色的背景,并使用我们的正文文本的颜色#28140D,为标题#AF3F55,和#我们联系5987CB。

页脚
34.最后一步是添加一个脚注。使用您的圆角半径均为15px与矩形工具,使一个形状像在你的内容层以下所示:

35. 现在添加下面混合选项到新创建的圆角矩形层:


36. 我接着使用相同的糖果效果来增加条纹的页脚。我改变了混合模式柔光,不透明度,降低至15%的时间。
37. 这一切都在现在是添加一些文本和页脚中的任何图标和您的最终结果将类似于以下内容: