设计一个快门UI图标教程。主要用到布尔运算,大家一起来学习。先来看看最终效果:

<点图片看大图>
下面是详细步骤:
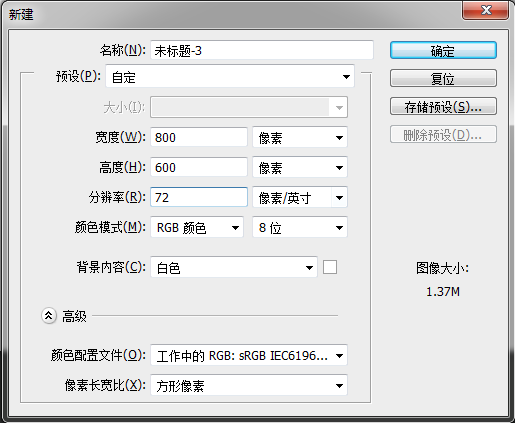
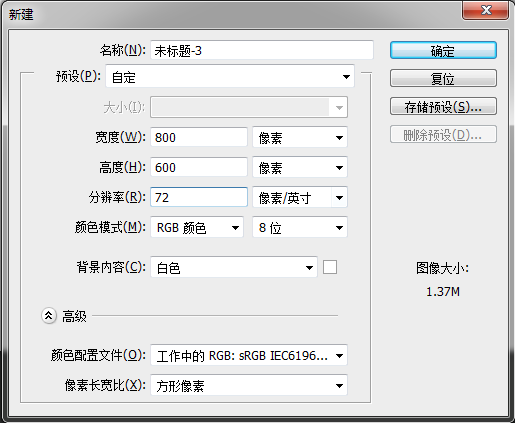
先建画布。


<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>



<点图片看大图>

<点图片看大图>

<点图片看大图>


<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>
设计一个快门UI图标教程。主要用到布尔运算,大家一起来学习。先来看看最终效果:

<点图片看大图>
下面是详细步骤:
先建画布。


<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>



<点图片看大图>

<点图片看大图>

<点图片看大图>


<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>

<点图片看大图>
上一篇:产品修图,通过PS给面霜进行修图