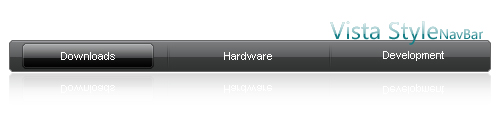
利用Photoshop制作Vista风格网站导航条,效果还算可以。
新建立文件500px * 50px,制作480px * 30px的一个选区。

执行“选择”-> “修改” -> “平滑”,设置半径为 2px。效果如下。

创建一个新图层,填充选择为任何颜色。
应用图层样式。渐变颜色为 #313332 到 #46474a

描边颜色为 #676767。

选择上面的部分。

新建立一图层,从上到下用白色到透明进行渐变填充。

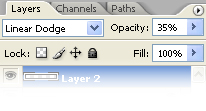
图层模式改为线性减淡,不透明度35%。

效果如下。

再建新图层,使用单行选框工具在上部选择1px区域。

填充为白色。

按Ctrl单击最下面的图层

执行“选择” -> “反选”,按Del。


改变图层混合模式为柔光,不透明度为60%。

下面添加一些字符。创建一 130px * 24px 选区,然后“选择” -> “修改” -> “平滑”,设置半径为2px。

建立新图层,任意颜色填充选区,添加图层样式,渐变设置 #000000 到 #2f3233。

描边设置 #0f1011 到 #575858。

创建新层,然后按Ctrl单击图层,执行“编辑” -> “描边”设置如下。

图层不透明度设置为15%。

选择一半创建新图层填充颜色,然后从上到下应用白色到透明的渐变效果。

不透明度设置为80%。

添加字符,字体为Verdana 字号11pt,白色。

我们在文字中间添加分隔线.创建新层,使用单列选框工具选择区域,填充颜色为#1a1b1c,向右移动选区1px再次填充为#5d5f60再向右移动1px填充为#232526

用20px柔笔刷擦除上下的部分,图层不透明度设置为50%

复制该图层移动到下一个位置.

最终效果如下。